menclose
L'élément MathML <menclose> permet d'afficher son contenu groupé au sein d'une même notation, définie par l'attribut notation.
Attributs
- class, id, style
-
Afin d'être utilisés avec les feuilles de styles.
- href
-
Un hyperlien pointant vers un URI donné.
- mathbackground
-
La couleur de fond. Il est possible d'utiliser les codes au format
#rgb,#rrggbbet les noms de couleurs HTML. - mathcolor
-
La couleur du texte. Il est possible d'utiliser les codes au format
#rgb,#rrggbbet les noms de couleurs HTML. - notation
-
Une liste de notations à appliquer aux éléments fils, séparées par des blancs. Les symboles sont dessinés indépendamment et peuvent donc parfois se superposer. Les valeurs possibles sont :
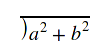
Valeur Affichage Affichage dans votre navigateur Description longdiv(valeur par défaut)
Symbole de division longue actuarial
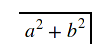
Symbole actuaire radical
Symbole de la racine carrée box
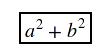
Boîte roundedbox
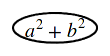
Boîte arrondie circle
Cercle left
Ligne à la gauche du contenu right
Ligne à la droite du contenu top
Ligne au-dessus du contenu bottom
Ligne en-dessous du contenu updiagonalstrike
Ligne de rayure allant du coin bas-gauche au coin haut-droit downdiagonalstrike
Ligne de rayure allant du coin haut-gauche au coin bas-droit verticalstrike
Ligne de rayure verticale à travers le contenu horizontalstrike
Ligne de rayure horizontale à travers le contenu madruwb
Symbole arabe pour la factorielle updiagonalarrow
flèche diagonale
Exemples
<math>
<menclose notation="circle box">
<mi> x </mi>
<mo> + </mo>
<mi> y </mi>
</menclose>
</math>
Spécifications
No specification found
No specification data found for mathml.elements.menclose.
Check for problems with this page or contribute a missing spec_url to mdn/browser-compat-data. Also make sure the specification is included in w3c/browser-specs.
Compatibilité des navigateurs
BCD tables only load in the browser