Mettre en œuvre vos connaissances
Le temps est venu d'évaluer tout ce que vous avez appris dans les leçons précécentes : vous savez comment mettre en forme des documents texte simples à l'aide de CSS.
| Prérequis : | Avant de vous soumettre à cette évaluation, vous avez suivi le module sur les bases de CSS ; vous maîtrisez par ailleurs les bases de HTML (cf. Introduction à HTML). |
|---|---|
| Objectif : | Tester vos connaissances en mettant à l'œuvre CSS. |
Point de départ
Vous pouvez travailler dans l'éditeur ci-dessous ou télécharger le point de départ pour travailler en local sur votre machine, avec votre propre éditeur de code. Ce point de départ est une page HTML avec le CSS interne écrit dans la section <head>. Sur votre machine, n'hésitez pas à travailler avec une feuille de style externe. Vous pouvez aussi utiliser des éditeurs en ligne comme CodePen, jsFiddle, ou Glitch pour travailler sur les tâches proposées.
Note : Ne restez pas coincé, appelez à l'aide — voir la section Evaluation et comment obtenir de l'aide au bas de cette page.
Travailler avec CSS
L'exemple ci-dessous propose de retravailler la mise en forme d'une biographie stylée avec CSS. Les propriétés utilisées sont les suivantes — chacune renvoie vers sa page MDN pour plus d'exemples d'usages :
J'ai utilisé un mélange de sélecteurs, d'éléments HTML comme h1 et h2 ; j'ai aussi créé une classe job-title.
Utilisez CSS pour changer l'apparence de cette biographie en modifiant les valeurs des propriétés CSS utilisées :
- Affichez le titre de niveau 1 en
hotpink; - Donnez au titre un
border-bottomde10px dottedde couleurpurple; - Affichez le titre de niveau 2 en italique ;
- Colorez la
uldes détails de contacts enbackground-color#eeeeee, avec unborderde5px solid purple. Utilisez la propriétépaddingpour éloigner le contenu du bord. - Faites que les liens apparaissent en
greenlors d'un survol du curseur.
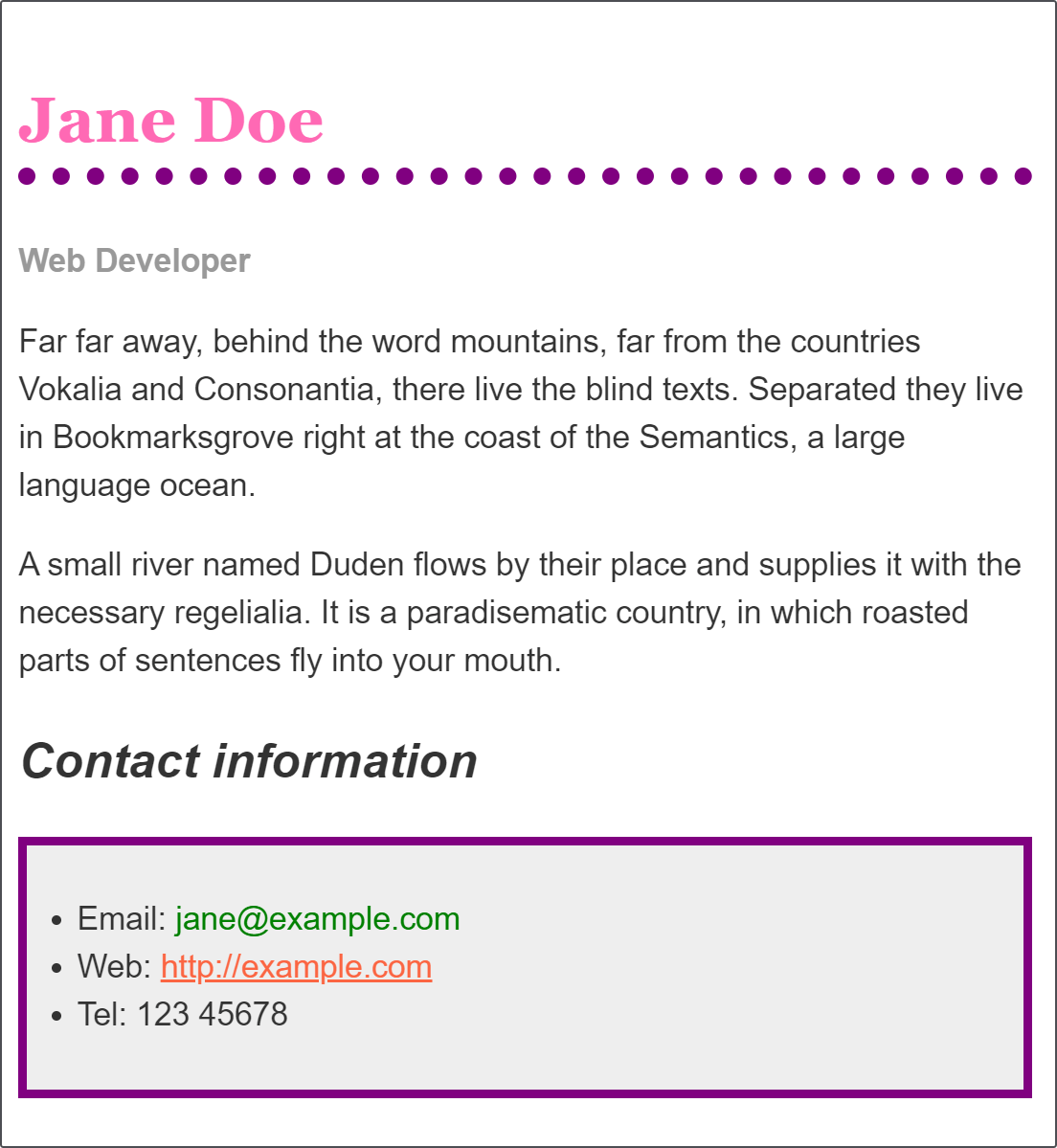
Vous devriez obtenir un rendu qui ressemble à cela :

Une fois cette tâche accomplie, n'hésitez pas à explorer des propriétés rencontrées dans la référence CSS sur MDN !
À ce stade, il n'y a pas de réponse incorrecte — autorisez vous un peu de fantaisie.
Evaluation ou compléments d'information
Si vous voulez une évaluation de votre travail, ou si vous êtes coincé et recherchez de l'aide :
-
Publiez votre code dans un éditeur en ligne tel CodePen, jsFiddle, or Glitch.
-
Si vous êtes à l'aise en anglais :
-
Dans le forum MDN Discourse, écrivez un billet pour évaluation et/ou demande d'aide. Ajouter le tag "learning" à votre post pour que nous puissions le trouver plus facilement. Votre post devrait contenir :
- Un titre parlant comme "Assessment wanted for CSS First Steps".
- Des détails sur ce que vous voudriez que l'on fasse — par exemple, ce que vous avez déjà essayé si vous êtes coincé et demandez de l'aide.
- Un lien vers l'exemple dans l'éditeur en ligne, sur lequel vous demandez une évaluation ou de l'aide : voilà une bonne pratique — il n'est pas commode d'aider quelqu'un coincé sur son code quand on ne peut pas voir ce code...
- Un lien vers cette page d'évaluation afin que nous puissions voir la question sur laquelle vous demandez de l'aide.
-
-
Sinon, n'hésitez pas à contacter @MDNfr sur Twitter.
La suite ?
Bravo, vous avez suivi ce cours jusqu'au bout. Avec votre connaissance de CSS, vous comprenez maintenant le fonctionnement d'une feuille de style. Dans le prochain cours, construire des blocs CSS, nous approfondirons de nombreux points.