Window.outerHeight
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
Window.outerHeight 只读属性返回整个浏览器窗口的高度(以像素为单位),包括侧边栏(如果存在)、窗口镶边(window chrome)和窗口调正边框(window resizing border/handle)。
备注
要改变窗口的大小,请查看 window.resizeBy() 和 window.resizeTo()。
要获取窗口的内层高度,即页面被显示区域的高度,可查看 window.innerHeight。
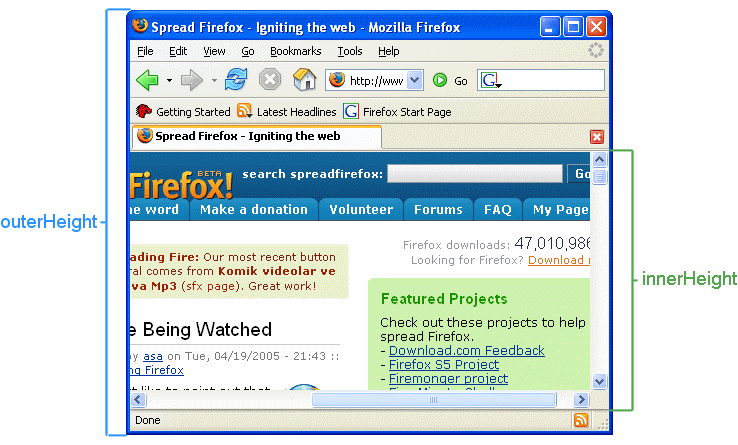
图像示例
下面的示意图展示了 outerHeight 和 innerHeight 两者的不同。

规范
| Specification |
|---|
| CSSOM View Module # dom-window-outerheight |
浏览器兼容性
BCD tables only load in the browser