<menclose>
非标准: 该特性是非标准的,请尽量不要在生产环境中使用它!
<menclose> MathML 元素根据 notation 属性指定的符号,在其内部渲染内容。
属性
这个元素的属性包括全局 MathML 属性。
notation非标准-
以空格分隔的符号列表,用于应用于子元素。这些符号将分别绘制,好像其他符号不存在一样,因此可能会重叠。可能的值有:
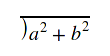
值 渲染示例 在你的浏览器上的渲染效果 描述 longdiv(default)
长除法符号 actuarial
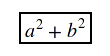
精算符号 box
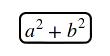
方框 roundedbox
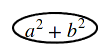
圆角方框 circle
圆圈 left
内容左边的线条 right
内容右边的线条 top
内容上方的线条 bottom
内容下方的线条 updiagonalstrike
从左下到右上贯穿内容的斜线 downdiagonalstrike
从左上到右下贯穿内容的斜线 verticalstrike
贯穿内容的竖线 horizontalstrike
贯穿内容的横线 madruwb
阿拉伯阶乘符号 updiagonalarrow
斜箭头 phasorangle
相量角度符号
示例
html
<math display="block">
<menclose notation="circle box">
<mi>x</mi>
<mo>+</mo>
<mi>y</mi>
</menclose>
</math>
规范
<menclose> 元素没有在任何面向浏览器的规范中定义,但你可以在 MathML 4 中找到描述。
浏览器兼容性
BCD tables only load in the browser