Window.innerHeight
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
Высота (в пикселях) области просмотра окна браузера, включая, если отображается, горизонтальную полосу прокрутки.
Синтаксис
var intViewportHeight = window.innerHeight;
Значение
По возвращению, intViewportHeight это высота области просмотра окна браузера.
Свойство window.innerHeight доступно только для чтения; у него нет значения по умолчанию.
Примечания
Свойство innerHeight поддерживается в любом объекте окна, например window, фрейме, наборе фреймов или вторичном окне.
Существует алгоритм для получения высоты области просмотра, включая, если отображается, горизонтальную полосу прокрутки.
Пример
Assuming a frameset
var intFrameHeight = window.innerHeight; // or
var intFrameHeight = self.innerHeight;
// вернёт высоту окна просмотра кадра в наборе кадров
var intFramesetHeight = parent.innerHeight;
// will return the height of the viewport of the closest frameset
var intOuterFramesetHeight = top.innerHeight;
// will return the height of the viewport of the outermost frameset
To change the size of a window, see window.resizeBy() and window.resizeTo().
To get the outer height of a window, i.e. the height of the whole browser window, see window.outerHeight.
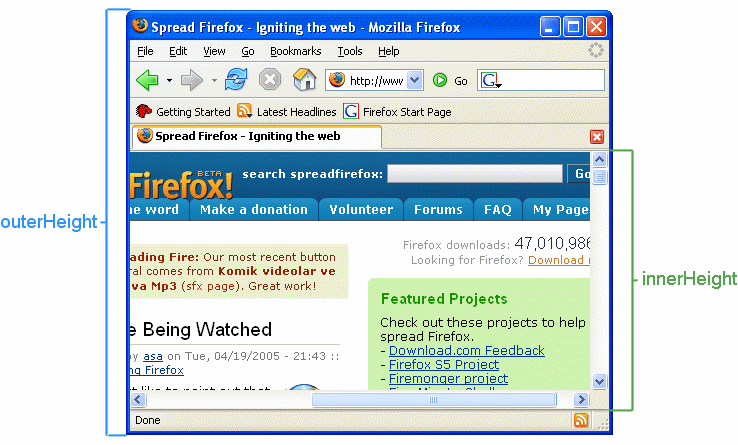
Графический пример
На следующем рисунке показана разница между externalHeight и innerHeight.

Спецификации
| Specification |
|---|
| CSSOM View Module # dom-window-innerheight |
Совместимость с браузерами
BCD tables only load in the browser