ブロードキャストチャンネル API
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since March 2022.
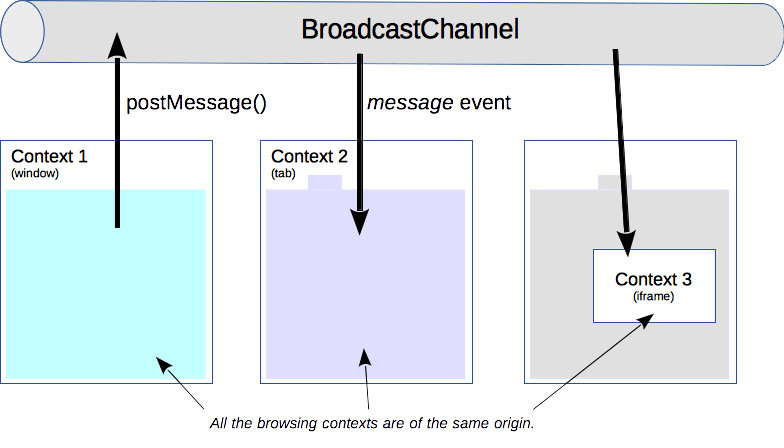
ブロードキャストチャンネル API (Broadcast Channel API) を使用すると、同じオリジンの閲覧コンテキスト(つまり、ウィンドウ、タブ、フレーム、iframe)やワーカー間で、基本的な通信を行うことができます。
メモ: この機能はウェブワーカー内で利用可能です。
BroadcastChannel オブジェクトを作成することで、投稿されたメッセージを受け取ることができます。通信したいフレームやワーカーへの参照を保持する必要はありません。同じ名前の BroadcastChannel を自分自身で構築することで特定のチャンネルに「加入 (subscribe)」し、それらすべての間で双方向の通信をすることができます。

ブロードキャストチャンネルのインターフェイス
チャンネルの作成または参加
クライアントは BroadcastChannel オブジェクトを作成することで、特定のブロードキャストチャンネルに参加します。コンストラクターは一つだけ引数として、チャンネルの名前を取ります。 ブロードキャストチャンネルに最初に接続した場合は、基になるリソースが作成されます。
// ブロードキャストチャンネルへの接続
const bc = new BroadcastChannel("test_channel");
メッセージの送信
作成した BroadcastChannel オブジェクトの postMessage() メソッドを呼び出すだけで十分です。 このメソッドは任意のオブジェクトを引数として取ります。文字列のメッセージの例を示します。
// 非常に単純なメッセージの送信例
bc.postMessage("This is a test message.");
チャンネルに送信されたデータは、構造化複製アルゴリズムを使用してシリアライズされます。つまり、多種多様なデータオブジェクトを自分でシリアライズすることなく、安全に送信することができるのです。
API はメッセージに意味づけをしないので、どのようなメッセージを期待し、それをどう処理するかはコード次第です。
メッセージの受信
メッセージが投稿されると、 message イベントがこのチャンネルに接続されているそれぞれの BroadcastChannel オブジェクトに送出されます。このイベントに対して onmessage イベントハンドラーを使用して関数を実行することができます。
// イベントをコンソールに出力するだけのハンドラー
bc.onmessage = (event) => {
console.log(event);
};
チャンネルの切断
チャンネルを去るには、オブジェクトの close() メソッドを呼び出す必要があります。 これにより、オブジェクトと基になるチャンネル間のリンクを切断し、ガベージコレクションをすることができます。
// チャンネルの切断
bc.close();
まとめ
ブロードキャストチャンネル API は、自己完結型のインターフェイスによってコンテキスト間通信が可能です。ユーザーがログインしたときやログアウトしたときなど、同じオリジン内の他のタブでのユーザーの操作を検出するために使用することができます。
メッセージングプロトコルは定義されておらず、様々な閲覧コンテキストがそれ自体を実装する必要があります。 ネゴシエーションも仕様からの要件もありません。
仕様書
| Specification |
|---|
| HTML # broadcasting-to-other-browsing-contexts |
ブラウザーの互換性
BCD tables only load in the browser
関連情報
BroadcastChannel: これを実装するインターフェイス。