Gitterachse
Das CSS-Gitterlayout ist eine zweidimensionale Layoutmethode, die es ermöglicht, Inhalte in Zeilen und Spalten anzuordnen. Daher gibt es in jedem Gitter zwei Achsen: Die Block- oder Spaltenachse und die Inline- oder Zeilenachse.
Entlang dieser Achsen können Elemente mithilfe der in der Box Alignment-Spezifikation definierten Eigenschaften ausgerichtet und gerechtfertigt werden.
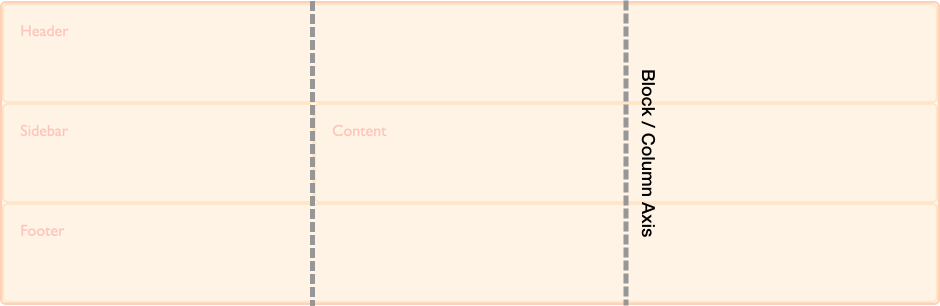
In CSS ist die Block- oder Spaltenachse die Achse, die verwendet wird, um Textblöcke anzuordnen. Wenn Sie zwei Absätze haben und in einer Sprache arbeiten, die von rechts nach links und von oben nach unten gelesen wird, werden diese untereinander entlang der Blockachse angeordnet.

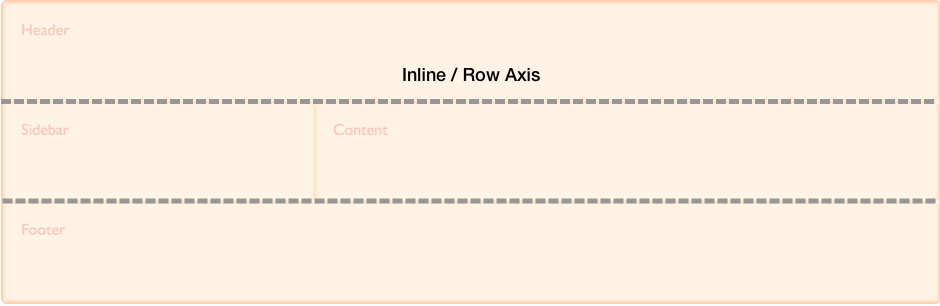
Die Inline- oder Zeilenachse verläuft quer zur Blockachse und ist die Richtung, in der regulärer Text fließt. Dies sind unsere Zeilen im CSS-Gitterlayout.

Die physische Richtung dieser Achsen kann sich je nach Schreibmodus des Dokuments ändern.