CanvasRenderingContext2D.lineJoin
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
La propriété CanvasRenderingContext2D.lineJoin de l'API Canvas 2D détermine la forme à utiliser pour joindre deux segments de ligne à leur intersection.
Cette propriété n'a aucun effet quand deux segments connectés ont la même direction, car aucune zone de jonction ne sera ajoutée dans ce cas. Les segments dégénérés d'une longueur de zéro (c'est à dire avec les extrémités à la même position) seront ignorés.
Note :
Les lignes peuvent être dessinées aves les méthodes stroke(), strokeRect() et strokeText().
Syntaxe
ctx.lineJoin = "bevel" || "round" || "miter";
Options
Il y a trois valeurs possibles pour cette propriété: "round", "bevel" et "miter". Celle par défaut est "miter".

"round"(rond)-
Arrondit les coins d'une forme en remplissant un zone supplémentaire centré sur le point final commun des segments connectés. Le rayon de ces coins arrondis est égal à la largeur de la ligne .
"bevel"(biseau)-
Remplit une zone triangulaire supplémentaire entre les extrémités des segments connectés.
"miter"(onglet)-
Les segments raccordés sont reliés entre eux en prolongeant leurs bors extérieurs en un seul point, ce qui a pour effet de remplir uen zone supplémentaire en forme de losange. Ce paramètre est affecté par la proriété
miterLimit. Valeur par dafaut.
Exemples
Modifier les jointures d'un tracé
Cet exemple applique des jointures arrondies au tracé.
HTML
<canvas id="canvas"></canvas>
JavaScript
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
ctx.lineWidth = 20;
ctx.lineJoin = "round";
ctx.beginPath();
ctx.moveTo(20, 20);
ctx.lineTo(190, 100);
ctx.lineTo(280, 20);
ctx.lineTo(280, 150);
ctx.stroke();
Résultat
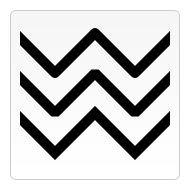
Comparaison des jointures de lignes
L'exemple dessine 3 tracés différents, illustrant chacune des trois valeurs de lineJoin.
var ctx = document.getElementById("canvas").getContext("2d");
var lineJoin = ["round", "bevel", "miter"];
ctx.lineWidth = 10;
for (let i = 0; i < lineJoin.length; i++) {
ctx.lineJoin = lineJoin[i];
ctx.beginPath();
ctx.moveTo(-5, 5 + i * 40);
ctx.lineTo(35, 45 + i * 40);
ctx.lineTo(75, 5 + i * 40);
ctx.lineTo(115, 45 + i * 40);
ctx.lineTo(155, 5 + i * 40);
ctx.stroke();
}
Spécifications
| Specification |
|---|
| HTML # dom-context-2d-linejoin-dev |
Compatibilité des navigateurs
BCD tables only load in the browser
Voir aussi
- L'interface définissant cette propriété:
CanvasRenderingContext2D CanvasRenderingContext2D.lineCapCanvasRenderingContext2D.lineWidth- Ajout de styles et de couleurs