Window: innerHeight-Eigenschaft
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
Die schreibgeschützte innerHeight-Eigenschaft des Window-Interfaces gibt die Innenhöhe des Fensters in Pixeln zurück, einschließlich der Höhe der horizontalen Scrollleiste, falls vorhanden.
Der Wert von innerHeight wird von der Höhe des Layout-Viewports des Fensters übernommen. Die Breite kann mit der innerWidth-Eigenschaft ermittelt werden.
Wert
Ein ganzzahliger Wert, der die Höhe des Layout-Viewports des Fensters in Pixeln angibt. Die Eigenschaft ist schreibgeschützt und hat keinen Standardwert.
Um die Höhe des Fensters zu ändern, rufen Sie eine der Vergrößerungsmethoden auf, wie beispielsweise resizeTo() oder resizeBy().
Anwendungshinweise
Um die Höhe des Fensters abzüglich der horizontalen Scrollleiste und eventueller Rahmen zu erhalten, verwenden Sie stattdessen die clientHeight-Eigenschaft des Wurzelelements <html>.
Sowohl innerHeight als auch innerWidth sind in jedem Fenster oder jedem Objekt, das sich wie ein Fenster verhält, wie z. B. einem Tab oder Frame, verfügbar.
Beispiele
Annahme eines Framesets
console.log(window.innerHeight); // or
console.log(self.innerHeight);
// will log the height of the frame viewport within the frameset
console.log(parent.innerHeight);
// will log the height of the viewport of the closest frameset
console.log(top.innerHeight);
// will log the height of the viewport of the outermost frameset
Um die Größe eines Fensters zu ändern, siehe window.resizeBy() und
window.resizeTo().
Um die äußere Höhe eines Fensters, d. h. die Höhe des gesamten Browserfensters, zu ermitteln, siehe
window.outerHeight.
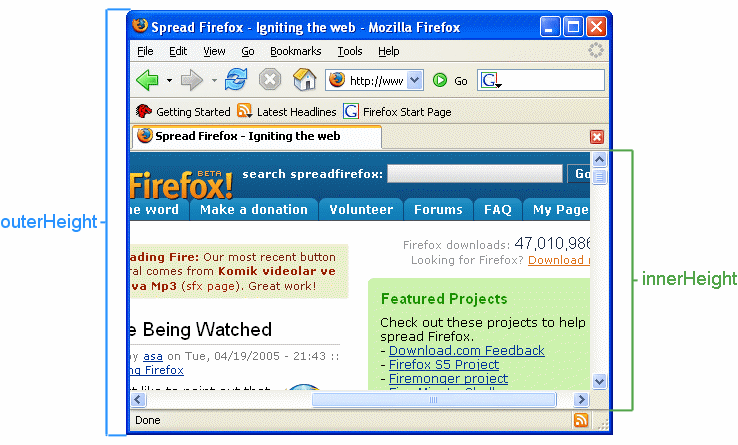
Grafisches Beispiel
Die folgende Abbildung zeigt den Unterschied zwischen outerHeight und innerHeight.

Demo
HTML
<p>Resize the browser window to fire the <code>resize</code> event.</p>
<p>Window height: <span id="height"></span></p>
<p>Window width: <span id="width"></span></p>
JavaScript
const heightOutput = document.querySelector("#height");
const widthOutput = document.querySelector("#width");
function updateSize() {
heightOutput.textContent = window.innerHeight;
widthOutput.textContent = window.innerWidth;
}
updateSize();
window.addEventListener("resize", updateSize);
Ergebnis
Sie können auch die Ergebnisse des Demo-Codes auf einer separaten Seite ansehen.
Spezifikationen
| Specification |
|---|
| CSSOM View Module # dom-window-innerheight |
Browser-Kompatibilität
BCD tables only load in the browser