Web Audio API
Baseline Widely available *
This feature is well established and works across many devices and browser versions. It’s been available across browsers since April 2021.
* Some parts of this feature may have varying levels of support.
Web Audio API는 웹에서 오디오를 제어하기 위한 강력하고 다양한 기능을 제공합니다. Web Audio API를 이용하면 오디오 소스를 선택할 수 있도록 하거나, 오디오에 이펙트를 추가하거나, 오디오를 시각화하거나, 패닝과 같은 공간 이펙트를 적용시키는 등의 작업이 가능합니다.
Web audio의 개념과 사용법
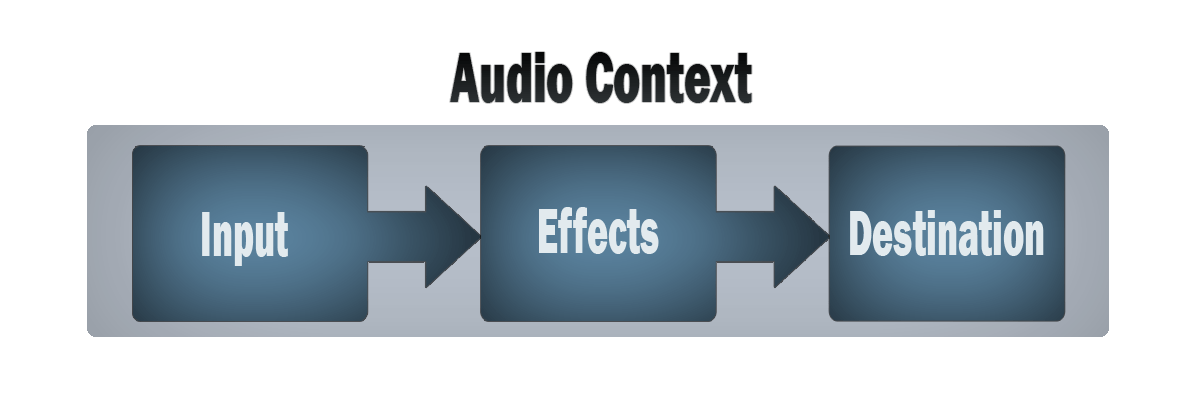
Web Audio API는 오디오 컨텍스트 내부의 오디오 조작을 핸들링하는 것을 포함하며, 모듈러 라우팅을 허용하도록 설계되어 있습니다. 기본적인 오디오 연산은 오디오 노드를 통해 수행되며, 오디오 노드는 서로 연결되어 오디오 라우팅 그래프를 형성합니다. 서로 다른 타입의 채널 레이아웃을 포함한 다수의 오디오 소스는 단일 컨텍스트 내에서도 지원됩니다. 이 모듈식 설계는 역동적이고 복합적인 오디오 기능 생성을 위한 유연성을 제공합니다.
오디오 노드는 각각의 입력과 출력을 통해 체인과 간단한 망으로 연결됩니다. 이들은 일반적으로 하나 이상의 소스로 시작합니다. 소스들은 초당 수만 개 가량의 아주 작은 시간 단위의 음향 인텐시티(샘플) 배열로 제공됩니다. 소스는 OscillatorNode와 같이 수학적으로 계산된 것이거나, AudioBufferSourceNode 또는 MediaElementAudioSourceNode와 같은 사운드/비디오 파일, 마지막으로 MediaStreamAudioSourceNode와 같은 오디오 스트림일 수 있습니다. 사실, 사운드 파일은 마이크나 전자기기로 생성된 음향 인텐시티가 녹음된 것에 불과하며, 하나의 복합적인 파동으로 믹싱됩니다.
오디오 노드의 출력은 다른 노드의 입력 단자와 연결될 수 있습니다. 이 입력은 노드의 사운드 샘플 스트림을 다른 스트림으로 믹스하거나 변경합니다. 일반적인 변경은 GainNode와 같이 샘플에 소리를 더 키우거나 줄이는 값을 곱하는 것입니다. 사운드가 의도된 이펙트를 위해 충분히 처리되면, 이를 AudioContext.destination의 입력에 연결해 사운드를 스피커와 헤드폰으로 출력합니다. 이 연결은 사용자가 오디오를 듣도록 하기 위한 용도로만 필요합니다.
웹 오디오의 간단하고 일반적인 작업 흐름은 다음과 같습니다 :
- 오디오 컨텍스트를 생성합니다.
- 컨텍스트 내에 소스를 생성합니다.(ex - <audio>, 발진기, 스트림)
- 이펙트 노드를 생성합니다. (ex - 잔향 효과, 바이쿼드 필터, 패너, 컴프레서 등)
- 오디오의 최종 목적지를 선택합니다. (ex - 시스템 스피커)
- 사운드를 이펙트에 연결하고, 이펙트를 목적지에 연결합니다.

높은 정확도와 적은 지연시간을 가진 타이밍 계산 덕분에, 개발자는 높은 샘플 레이트에서도 특정 샘플을 대상으로 이벤트에 정확하게 응답하는 코드를 작성할 수 있습니다. 따라서 드럼 머신이나 시퀀서 등의 어플리케이션은 충분히 구현 가능합니다.
Web Audio API는 오디오가 어떻게 공간화될지 컨트롤할 수 있도록 합니다. 소스-리스너 모델을 기반으로 하는 시스템을 사용하면 패닝 모델과 거리-유도 감쇄 혹은 움직이는 소스(혹은 움직이는 청자)를 통해 유발된 도플러 시프트 컨트롤이 가능합니다.
참고: Web Audio API의 기본 개념 문서에서 Web Audio API 이론에 대한 더 자세한 내용을 읽을 수 있습니다.
Web Audio API 타겟 사용자층
오디오나 음악 용어에 익숙하지 않은 사람은 Web Audio API가 막막하게 느껴질 수 있습니다. 또한 Web Audio API가 굉장히 다양한 기능을 제공하는 만큼 개발자로서는 시작하기 어렵게 느껴질 수 있습니다.
Web Audio API는 futurelibrary.no에서와 같이 배경 음악을 깔거나, 작성된 폼에 대한 피드백을 제공하는 등, 웹사이트에 간단한 오디오 기능을 제공하는 데에 사용될 수 있습니다. 그리고 물론 상호작용 가능한 상급자용 악기 기능을 만드는 데에도 사용할 수 있습니다. 따라서 Web Audio API는 개발자와 뮤지션 모두가 사용 가능합니다.
프로그래밍에는 익숙하지만 각종 용어나 API의 구조에 대해 공부하고 싶으신 분들을 위한 간단한 튜토리얼이 준비되어 있습니다.
Web Audio API의 원리에는 API 내에서 디지털 오디오가 어떻게 동작하는지 나와 있습니다. 해당 문서에는 API가 어떤 원리를 이용해 작성되었는지에 대한 설명도 잘 되어 있습니다.
코드를 작성하는 것은 카드 게임과 비슷합니다. 규칙을 배우고, 플레이합니다. 모르겠는 규칙은 다시 공부하고, 다시 새로운 판을 합니다. 마찬가지로, 이 문서와 첫 튜토리얼에서 설명하는 것만으로 부족하다고 느끼신다면 첫 튜토리얼의 내용을 보충하는 동시에 여러 테크닉을 이용하여 스텝 시퀀서를 만드는 법을 설명하는 상급자용 튜토리얼을 읽어보시는 것을 추천합니다.
그 외에도 이 페이지의 사이드바에서 API의 모든 기능을 설명하는 참고자료와 다양한 자습서를 찾아 보실 수 있습니다.
만약에 프로그래밍보다는 음악이 친숙하고, 음악 이론에 익숙하며, 악기를 만들고 싶으시다면 바로 상급자용 튜토리얼부터 시작하여 여러가지를 만들기 시작하시면 됩니다. 위의 튜토리얼은 음표를 배치하는 법, 저주파 발진기 등 맞춤형 Oscillator(발진기)와 Envelope를 설계하는 법 등을 설명하고 있으니, 이를 읽으며 사이드바의 자료를 참고하시면 될 것입니다.
프로그래밍에 전혀 익숙하지 않으시다면 JavaScript 기초 튜토리얼을 먼저 읽고 이 문서를 다시 읽으시는 게 나을 수도 있습니다. Mozilla의 JavaScript 기초만큼 좋은 자료도 몇 없죠.
Web Audio API 인터페이스
Web Audio API는 다양한 인터페이스와 연관 이벤트를 가지고 있으며, 이는 9가지의 기능적 범주로 나뉩니다.
일반 오디오 그래프 정의
Web Audio API 사용범위 내에서 오디오 그래프를 형성하는 일반적인 컨테이너와 정의입니다.
AudioContext-
AudioContext인터페이스는 오디오 모듈이 서로 연결되어 구성된 오디오 프로세싱 그래프를 표현하며, 각각의 그래프는AudioNode로 표현됩니다.AudioContext는 자신이 가지고 있는 노드의 생성과 오디오 프로세싱 혹은 디코딩의 실행을 제어합니다. 어떤 작업이든 시작하기 전에AudioContext를 생성해야 합니다. 모든 작업은 컨텍스트 내에서 이루어집니다. AudioNode-
AudioNode인터페이스는 오디오 소스(<audio>나<video>요소), 오디오 목적지, 중간 처리 모듈(BiquadFilterNode이나GainNode)과 같은 오디오 처리 모듈을 나타냅니다. AudioParam-
AudioParam인터페이스는AudioNode중 하나와 같은 오디오 관련 파라미터를 나타냅니다. 이는 특정 값 또는 값 변경으로 세팅되거나, 특정 시간에 발생하고 특정 패턴을 따르도록 스케쥴링할 수 있습니다. AudioParamMap-
AudioParam인터페이스 그룹에 maplike 인터페이스를 제공하는데, 이는forEach(),get(),has(),keys(),values()메서드와size속성이 제공된다는 것을 의미합니다. BaseAudioContext-
BaseAudioContext인터페이스는 온라인과 오프라인 오디오 프로세싱 그래프에 대한 기본 정의로서 동작하는데, 이는 각각AudioContext와OfflineAudioContext로 대표됩니다.BaseAudioContext는 직접 쓰여질 수 없습니다 — 이 두 가지 상속되는 인터페이스 중 하나를 통해 이것의 기능을 사용할 수 있습니다. - The
endedevent -
ended이벤트는 미디어의 끝에 도달하여 재생이 정지되면 호출됩니다.
오디오 소스 정의하기
Web Audio API에서 사용하기 위한 오디오 소스를 정의하는 인터페이스입니다.
AudioScheduledSourceNode-
AudioScheduledSourceNode는 오디오 소스 노드 인터페이스의 몇 가지 유형에 대한 부모 인터페이스입니다. 이것은AudioNode입니다. OscillatorNode-
OscillatorNode인터페이스는 삼각파 또는 사인파와 같은 주기적 파형을 나타냅니다. 이것은 주어진 주파수의 파동을 생성하는AudioNode오디오 프로세싱 모듈입니다. AudioBuffer-
AudioBuffer인터페이스는AudioContext.decodeAudioData()메소드를 사용해 오디오 파일에서 생성되거나AudioContext.createBuffer()를 사용해 로우 데이터로부터 생성된 메모리상에 적재되는 짧은 오디오 자원을 나타냅니다. 이 형식으로 디코딩된 오디오는AudioBufferSourceNode에 삽입될 수 있습니다. AudioBufferSourceNode-
AudioBufferSourceNode인터페이스는AudioBuffer에 저장된 메모리상의 오디오 데이터로 구성된 오디오 소스를 나타냅니다. 이것은 오디오 소스 역할을 하는AudioNode입니다. MediaElementAudioSourceNode-
MediaElementAudioSourceNode인터페이스는<audio>나<video>HTML 엘리먼트로 구성된 오디오 소스를 나타냅니다. 이것은 오디오 소스 역할을 하는AudioNode입니다. MediaStreamAudioSourceNode-
MediaStreamAudioSourceNode인터페이스는 WebRTCMediaStream(웹캠, 마이크 혹은 원격 컴퓨터에서 전송된 스트림)으로 구성된 오디오 소스를 나타냅니다. 이것은 오디오 소스 역할을 하는AudioNode입니다. MediaStreamTrackAudioSourceNode-
MediaStreamTrackAudioSourceNode유형의 노드는 데이터가MediaStreamTrack로부터 오는 오디오 소스를 표현합니다. 이 노드를 생성하기 위해createMediaStreamTrackSource()메서드를 사용하여 이 노드를 생성할 때, 여러분은 어떤 트랙을 사용할 지 명시합니다. 이것은MediaStreamAudioSourceNode보다 더 많은 제어를 제공합니다.
오디오 이펙트 필터 정의하기
오디오 소스에 적용할 이펙트를 정의하는 인터페이스입니다.
BiquadFilterNode-
BiquadFilterNode인터페이스는 간단한 하위 필터를 나타냅니다. 이것은 여러 종류의 필터나 톤 제어 장치 혹은 그래픽 이퀄라이저를 나타낼 수 있는AudioNode입니다.BiquadFilterNode는 항상 단 하나의 입력과 출력만을 가집니다. ConvolverNode-
ConvolverNode인터페이스는 주어진AudioBuffer에 선형 콘볼루션을 수행하는AudioNode이며, 리버브 이펙트를 얻기 위해 자주 사용됩니다. DelayNode-
DelayNode인터페이스는 지연선을 나타냅니다. 지연선은 입력 데이터가 출력에 전달되기까지의 사이에 딜레이를 발생시키는AudioNode오디오 처리 모듈입니다. DynamicsCompressorNode-
DynamicsCompressorNode인터페이스는 압축 이펙트를 제공합니다, 이는 신호의 가장 큰 부분의 볼륨을 낮추어 여러 사운드를 동시에 재생할 때 발생할 수 있는 클리핑 및 왜곡을 방지합니다. GainNode-
GainNode인터페이스는 음량의 변경을 나타냅니다. 이는 출력에 전달되기 전의 입력 데이터에 주어진 음량 조정을 적용하기 위한AudioNode오디오 모듈입니다. WaveShaperNode-
WaveShaperNode인터페이스는 비선형 왜곡을 나타냅니다. 이는 곡선을 사용하여 신호의 파형 형성에 왜곡을 적용하는AudioNode입니다. 분명한 왜곡 이펙트 외에도 신호에 따뜻한 느낌을 더하는데 자주 사용됩니다. PeriodicWave-
OscillatorNode의 출력을 형성하는데 사용될 수 있는 주기적 파형을 설명합니다. IIRFilterNode-
일반적인 infinite impulse response (IIR) 필터를 구현합니다; 이 유형의 필터는 음색 제어 장치와 그래픽 이퀄라이저를 구현하는 데 사용될 수 있습니다.
오디오 목적지 정의하기
처리된 오디오를 어디에 출력할지 정의하는 인터페이스입니다.
AudioDestinationNode-
AudioDestinationNode인터페이스는 주어진 컨텍스트 내의 오디오 소스의 최종 목적지를 나타냅니다. 주로 기기의 스피커로 출력할 때 사용됩니다. MediaStreamAudioDestinationNode-
MediaStreamAudioDestinationNode인터페이스는 단일AudioMediaStreamTrack을 가진 WebRTCMediaStream로 구성된 오디오 목적지를 나타내며, 이는getUserMedia()에서 얻은MediaStream과 비슷한 방식으로 사용할 수 있습니다. 이것은 오디오 목적지 역할을 하는AudioNode입니다.
데이터 분석 및 시각화
오디오에서 재생시간이나 주파수 등의 데이터를 추출하기 위한 인터페이스입니다.
AnalyserNode-
AnalyserNode인터페이스는 데이터를 분석하고 시각화하기 위한 실시간 주파수와 시간영역 분석 정보를 제공하는 노드를 나타냅니다.
오디오 채널을 분리하고 병합하기
오디오 채널들을 분리하거나 병합하기 위한 인터페이스입니다.
ChannelSplitterNode-
ChannelSplitterNode인터페이스는 오디오 소스의 여러 채널을 모노 출력 셋으로 분리합니다. ChannelMergerNode-
ChannelMergerNode인터페이스는 여러 모노 입력을 하나의 출력으로 재결합합니다. 각 입력은 출력의 채널을 채우는데 사용될 것입니다.
오디오 공간화
오디오 소스에 오디오 공간화 패닝 이펙트를 추가하는 인터페이스입니다.
AudioListener-
AudioListener인터페이스는 오디오 공간화에 사용되는 오디오 장면을 청취하는 고유한 시청자의 위치와 방향을 나타냅니다. PannerNode-
PannerNode인터페이스는 공간 내의 신호 양식을 나타냅니다. 이것은 자신의 오른손 직교 좌표 내의 포지션과, 속도 벡터를 이용한 움직임과, 방향성 원뿔을 이용한 방향을 서술하는AudioNode오디오 프로세싱 모듈입니다. StereoPannerNode-
StereoPannerNode인터페이스는 오디오 스트림을 좌우로 편향시키는데 사용될 수 있는 간단한 스테레오 패너 노드를 나타냅니다.
JavaScript에서의 오디오 프로세싱
오디오 worklet을 사용하여, 여러분은 JavaScript 또는 WebAssembly로 작성된 사용자 정의 오디오 노드를 정의할 수 있습니다. 오디오 worklet은 Worklet 인터페이스를 구현하는데, 이는 Worker 인터페이스의 가벼운 버전입니다.
AudioWorklet-
AudioWorklet인터페이스는AudioContext객체의audioWorklet을 통하여 사용 가능하고, 메인 스레드를 실행할 오디오 worklet에 모듈을 추가할 수 있게 합니다. AudioWorkletNode-
AudioWorkletNode인터페이스는 오디오 그래프에 임베드된AudioNode을 나타내고 해당하는AudioWorkletProcessor에 메시지를 전달할 수 있습니다. AudioWorkletProcessor-
AudioWorkletProcessor인터페이스는 오디오를 직접 생성하거나, 처리하거나, 또는 분석하는AudioWorkletGlobalScope에서 실행되는 오디오 프로세싱 코드를 나타내고, 해당하는AudioWorkletNode에 메시지를 전달할 수 있습니다. AudioWorkletGlobalScope-
AudioWorkletGlobalScope인터페이스는 오디오 프로세싱 스크립트가 실행되는 워커 컨텍스트를 나타내는 파생된 객체인WorkletGlobalScope입니다; 이것은 메인 스레드가 아닌 worklet 스레드에서 JavaScript를 사용하여 직접적으로 오디오 데이터의 생성, 처리, 분석을 가능하게 하도록 설계되었습니다.
안 쓰임: 스크립트 프로세서 노드
오디오 worklet이 정의되기 전에, Web Audio API는 JavaScript 기반의 오디오 프로세싱을 위해 ScriptProcessorNode를 사용했습니다. 코드가 메인 스레드에서 실행되기 때문에, 나쁜 성능을 가지고 있었습니다. ScriptProcessorNode는 역사적인 이유로 보존되나 deprecated되었습니다.
ScriptProcessorNode지원이 중단되었습니다-
ScriptProcessorNode인터페이스는 JavaScript를 이용한 오디오 생성, 처리, 분석 기능을 제공합니다. 이것은 현재 입력 버퍼와 출력 버퍼, 총 두 개의 버퍼에 연결되는AudioNode오디오 프로세싱 모듈입니다.AudioProcessingEvent인터페이스를 구현하는 이벤트는 입력 버퍼에 새로운 데이터가 들어올 때마다 객체로 전달되고, 출력 버퍼가 데이터로 채워지면 이벤트 핸들러가 종료됩니다. audioprocess(event) 지원이 중단되었습니다-
audioprocess이벤트는 Web Audio APIScriptProcessorNode의 입력 버퍼가 처리될 준비가 되었을 때 발생합니다. AudioProcessingEvent지원이 중단되었습니다-
Web Audio API
AudioProcessingEvent는ScriptProcessorNode입력 버퍼가 처리될 준비가 되었을 때 발생하는 이벤트를 나타냅니다.
오프라인/백그라운드 오디오 처리하기
다음을 이용해 백그라운드(장치의 스피커가 아닌 AudioBuffer으로 렌더링)에서 오디오 그래프를 신속하게 처리/렌더링 할수 있습니다.
OfflineAudioContext-
OfflineAudioContext인터페이스는AudioNode로 연결되어 구성된 오디오 프로세싱 그래프를 나타내는AudioContext인터페이스입니다. 표준AudioContext와 대조적으로,OfflineAudioContext는 실제로 오디오를 렌더링하지 않고 가능한 빨리 버퍼 내에서 생성합니다. complete(event)-
complete이벤트는OfflineAudioContext의 렌더링이 종료될때 발생합니다. OfflineAudioCompletionEvent-
OfflineAudioCompletionEvent이벤트는OfflineAudioContext의 처리가 종료될 때 발생하는 이벤트를 나타냅니다.complete이벤트는 이 이벤트를 구현합니다.
가이드와 자습서
- AudioWorklet을 사용하는 백그라운드 오디오 프로세싱
Web Audio API가 처음 브라우저에 소개되었을 때, 이것은 실시간으로 오디오를 조작하는 사용자 정의 오디오 프로세서를 생성하기 위해 JavaScript 코드를 사용하고 있었습니다.
ScriptProcessorNode의 문제점은 단순했습니다: 이것은 메인 스레드에서 실행되기 때문에 실행을 마치기 전까지 다른 모든 동작을 막았습니다. 이러한 방식은 이상적이지 않았습니다. 특히 오디오 프로세싱같이 계산적으로 비용이 많이 들 수 있는 무언가에 대해서 말입니다.- ConstantSourceNode로 다수의 파라미터 제어하기
이 글은 다수의 파라미터가 같은 값을 공유하도록 파라미터들을 함께 연결하기 위해 어떻게
ConstantSourceNode를 사용하는지를 설명합니다. 이 값은ConstantSourceNode.offset파라미터의 값을 설정함으로써 변경될 수 있습니다.- IIR 필터 사용하기
Web Audio API의
IIRFilterNode인터페이스는 일반적인 무한 임펄스 응답 (IIR) 필터를 구현하는AudioNode프로세서입니다; 이 유형의 필터는 음색 제어 장치와 그래픽 이퀄라이저를 구현하는 데 사용될 수 있으며, 필터 응답 파라미터들은 필요하면 조율될 수 있도록 명시될 수 있습니다. 이 글은 어떻게 이것을 구현하는지, 그리고 간단한 예제로 어떻게 이것을 사용하는지를 살펴봅니다.- Web Audio API 사용하기
Web Audio API 시작하기를 한번 봐 봅시다. 우리는 몇 가지 개념들을 간략하게 살펴보고, 그 다음에 오디오 트랙의 로드, 재생, 정지하고 볼륨 및 스테레오 패닝을 변경할 수 있는 간단한 카세트 플레이어 예제를 공부할 것입니다.
- Web Audio API 잘 사용하기
창의적인 코드를 작성할 때 엄격하게 옳거나 틀린 길은 없습니다. 여러분이 보안, 성능, 접근성을 고려하는 한, 여러분은 여러분만의 스타일에 적응할 수 있습니다. 이 문서에서, 우리는 몇 가지의 좋은 습관들 — Web Audio API를 가지고 작업하는 데 있어서의 가이드라인, 팁, 그리고 트릭들 — 을 공유하고자 합니다.
- Web Audio API로 시각화하기
Web Audio API의 가장 흥미로운 기능 중 하나는 주파수, 파형, 그리고 다른 데이터들을 오디오 소스로부터 추출할 수 있는 능력인데, 이는 그리고 나서 시각화하는 데 사용될 수 있습니다. 이 글은 어떻게 시각화를 하는지 설명하고, 기초적인 사용 방법을 두 개 제공합니다.
- Web Audio API의 기본 개념
오디오가 어떻게 여러분의 앱을 통해서 전송(route)되는지를 설계하는 동안 여러분이 적절한 결정을 내리는 것을 돕기 위해, 이 문서는 Web Audio API의 기능이 어떻게 동작하는가를 뒷받침하는 얼마간의 오디오 이론을 설명합니다. 이 문서를 읽는다고 해서 여러분이 숙련된 사운드 엔지니어가 될 수는 없지만, 왜 Web Audio API가 이렇게 동작하는지를 이해하기에 충분한 배경지식을 줄 것입니다.
- Web audio 공간화 기초
Web Audio API의 사운드 프로세싱 (그리고 다른 것들) 의 광범위한 다양성이 마치 충분하지 않다는 것처럼, Web Audio API는 또한 리스너가 음원 주위에서 움직일 때 소리의 차이를 모방할 수 있게 하는 기능을 포함하고 있습니다. 그 예시로는 3D 게임에서 음원 주위에서 움직일 때의 패닝 기능을 들 수 있습니다. 이 기능에 대한 공식적인 용어는 spatialization(공간화)이고, 이 글은 어떻게 그런 시스템을 구현하는지에 대한 기초를 다룰 것입니다.
- 고급 기법: 오디오 생성 및 시퀸싱
이 자습서에서, 우리는 사운드 생성과 수정 뿐만 아니라, 타이밍과 스케쥴링도 다룰 것입니다. 우리는 샘플 로딩, 엔벨로프, 필터, 웨이브 테이블, 주파수 조정을 소개할 것입니다. 만약 여러분이 이 용어들에 익숙하고 Web Audio API 내에서의 이것들의 응용에 대한 입문을 찾고 있다면, 맞는 장소에 오셨습니다.
- 예제와 튜토리얼: 간단한 신시사이저 키보드
이 문서는 마우스를 사용해 플레이할 수 있는 비디오 키보드의 데모와 코드를 보여줍니다. 이 키보드는 표준 파형들과 사용자 정의 파형 중에서 선택할 수 있는 기능을 제공하고, 키보드 아래에 있는 볼륨 슬라이더를 사용하여 메인 gain을 제어할 수 있습니다. 이 예제는 다음의 Web API 인터페이스를 사용합니다:
AudioContext,OscillatorNode,PeriodicWave, 그리고GainNode.
예제
여러분은 GitHub의 webaudio-example 레포지토리에서 몇 개의 예제를 찾을 수 있습니다.
명세
| Specification |
|---|
| Web Audio API # AudioContext |
브라우저 호환성
BCD tables only load in the browser
같이 보기
자습서/가이드
라이브러리
- Tones: Web Audio API를 사용하여 특정한 음색/음을 재생하는 간단한 라이브러리
- Tone.js: 브라우저에서 상호작용을 하는 음악을 생성하기 위한 프레임워크
- howler.js: 다른 유용한 기능들을 제공할 뿐만 아니라, Web Audio API을 기본으로 하고 HTML5 Audio를 대비책으로 가지는 JS 오디오 라이브러리
- Mooog: jQuery 스타일의 AudioNode 체이닝, mixer 스타일의 전송/반환, 등등
- XSound: 신시사이저, 이펙트, 시각화, 레코딩 등을 위한 Web Audio API 라이브러리
- OpenLang: 다른 소스로부터 하나의 파일에 비디오와 오디오를 레코드하고 결합시키기 위한 Web Audio API를 사용하는 HTML5 비디오 language lab 웹 애플리케이션 (GitHub에 있는 소스)
- Pts.js: 웹 오디오 시각화를 단순화합니다 (가이드)