<mfenced>
已弃用: 不再推荐使用该特性。虽然一些浏览器仍然支持它,但也许已从相关的 web 标准中移除,也许正准备移除或出于兼容性而保留。请尽量不要使用该特性,并更新现有的代码;参见本页面底部的兼容性表格以指导你作出决定。请注意,该特性随时可能无法正常工作。
非标准: 该特性是非标准的,请尽量不要在生产环境中使用它!
<mfenced> MathML 元素提供了向表达式添加自定义开和闭括号(如圆括号)以及分隔符(如逗号或分号)的可能。
属性
该元素的属性包括全局 MathML 属性。
close-
用于闭分隔符的字符串。默认值为
")",任何空白都将被裁剪。 open-
用于开定界符的字符串。默认值为
"(",任何空白都将被裁剪。 separators-
零个或多个字符组成的序列,用于不同的分隔符,可以由空格分隔(空格将被忽略)。默认值为“,”。通过指定多个字符,可以为表达式中的每个参数设置不同的分隔符。如果分隔符过多,则会忽略所有多余的分隔符。如果表达式中的分隔符过少,则会重复最后指定的分隔符。
示例
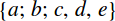
最后一个分隔符被重复(,)
html
<math display="block">
<mfenced open="{" close="}" separators=";;,">
<mi>a</mi>
<mi>b</mi>
<mi>c</mi>
<mi>d</mi>
<mi>e</mi>
</mfenced>
</math>
示例渲染:
你的浏览器中的渲染:
所有多余的内容都被忽略(,)
html
<math display="block">
<mfenced open="[" close="]" separators="||||,">
<mi>a</mi>
<mi>b</mi>
<mi>c</mi>
<mi>d</mi>
<mi>e</mi>
</mfenced>
</math>
示例渲染:![[a|b|c|d|e]](/zh-CN/docs/Web/MathML/Element/mfenced/mfenced02.png)
你的浏览器中的渲染:
规范
<mfenced> 元素没有在任何面向浏览器的规范中定义,但你可以在 MathML 4 中找到描述。
浏览器兼容性
BCD tables only load in the browser