Window: confirm()-Methode
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
window.confirm() weist den Browser an, ein Dialogfenster mit einer optionalen Nachricht anzuzeigen, und wartet, bis der Benutzer entweder das Dialogfenster bestätigt oder abbricht.
Unter bestimmten Bedingungen — zum Beispiel, wenn der Benutzer die Tabs wechselt — kann es vorkommen, dass der Browser kein Dialogfenster anzeigt oder nicht auf die Entscheidung des Benutzers wartet, das Dialogfenster zu bestätigen oder abzubrechen.
Syntax
confirm()
confirm(message)
Parameter
messageOptional-
Ein String, den Sie im Bestätigungsdialog anzeigen möchten.
Rückgabewert
Ein boolean, der angibt, ob OK (true) oder Abbrechen (false) ausgewählt wurde. Wenn ein Browser In-Page-Dialoge ignoriert, ist der zurückgegebene Wert immer false.
Beispiele
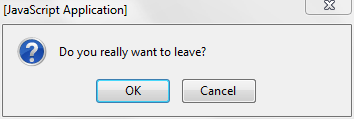
if (window.confirm("Do you really want to leave?")) {
window.open("exit.html", "Thanks for Visiting!");
}
Erzeugt:

Hinweise
Dialogfelder sind modale Fenster — sie verhindern, dass der Benutzer auf den Rest der Benutzeroberfläche des Programms zugreifen kann, bis das Dialogfeld geschlossen ist. Aus diesem Grund sollten Sie Funktionen, die ein Dialogfeld (oder modales Fenster) erstellen, nicht übermäßig verwenden. Dennoch gibt es gute Gründe, die Verwendung von Dialogfeldern zur Bestätigung zu vermeiden.
Alternativ kann das <dialog>-Element für Bestätigungen verwendet werden.
Spezifikationen
| Specification |
|---|
| HTML # dom-confirm-dev |
Browser-Kompatibilität
BCD tables only load in the browser
Siehe auch
<dialog>-Elementwindow.alert()window.prompt()