Window: alert()-Methode
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
window.alert() weist den Browser an, ein Dialogfeld mit einer optionalen Nachricht anzuzeigen und zu warten, bis der Benutzer das Dialogfeld schließt.
Unter bestimmten Bedingungen – zum Beispiel, wenn der Benutzer die Tabs wechselt – kann es sein, dass der Browser tatsächlich kein Dialogfeld anzeigt oder nicht darauf wartet, dass der Benutzer das Dialogfeld schließt.
Syntax
alert()
alert(message)
Parameter
messageOptional-
Ein String, den Sie im Warnungsdialog anzeigen möchten, oder alternativ ein Objekt, das in einen String konvertiert und angezeigt wird.
Rückgabewert
Keiner (undefined).
Beispiele
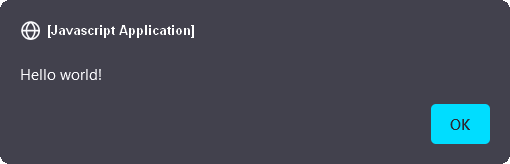
window.alert("Hello world!");
alert("Hello world!");
Beide erzeugen:

Hinweise
Der Warnungsdialog sollte für Nachrichten verwendet werden, die keine Antwort des Benutzers erfordern, außer der Bestätigung der Nachricht.
Dialogfelder sind modale Fenster – sie verhindern, dass der Benutzer auf den Rest der Benutzeroberfläche des Programms zugreift, bis das Dialogfeld geschlossen wird. Aus diesem Grund sollten Sie nicht übermäßig viele Funktionen verwenden, die ein Dialogfeld (oder modales Fenster) erstellen.
Alternativ kann das <dialog>-Element verwendet werden, um Warnungen anzuzeigen.
Spezifikationen
| Specification |
|---|
| HTML Standard # dom-alert-dev |
Browser-Kompatibilität
BCD tables only load in the browser