<menclose>
非標準: この機能は標準ではなく、標準化の予定もありません。公開されているウェブサイトには使用しないでください。ユーザーによっては使用できないことがあります。実装ごとに大きな差があることもあり、将来は振る舞いが変わるかもしれません。
<menclose> は MathML の要素で、 notation 属性で指定された記法を囲むように内容を表示します。
属性
この要素の属性には、グローバル MathML 属性があります。
notation非標準-
子要素に適用する表記を空白で区切ったリストです。記号はそれぞれ、あたかも他の記号が存在しないかのように描画されるため、重なる可能性があります。指定可能な値は以下の通りです。
値 サンプルレンダリング このブラウザーでのレンダリング 説明 longdiv(既定値)
長い部分の記号 actuarial
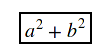
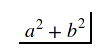
アクチュアリー記法 box
ボックス roundedbox
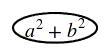
角丸ボックス circle
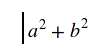
楕円 left
コンテンツの左側線 right
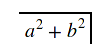
コンテンツの右側線 top
コンテンツの上線 bottom
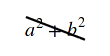
コンテンツの下線 updiagonalstrike
コンテンツ上の左下から右上に向けた取り消し線 downdiagonalstrike
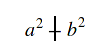
コンテンツ上の左上から右下に向けた取り消し線 verticalstrike
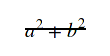
コンテンツ上の垂直取り消し線 horizontalstrike
コンテンツ上の水平取り消し線 madruwb
アラビアの階乗記号 updiagonalarrow
斜め矢印 phasorangle
フェザー角
例
html
<math display="block">
<menclose notation="circle box">
<mi>x</mi>
<mo>+</mo>
<mi>y</mi>
</menclose>
</math>
仕様書
ブラウザーの互換性
BCD tables only load in the browser