Веб Запрос
Добавляет обработчики событий на различных стадиях HTTP запроса. Обработчик получить детальную информацию о запросе и способен изменить или отменить запрос.
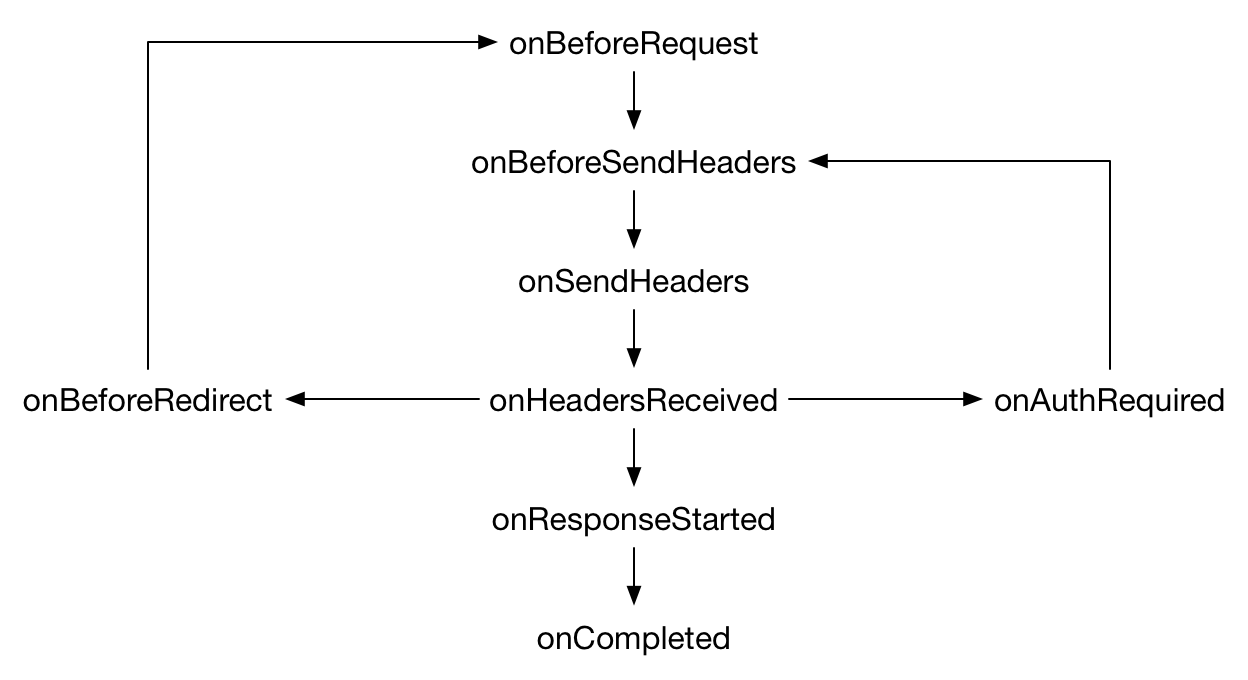
Каждое событие запущено на определённой стадии запроса. Типичный порядок событий такой:
onErrorOccurred Может быть запущен в любой момент во время запроса. Чреда событий может отличаться от приведённой выше: например, в Firefox, после HSTS обновления, событие onBeforeRedirect будет запущено сразу же после onBeforeRequest.
Все события, кроме onErrorOccurred, могут принимать три аргумента в addListener():
- сам обработчик
- объект
filter, который позволяет получать оповещения о запросах, сделанных к определённым URL или определённым типам ресурсов. - необязательный объект
extraInfoSpec. Может быть использован для передачи дополнительных специфических для события инструкций.
Функции - обработчику передаётся объект details который содержит информацию о запросе. Она содержит ID запроса, который обеспечен для включения надстройки, которая позволяет соотносить события, ассоциируемые с одним запросом. Это уникально в пределах сессии и контекста надстройки. Информация остаётся одинаковой везде на протяжении запроса, даже при перенаправлениях и обменах аутентификации.
Для использования webRequest API для определённого хоста, расширение должно иметь "webRequest" API permission и host permission для этого хоста. Для использования возможности "блокирования" расширение должно также иметь "webRequestBlocking" API разрешение.
Для перехвата ресурсов, загруженных страницей (таких как картинки, скрипты или таблицы стилей), расширение должно иметь разрешение хоста для ресурса также как и для главной страницы, запрашивающей ресурс. К примеру, если страница на https://developer.mozilla.org загружает картинку из https://mdn.mozillademos.org, тогда расширение должно иметь разрешения обоих хостов чтобы перехватить запрос картинки.
Модифицирование заголовков
Используя некоторые из этих событий, вы можете модифицировать запрос. Конкретно, вы можете:
-
отменить запрос в:
-
перенаправить запрос в:
-
модифицировать заголовки запроса в:
-
модифицировать заголовки ответа в:
-
предоставить учётные данные аутентификации в:
Чтобы сделать это, вам необходимо передать опцию со значением "blocking" в аргументе extraInfoSpec к addListener(). Это делает обработчик синхронным. В обработчике, вы можете тогда возвратить объект BlockingResponse который индикует модификацию, какую вам нужно сделать: например, модифицированный заголовок запроса который вы хотите отправить.
Доступ к информации о безопасности
В обработчике onHeadersReceived вы имеете доступ к TLS свойствам запроса через вызов getSecurityInfo(). Чтобы сделать это, вы должны также передать "blocking" в extraInfoSpec аргументе к addListener() события.
Вы можете прочитать детали TLS хэндшейка, но не можете модифицировать их или перезаписать решения доверы браузера.
Modifying responses
Для того, чтобы модифицировать тело HTTP ответа на запрос, вызовите webRequest.filterResponseData, и передайте ID запроса. Это возвратит объект webRequest.StreamFilter который вы сможете использовать чтобы исследовать и изменять данные когда они получены браузером.
Чтобы сделать это, у вас должно быть "webRequestBlocking" API разрешение, а также "webRequest" API permission и host permission от соответствующего хоста.
Types
webRequest.BlockingResponse-
An object of this type is returned by event listeners that have set
"blocking"in theirextraInfoSpecargument. By setting particular properties inBlockingResponse, the listener can modify network requests. webRequest.CertificateInfo-
An object describing a single X.509 certificate.
webRequest.HttpHeaders-
An array of HTTP headers. Each header is represented as an object with two properties:
nameand eithervalueorbinaryValue. webRequest.RequestFilter-
An object describing filters to apply to webRequest events.
webRequest.ResourceType-
Represents a particular kind of resource fetched in a web request.
webRequest.SecurityInfo-
An object describing the security properties of a particular web request.
webRequest.StreamFilter-
An object that can be used to monitor and modify HTTP responses while they are being received.
webRequest.UploadData-
Contains data uploaded in a URL request.
Properties
webRequest.MAX_HANDLER_BEHAVIOR_CHANGED_CALLS_PER_10_MINUTES-
The maximum number of times that
handlerBehaviorChanged()can be called in a 10 minute period.
Functions
webRequest.handlerBehaviorChanged()-
This function can be used to ensure that event listeners are applied correctly when pages are in the browser's in-memory cache.
webRequest.filterResponseData()-
Returns a
webRequest.StreamFilterobject for a given request. webRequest.getSecurityInfo()-
Gets detailed information about the TLS connection associated with a given request.
Events
webRequest.onBeforeRequest-
Fired when a request is about to be made, and before headers are available. This is a good place to listen if you want to cancel or redirect the request.
webRequest.onBeforeSendHeaders-
Fired before sending any HTTP data, but after HTTP headers are available. This is a good place to listen if you want to modify HTTP request headers.
webRequest.onSendHeaders-
Fired just before sending headers. If your add-on or some other add-on modified headers in
onBeforeSendHeaders webRequest.onHeadersReceived-
Fired when the HTTP response headers associated with a request have been received. You can use this event to modify HTTP response headers.
webRequest.onAuthRequired-
Fired when the server asks the client to provide authentication credentials. The listener can do nothing, cancel the request, or supply authentication credentials.
webRequest.onResponseStarted-
Fired when the first byte of the response body is received. For HTTP requests, this means that the status line and response headers are available.
webRequest.onBeforeRedirect-
Fired when a server-initiated redirect is about to occur.
webRequest.onCompleted-
Fired when a request is completed.
webRequest.onErrorOccurred-
Fired when an error occurs.
Совместимость с браузерами
BCD tables only load in the browser
Example extensions
Примечание:
Этот API основан на Chromium API chrome.webRequest. Эта документация основана на web_request.json из кода Chromium.