Window: Método confirm()
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
window.confirm() le indica al navegador que muestre una ventana de diálogo con un mensaje opcional, y que espere hasta que el usuario acepte o cancele la ventana de confirmación.
Bajo algunas condiciones por ejemplo, cuando el usuario cambia de pestaña es posible que el navegador no muestre un cuadro de diálogo, ó que no espere a que el usuario confirme o cancele el cuadro de diálogo.
Sintaxis
confirm(message);
Parámetros
message-
Una cadena de texto que se va a mostrar en la ventana de diálogo de confirmación.
Valor devuelto
Un valor booleano que indica si seleccionó OK (true) o Cancel (false). Si un navegador esta ignorando cuadros de diálogo, entonces el valor devuelto siempre será false.
Ejemplos
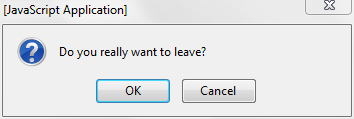
if (window.confirm("Do you really want to leave?")) {
window.open("exit.html", "Thanks for Visiting!");
}
Produce:

Notas
Los cuadros de diálogo son ventanas modales, ellos impiden al usuario acceder al resto de la interfaz del programa hasta que no se cierre. Por esta razón, no debería abusar de ninguna función que cree un cuadro de diálogo (o ventana modal). No obstante, hay buenas razones para evitar el uso de cuadros de diálogo para confirmaciones.
Como alternativa, puede usar el elemento <dialog>.
Especificaciones
| Specification |
|---|
| HTML Standard # dom-confirm-dev |
Compatibilidad con navegadores
BCD tables only load in the browser
Véase también
- Elemento
<dialog> window.alert()window.prompt()