Window.outerHeight
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
Sumario
Window.outerHeight obtiene la altura en pixeles de toda la ventana del navegador. Representa el alto de toda la ventana, incluyendo la barra de notificaciones (si se encuentra) y los bordes.
Esta propiedad es de sólo lectura, no tiene valor por defecto
Sintaxis
outWindowHeight = window.outerHeight;
Al obtener, outWindowHeight contiene el alto de la ventana.
Notas
Para cambiar el tamaño de una ventana, ver window.resizeBy() y window.resizeTo().
Para obtener la altura interna de una ventana, por ejemplo, el alto de una página siendo desplegada, ver window.innerHeight.
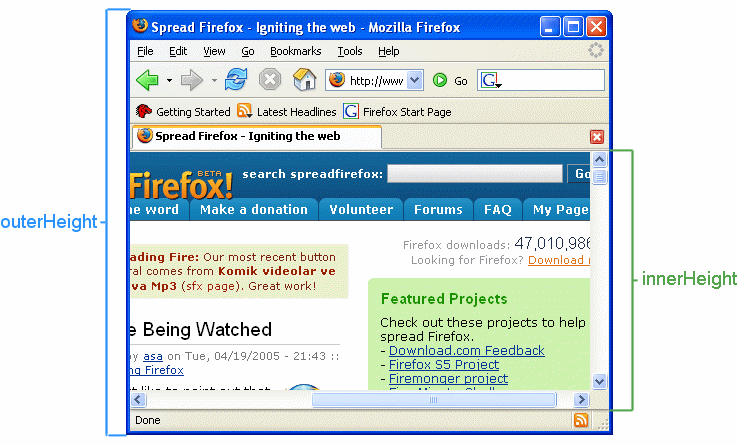
Ejemplo gráfico
La siguiente figura muestra la diferencia entre innerHeight y outerHeight.

Especificaciones
| Specification |
|---|
| CSSOM View Module # dom-window-outerheight |
Compatibilidad con navegadores
BCD tables only load in the browser