Broadcast Channel API
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since March 2022.
Hinweis: Diese Funktion ist in Web Workers verfügbar.
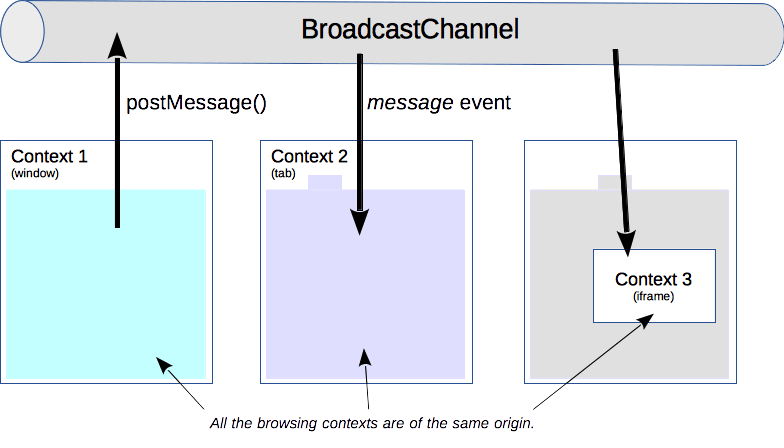
Die Broadcast Channel API ermöglicht eine grundlegende Kommunikation zwischen Browsing-Kontexten (also Fenstern, Tabs, Frames oder Iframes) und Workern auf demselben Origin.
Hinweis:
Genauer gesagt, ist die Kommunikation zwischen Browsing-Kontexten mit derselben Storage-Partition erlaubt. Der Speicher wird zuerst entsprechend den obersten Seiten partitioniert — wenn Sie beispielsweise eine geöffnete Seite bei a.com haben, die ein iframe von b.com einbettet, und eine andere Seite geöffnet ist bei b.com, dann kann das iframe nicht mit der zweiten Seite kommunizieren, obwohl sie technisch gesehen denselben Ursprung haben. Wenn jedoch die erste Seite ebenfalls auf b.com ist, kann das iframe mit der zweiten Seite kommunizieren.
Indem Sie ein BroadcastChannel-Objekt erstellen, können Sie alle Nachrichten empfangen, die an diesen gesendet werden. Sie müssen keine Referenz zu den Frames oder Workern pflegen, mit denen Sie kommunizieren möchten: Sie können sich durch das Erstellen eines eigenen BroadcastChannel mit demselben Namen auf einen bestimmten Kanal "abonnieren" und eine bidirektionale Kommunikation zwischen allen führen.

Broadcast Channel-Schnittstelle
Erstellen oder Beitreten eines Kanals
Ein Client tritt einem Broadcast Channel bei, indem er ein BroadcastChannel-Objekt erstellt. Der Konstruktor nimmt einen einzigen Parameter: den Namen des Kanals. Wenn es das erste ist, das sich mit diesem Broadcast-Kanalnamen verbindet, wird der zugrunde liegende Kanal erstellt.
// Connection to a broadcast channel
const bc = new BroadcastChannel("test_channel");
Senden einer Nachricht
Es genügt, die Methode postMessage() auf dem erstellten BroadcastChannel-Objekt aufzurufen, welches jedes Objekt als Argument akzeptiert. Ein Beispiel für eine Textnachricht:
// Example of sending of a very simple message
bc.postMessage("This is a test message.");
Daten, die an den Kanal gesendet werden, werden mit dem Structured Clone Algorithmus serialisiert. Das bedeutet, dass Sie eine breite Palette von Datenobjekten sicher senden können, ohne sie selbst serialisieren zu müssen.
Die API ordnet den Nachrichten keine Semantik zu, daher liegt es an Ihrem Code, zu wissen, welche Art von Nachrichten zu erwarten sind und was damit zu tun ist.
Empfang einer Nachricht
Wenn eine Nachricht gepostet wird, wird ein message-Ereignis an jedes BroadcastChannel-Objekt gesendet, das mit diesem Kanal verbunden ist. Eine Funktion kann für dieses Ereignis mit dem onmessage-Ereignishandler ausgeführt werden:
// A handler that only logs the event to the console:
bc.onmessage = (event) => {
console.log(event);
};
Trennen eines Kanals
Um einen Kanal zu verlassen, rufen Sie die close()-Methode auf dem Objekt auf. Dies trennt das Objekt vom zugrunde liegenden Kanal und ermöglicht die Speicherbereinigung.
// Disconnect the channel
bc.close();
Fazit
Das selbstenthaltende Interface der Broadcast Channel API ermöglicht die Kommunikation zwischen verschiedenen Kontexten. Es kann verwendet werden, um Benutzeraktionen in anderen Tabs innerhalb desselben Origin zu erkennen, wie wenn der Benutzer sich an- oder abmeldet.
Das Nachrichtenprotokoll ist nicht definiert und die verschiedenen Browsing-Kontexte müssen es selbst implementieren; es gibt keine Aushandlung oder Anforderung von der Spezifikation.
Schnittstellen
BroadcastChannel-
Repräsentiert einen benannten Kanal, auf den jeder Browsing-Kontext eines gegebenen Origin zugreifen kann.
Spezifikationen
| Specification |
|---|
| HTML # broadcasting-to-other-browsing-contexts |
Browser-Kompatibilität
BCD tables only load in the browser
Siehe auch
BroadcastChannel, die Schnittstelle, die es implementiert.