Broadcast Channel API
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since March 2022.
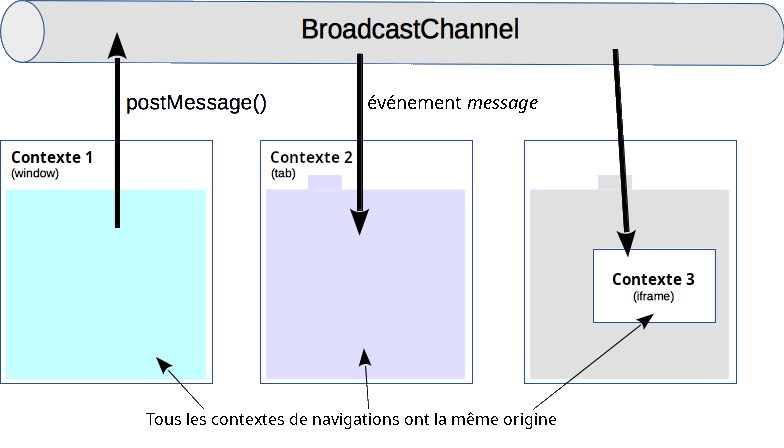
L'API Broadcast Channel permet la communication entre des contextes de navigation (c'est-à-dire des fenêtres, onglets, cadres, ou iframes) et workers d'une même origine.
Note : Cette fonctionnalité est disponible via les Web Workers.
En créant un objet BroadcastChannel, vous pouvez y recevoir n'importe quel message qui lui a été envoyé. Vous n'avez pas à maintenir de référence aux cadres ou workers avec lesquels vous souhaitez communiquer, car ils « s'abonnent » à un canal dédié en construisant leur propre objet BroadcastChannel avec le même nom, et obtiennent un canal de communication bi-directionnel avec chacun d'eux.

L'interface Broadcast Channel
Créer ou rejoindre un canal
Un client rejoint un canal de diffusion en créant un objet BroadcastChannel. Son constructeur prend un unique paramètre : le nom du canal. S'il est le premier à se connecter à ce nom de canal de diffusion, alors le canal sous-jacent est créé.
// Connexion au canal de diffusion
const bc = new BroadcastChannel("canal_test");
Envoi d'un message
Il suffit d'appeler la méthode postMessage() sur l'objet BroadcastChannel créé, qui prend n'importe quel objet comme argument. Un exemple de message :
// Exemple d'envoi d'un message très simple
bc.postMessage("Ceci est un message test.");
Les données envoyées sur le canal sont sérialisées via l'algorithme de clonage de structure. Ceci implique que vous pouvez envoyer un large spectre de type de données de manière sure sans avoir à les sérialiser par vous-même.
Cette API n'associe aucune sémantique particulière aux messages, c'est donc au code de savoir à quelle sorte de message s'attendre et quel usage il peut en tirer.
Réception d'un message
Lorsqu'un message est posté, un évènement message est distribué sur chaque objet BroadcastChannel connecté à ce canal. Une fonction peut être exécutée pour le traitement de cet évènement en utilisant le gestionnaire d'évènements onmessage :
// Un gestionnaire affichant simplement les messages sur la console :
bc.onmessage = (event) => {
console.log(event);
};
Déconnexion d'un canal
Pour quitter un canal, appelez la méthode close() de l'objet. Cet appel déconnectera l'objet du canal sous-jacent permettant au ramasse-miettes de s'exécuter.
// Déconnexion du canal
bc.close();
Conclusion
L'interface intégrée de l'API Broadcast Channel permet une communication inter-contexte. Il peut être utilisé pour détecter des actions utilisateurs dans d'autre onglets d'une même origine, telle qu'une connexion ou déconnexion d'utilisateur du site.
Le protocole ne définit pas le contenu des messages ni leurs significations. Il sera à la charge de la développeuse ou du développeur d'implanter leur propre jeu de messages et traitements associés.
Spécifications
| Specification |
|---|
| HTML # broadcasting-to-other-browsing-contexts |
Compatibilité des navigateurs
BCD tables only load in the browser
Voir aussi
BroadcastChannel, l'interface qui porte cette API.