Web Audio API
Baseline Widely available *
This feature is well established and works across many devices and browser versions. It’s been available across browsers since April 2021.
* Some parts of this feature may have varying levels of support.
La API de Audio Web provee un sistema poderoso y versatil para controlar audio en la Web, permitiendo a los desarrolladores escoger fuentes de audio, agregar efectos al audio, crear visualizaciones de audios, aplicar efectos espaciales (como paneo) y mucho más.
Conceptos y uso de audio Web
La API de Audio Web involucra manejar operaciones de audio dentro de un contexto de audio, y ha sido diseñada para permitir enrutamiento modular. Las operaciones de audio básicas son realizadas con nodos de audio, que están enlazados juntos para formar un gráfico de enrutamiento de audio. Muchas fuentes — con diferentes tipos de diseño de canales — están soportadas incluso dentro de un único contexto. Este diseño modular provee flexibilidad para crear funciones de audio complejas con efectos dinámicos.
Los nodos de audio están enlazados en cadenas y redes simples por sus entradas y salidas. Éstos típicamente empiezan con una o más fuentes. Las fuentes provee matrices de intensidades de sonidos (muestras) en segmentos de tiempo muy pequeños, a menudo decenas de miles de éstos por segundo. Éstos podrían ser calculados matemáticamente (como OscillatorNode), o pueden ser grabaciones de archivos de audio o video (como AudioBufferSourceNode y MediaElementAudioSourceNode) y transmisiones de audio (MediaStreamAudioSourceNode). De hecho, los archivos de sonido son sólo grabaciones de intensidades de sonido, que vienen desde micrófonos o instrumentos eléctricos, y mezclados en una onda única y complicada.
Los resultados de éstos nodos podrían ser enlazados a las entradas de otros, que mezclan o modifican estas transmisiones de muestras de audio en diferentes transmisiones. Una modificación común es multiplicar las muestras por un valor para hacerlas más fuertes o silenciosas (como es el caso con GainNode). Una vez que el sonido ha sido lo suficientemente procesado por el efecto necesario, puede ser enlazados a la entrada de un destino(AudioContext.destination), que enviá el sonido a los altavoces o auriculares. Esta última conexión sólo es necesaria si el usuario debe escuchar el audio.
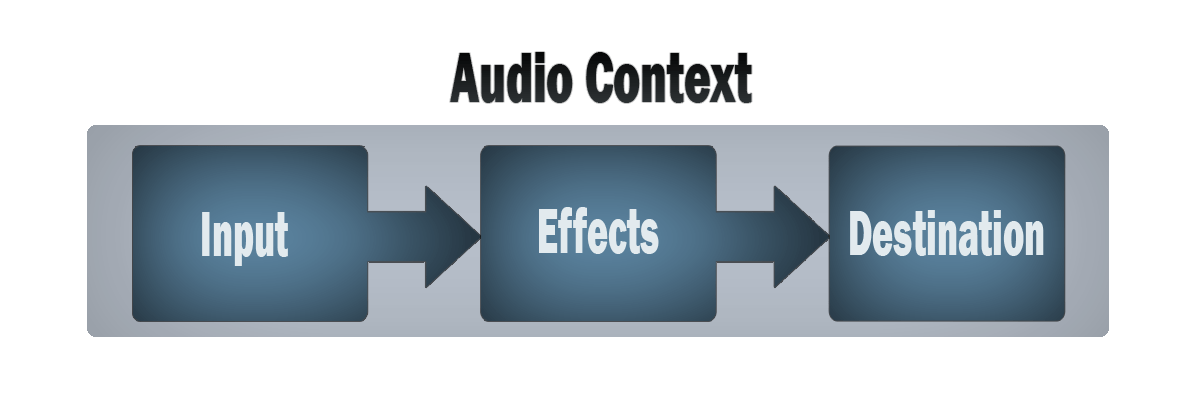
Un diagrama de flujo simple y típico para el audio web se vería algo como esto:
- Crear contexto de audio
- Dentro del contexto, crear fuentes — como
<audio>, oscillator, stream - Crear nodos de efectos, tales como reverberación, filtro biquad, panner, compresor
- Escoge el destino final del audio, por ejemplo tu sistema de altavoces
- Conecta las fuentes a los efectos, y los efectos al destino.

El tiempo es controlado con alta precisión baja latencia, permitiendo a los desarrolladores escribir código que responda con precisión a los eventos y sea capaz de apuntar a muestras específicas, incluso en una alta frecuencia de muestreo. Por lo tanto, las aplicaciones como las cajas de ritmos y los secuenciadores están a su alcance.
El API de Audio Web también nos permite controlar cómo el audio es espacializado. Usando un sistema basado en un modelo fuente-oyente, esto permite controlar el modeo de paneo y que se ocupa de la atenuación inducida por distancia o desplazamiento doppler inducido por una fuente en movimiento (o un oyente en movimiento).
Nota: Puedes leear sobre la teoría del API de Audio Web con más detalle en nuestro artículo Conceptos Básicos detrás del API de Audio Web.
Interfaces del API de Audio Web
La API de Audio Web tiene un número de interfaces y eventos asociados, que han sido divididos en nueve categorias de funcionalidad.
Definición general del gráfico de audio
Contenedores y definiciones generales que dan forma a los gráficos de audio en el uso de Web Audio API.
AudioContext-
La interfaz
AudioContextrepresenta un gráfico de procesamiento de audio construido de módulos de audio enlazados juntos, cada uno representado por unAudioNode. Un contexto de audio controla la creación de los nodos que contiene y la ejecución del procesamiento del audio, or decoding. Necesitas crear unAudioContextantes de hacer cualquier cosa, ya que todo pasa dentro de un contexto de audio. AudioNode-
La interfaz
AudioNoderepresenta un módulo de procesamiento de audio como una fuente de audio (por ejemplo un ejemplo HTML<audio>or<video>), destino de audio, módulo de procesamiento intermedio (por ejemplo un filtro comoBiquadFilterNode, o control de volumen comoGainNode). AudioParam-
La interfaz
AudioParamrepresenta un parámetro relacionado al audio, como uno de unAudioNode. Esto puede ser establecido a un valor específico o un cambio de valor, y puede ser agendado para que ocurra en un momento específico y siguiendo un patrón específico. AudioParamMap-
Provee una interfaz como para mapear a un grupo de interfaces
AudioParam, lo que significa que proporciona los métodosforEach(),get(),has(),keys(), yvalues(), como también una propiedadsize. BaseAudioContext-
La interfaz
BaseAudioContextactúa como una definición base para procesamiento de gráficos de audio en y fuera de línea, como lo representaAudioContextyOfflineAudioContextresepectivamente. No tendrás que usarBaseAudioContextdirectamente — tendrás que usar sus características a través de una de éstas dos interfaces heredadas. - El evento
ended -
El evento
endedes lanzado cuando la reproducción se detiene porque se alcanzó el fin del archivo de medio.
Definiendo fuentes de audio
Las interfaces que definen fuentes de audio para usar en la API de Web.
AudioScheduledSourceNode-
La interfaz
AudioScheduledSourceNodees una interfaz padre para muchos tipos de interfaces de nodos de fuentes de audio. Es unAudioNode.
OscillatorNode-
La interfaz
OscillatorNoderepresenta una forma de onda periódica, como una onda sinusoidal o triangular. Es un módulo de procesamiento de audioAudioNodeque causa que se cree una frecuencia de onda determinada. AudioBuffer-
La interfaz
AudioBufferrepresenta un recurso de audio corto que reside en la memoria, creado desde un archivo de audio usando el métodoAudioContext.decodeAudioData(), o creado con datos sin procesar usandoAudioContext.createBuffer(). Una vez decodificado en esta forma, el audio puede ser colocado en unAudioBufferSourceNode. AudioBufferSourceNode-
La interfaz
AudioBufferSourceNoderepresenta una fuente de audio que consiste en una datos de audio en la memoria, almacenada en unAudioBuffer. Es unAudioNodeque actúa como una fuente de audio. MediaElementAudioSourceNode-
La interfaz
MediaElementAudioSourceNoderepresenta una fuente de audio que consiste en un elemento<audio>o<video>de HTML5. Es unAudioNodeque actúa como una fuente de audio. MediaStreamAudioSourceNode-
La interfaz
MediaStreamAudioSourceNoderepresenta una fuente de audio que consiste en unMediaStreamde WebRTC (como una cámara web, micrófono, o una transmisión siendo enviada a una computadora remota). Es unAudioNodeque actúa como una fuente de audio.
Definiendo filtros de efectos de audio
Interfaces para definir efectos que quieras aplicar a tus fuentes de audio.
BiquadFilterNode-
La interfaz
BiquadFilterNoderepresenta una filtro de bajo orden sencillo. Es unAudioNodeque puede representar diferentes tipos de filtros, dispositivos de control de tono, o ecualizadores gráficos. UnBiquadFilterNodesiempre tiene exactamente una entrada y una salida. ConvolverNode-
La interfaz
ConvolverNodees unAudioNodeque realiza una Convolución Lineal en unAudioBufferdeterminado, y es usado a menudo para lograr un efecto de reverberación. DelayNode-
La interfaz
DelayNoderepresenta una línea de detardo; un módulo de procesamiento de audio deAudioNodeque causa un retardo entre la llegada de una entrada de datos y su propagación a la salida. DynamicsCompressorNode-
La intefaz
DynamicsCompressorNodeproporciona un efecto de compresión, que reduce el volumen de las partes más ruidosas de la señal para ayudar a evitar el recorte y la distorsión que pueden ocurrir cuando se reproducen y multiplexan múltiples sonidos a la vez. GainNode-
La intefaz
GainNoderepresenta un cambio de volumen. Es un módulo de procesamiento de audio deAudioNodeque causa que una ganancia determinada para ser aplicada a la entrada de datos antes de su propacación a la salida. WaveShaperNode-
La interfaz
WaveShaperNoderepresenta un la interfaz representa un distorsionador no lineal. Es unAudioNodeque usa una curva para aplicar una distorsión en forma de onda a la señal. Además de los obvios efectos de distorsión, a menudo se usa para agregar una sensación cálida a la señal. PeriodicWave-
Describe una forma de onda periódica que puede ser usada para dar forma a la salida de un
OscillatorNode. IIRFilterNode-
Implementa un filtro de respuesta de pulso infinito (IIR) general; este tipo de filtro se puede usar para implementar dispositivos de control de tono y ecualizadores gráficos también.
Definición de destinos de audio
Una vez que haya terminado de procesar su audio, estas interfaces definen dónde emitirlo.
AudioDestinationNode-
La interfaz
AudioDestinationNoderepresenta el destino final de una fuente de audio en contexto determinado — usualmente los altavoces de tu dispositivo. MediaStreamAudioDestinationNode-
La interfaz
MediaStreamAudioDestinationNoderepresenta un destino de audio que consiste en unMediaStreamde WebRTC con unAudioMediaStreamTracksencillo, que puede ser usado de una manera similiar a unMediaStreamobtenido desdegetUserMedia(). Es unAudioNodeque actúa como un destino de audio.
Análisis y visualización de datos
Si quieres extraer el tiempo, frecuencia, y otros datos de tu audio, AnalyserNode es lo que necesitas.
AnalyserNode-
La interfaz
AnalyserNoderepresenta un nodo capáz de proveer la frecuencia en tiempo real y la información del análisis del dominio de tiempo, para propósitos de análisis y visualización de datos.
División y fusión de canales de audio
Para dividir y fusionar canales de audio, deberás usar estas interfaces.
ChannelSplitterNode-
La interfaz
ChannelSplitterNodesepara los diferentes canales de una fuente de audio enn un conjunto de salidas mono. ChannelMergerNode-
La interfaz
ChannelMergerNodereune las diferentes salidas mono en una sola salida. Cada entrada deberá ser usada para llenar un canal de la salida.
Espacialización de audio
Estas interfaces te permiten agregar efectos de paneo de especialización de audio a tus fuentes de audio.
AudioListener-
La interfaz
AudioListenerrepresenta la posición y orientación de la única persona escuchando la escena de audio usada en la espacialización de audio. PannerNode-
La interfaz
PannerNoderepresenta la posición y comportamiento de una señal de fuente de audio en un espacio 3D, permitiéndote crear efectos de paneo complejos. StereoPannerNode-
La interfaz
StereoPannerNoderepresenta un nodo de panner estéreo simple que se puede usar para panoramizar un flujo de audio hacia la izquierda o hacia la derecha.
Proccesamiento de audio en JavaScript
Usando worklets de audio (pequeñas tareas), puedes definir nodos personalizados de audio escritos en JavaScript o WebAssembly. Los worklets de audios implementan la interfaz Worklet, una versión ligera de la interfaz Worker. A partir del enero de 2018, los worklets de audio están disponibles en Chrome 64 detrás de un identificador.
AudioWorkletExperimental-
La interfaz
AudioWorkletestá disponible a través deBaseAudioContext.audioWorklety te permite agregar nuevos móduloss al worklet de audio. AudioWorkletNodeExperimental-
La intefaz
AudioWorkletNoderepresenta unAudioNodeque está insertada en un gráfico de audio y puede pasar mensajes a laAudioWorkletProcessor. AudioWorkletProcessorExperimental-
La interfaz
AudioWorkletProcessorrepresenta código de procesamiento de audio que se ejecuta en unAudioWorkletGlobalScopeque genera, procesa, o analiza audio directamente, y puede pasar mensajes alAudioWorkletNode. AudioWorkletGlobalScopeExperimental-
La interfaz
AudioWorkletGlobalScopees un objeto derivado deWorkletGlobalScopeque representa un contexto del worker en el que se ejecuta un script de procesamiento de audio; está diseñado para permitir la generación, procesamiento, y análisis de datos de audio directamente usando JavaScript en un hilo worklet.
Antes de que se definieran los worklets de audio, la API de Web Audio usó ScriptProcessorNode
Obsoleto
para procesamiento de audio basado en JavaScript. Como el código se ejecuta en el hilo principal, tuvo un mal rendimiento. ScriptProcessorNode se mantiene por razones históricas pero está marcada como obsoleta y será removida en una versión futura de la especificación.
ScriptProcessorNodeObsoleto-
La interfaz
ScriptProcessorNodepermite la generación, procesamiento, o análisis de audio usando JavaScript. Es un módulo de procesamiento de audioAudioNodeque está enlazado a dos buffers, uno conteniendo la actual entrada, uno conteniendo la salida. Un evento, implementando la interfazAudioProcessingEvent, es enviado al objeto cada vez que el buffer de entrada contiene nuevos datos, y el manejador del evento termina cuando ha llenado el buffer de salida con datos. audioprocess(event) Obsoleto-
El evento
audioprocesses lanzado cuando un buffer de entrada de unScriptProcessorNodedel API del Audio Web está listo para ser procesado. AudioProcessingEventObsoleto-
El evento
AudioProcessingEventdel API de Audio Web representa los eventos que ocurren cuando un buffer de entradaScriptProcessorNodeestá listo para ser procesado.
Procesamiento de audio offline/en segundo plano
Es posible procesar/renderizar un gráfico de muy rápidamente en segundo plano — renderizándolo en un AudioBuffer en lugar de hacerlo a los altavoces del equipo — con lo siguiente.
OfflineAudioContext-
La interfaz
OfflineAudioContextes una interfazAudioContextrepresentando un gráfico de procesamiento de audio construido a partir de variosAudioNodeenlazados juntos. En contraste con unAudioContextestándar, unOfflineAudioContextrealmente no procesa el audio sino que lo genera, lo más rápido que puede, en un buffer. complete(event)-
El evento
completees lanzado cuando el renderizado de unOfflineAudioContextestá terminado. OfflineAudioCompletionEvent-
La interfaz
OfflineAudioCompletionEventrepresenta los eventos que ocurren cuando procesamiento de unOfflineAudioContextis terminado. El eventocompleteimplementa esta interfaz.
Interfaces obsoletas
Las siguientes interfaces fueron definidas en versiones antiguas de la especificación del API de Audio Web, pero ahora están obsoletas y han sido reemplazadas por otras interfaces.
JavaScriptNode-
Usada para dirigir procesamiento de audio a través de JavaScript. Esta interfaz está obsoleta, y ha sido reemplazada por
ScriptProcessorNode. WaveTableNode-
Usada para definir una forma de onda periórica. Esta interfaz está obsoleta, y ha sido reemplazada por
PeriodicWave.
Ejemplo
Este ejemplo muestra una amplia variedad de funciones del API de Audio Web siendo usadas. Puedes ver este código en acción en la demostración de Voice-change-o-matic (también revisa el código completo en Github) — este es un demo experimental de juguete cambiador de voz; manten tus parlantes en bajo volumen cuando lo uses ¡Al menos al comenzar!
Las líneas del API de Audio Web están resaltadas; si quieres saber más sobre lo que hacen los diferentes métodos, etc., busca en las páginas de referencia.
var audioCtx = new (window.AudioContext || window.webkitAudioContext)(); // definir contexto de audio
// los navegadores Webkit/blink necesitan prefijo, Safari no funcionará sin window.
var voiceSelect = document.getElementById("voice"); // caja de selección para la selección de opciones de efectos de voz
var visualSelect = document.getElementById("visual"); // caja de selección para la selección de opciones de visualización de audio
var mute = document.querySelector(".mute"); // botón de silencio
var drawVisual; // requestAnimationFrame
var analyser = audioCtx.createAnalyser();
var distortion = audioCtx.createWaveShaper();
var gainNode = audioCtx.createGain();
var biquadFilter = audioCtx.createBiquadFilter();
function makeDistortionCurve(amount) {
// función para hacer que la forma de curva para distorsión / nodo modificador de onda para usar
var k = typeof amount === "number" ? amount : 50,
n_samples = 44100,
curve = new Float32Array(n_samples),
deg = Math.PI / 180,
i = 0,
x;
for (; i < n_samples; ++i) {
x = (i * 2) / n_samples - 1;
curve[i] = ((3 + k) * x * 20 * deg) / (Math.PI + k * Math.abs(x));
}
return curve;
}
navigator.getUserMedia(
// restricciones - solo el audio es necesario para esta aplicación
{
audio: true,
},
// Retrollamada de éxito
function (stream) {
source = audioCtx.createMediaStreamSource(stream);
source.connect(analyser);
analyser.connect(distortion);
distortion.connect(biquadFilter);
biquadFilter.connect(gainNode);
gainNode.connect(audioCtx.destination); // conectando los diferentes nodos de grafo de audio juntos
visualize(stream);
voiceChange();
},
// Retrollamada de error
function (err) {
console.log("Se produjo el siguiente error gUM: " + err);
},
);
function visualize(stream) {
WIDTH = canvas.width;
HEIGHT = canvas.height;
var visualSetting = visualSelect.value;
console.log(visualSetting);
if (visualSetting == "sinewave") {
analyser.fftSize = 2048;
var bufferLength = analyser.frequencyBinCount; // la mitad del valor de FFT
var dataArray = new Uint8Array(bufferLength); // crear una matriz para almacenar los datos
canvasCtx.clearRect(0, 0, WIDTH, HEIGHT);
function draw() {
drawVisual = requestAnimationFrame(draw);
analyser.getByteTimeDomainData(dataArray); // obtener datos de forma de onda y ponerlo en la matriz creada arriba
canvasCtx.fillStyle = "rgb(200, 200, 200)"; // dibujar onda con canvas
canvasCtx.fillRect(0, 0, WIDTH, HEIGHT);
canvasCtx.lineWidth = 2;
canvasCtx.strokeStyle = "rgb(0, 0, 0)";
canvasCtx.beginPath();
var sliceWidth = (WIDTH * 1.0) / bufferLength;
var x = 0;
for (var i = 0; i < bufferLength; i++) {
var v = dataArray[i] / 128.0;
var y = (v * HEIGHT) / 2;
if (i === 0) {
canvasCtx.moveTo(x, y);
} else {
canvasCtx.lineTo(x, y);
}
x += sliceWidth;
}
canvasCtx.lineTo(canvas.width, canvas.height / 2);
canvasCtx.stroke();
}
draw();
} else if (visualSetting == "off") {
canvasCtx.clearRect(0, 0, WIDTH, HEIGHT);
canvasCtx.fillStyle = "red";
canvasCtx.fillRect(0, 0, WIDTH, HEIGHT);
}
}
function voiceChange() {
distortion.curve = new Float32Array();
biquadFilter.gain.value = 0; // restablecer los efectos cada vez que se ejecuta la función VoiceChange
var voiceSetting = voiceSelect.value;
console.log(voiceSetting);
if (voiceSetting == "distortion") {
distortion.curve = makeDistortionCurve(400); // aplicar distorsión al sonido usando el nodo waveshaper
} else if (voiceSetting == "biquad") {
biquadFilter.type = "lowshelf";
biquadFilter.frequency.value = 1000;
biquadFilter.gain.value = 25; // aplicar el filtro lowshelf a los sonidos usando biquad
} else if (voiceSetting == "off") {
console.log("Voice settings turned off"); // no hacer nada, ya que se eligió la opción de apagado
}
}
// oyentes de eventos para cambiar la visualización y la configuración de voz
visualSelect.onchange = function () {
window.cancelAnimationFrame(drawVisual);
visualize(stream);
};
voiceSelect.onchange = function () {
voiceChange();
};
mute.onclick = voiceMute;
function voiceMute() {
// alternar para silenciar y activar el sonido
if (mute.id == "") {
gainNode.gain.value = 0; // ganancia establecida en 0 para silenciar el sonido
mute.id = "activated";
mute.innerHTML = "Unmute";
} else {
gainNode.gain.value = 1; // ganancia establecida en 1 para activar el sonido
mute.id = "";
mute.innerHTML = "Mute";
}
}
Especificaciones
| Specification |
|---|
| Web Audio API # AudioContext |
Compatibilidad con navegadores
BCD tables only load in the browser
También ver
- Usando el API de Audio Web
- Visualizaciones con el API de Audio Web
- Voice-change-O-matic example
- Violent Theremin example
- Bases de la espacialización de audio Web
- Mixing Positional Audio and WebGL
- Developing Game Audio with the Web Audio API
- Porting webkitAudioContext code to standards based AudioContext
- Tonos: Una sencilla librería para reproducción de tonos/notas específicas usando el API de Audio Web.
- howler.js: a JS audio library that defaults to Web Audio API and falls back to HTML5 Audio, as well as providing other useful features.
- Mooog: jQuery-style chaining of AudioNodes, mixer-style sends/returns, and more.
- OpenLang: HTML5 video language lab web application using the Web Audio API to record and combine video and audio from different sources into a single file (source on GitHub)