Test your skills: Grid
The aim of this skill test is to assess whether you understand how a grid and grid items behave. You will be working through several small tasks that use different elements of the material you have just covered.
Note: Click "Play" in the code blocks below to edit the examples in the MDN Playground. You can also copy the code (click the clipboard icon) and paste it into an online editor such as CodePen, JSFiddle, or Glitch. If you get stuck, you can reach out to us in one of our communication channels.
Task 1
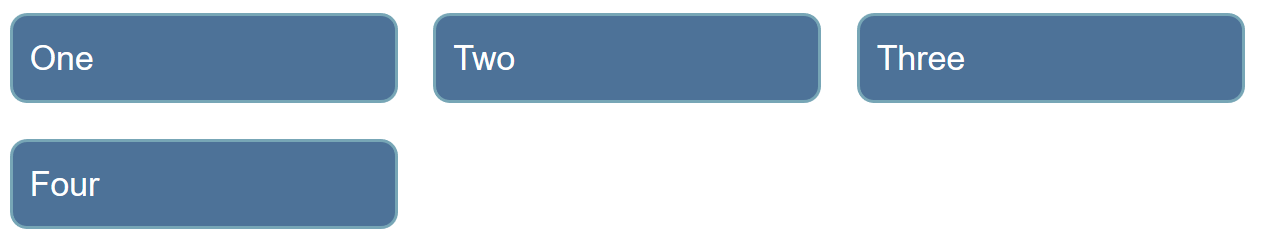
In this task, you should create a grid into which the four child elements will auto-place. The grid should have three columns sharing the available space equally and a 20 pixel gap between the column and row tracks. After that, try adding more child containers inside the parent container with the class of grid and see how they behave by default.
Your final result should look like the image below:

Try to update the code below to recreate the finished example:
<div class="grid">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
</div>
.grid {
}
Click here to show the solution
Create a grid using display: grid with three columns using grid-template-columns and a gap between the items:
.grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 20px;
}
Task 2
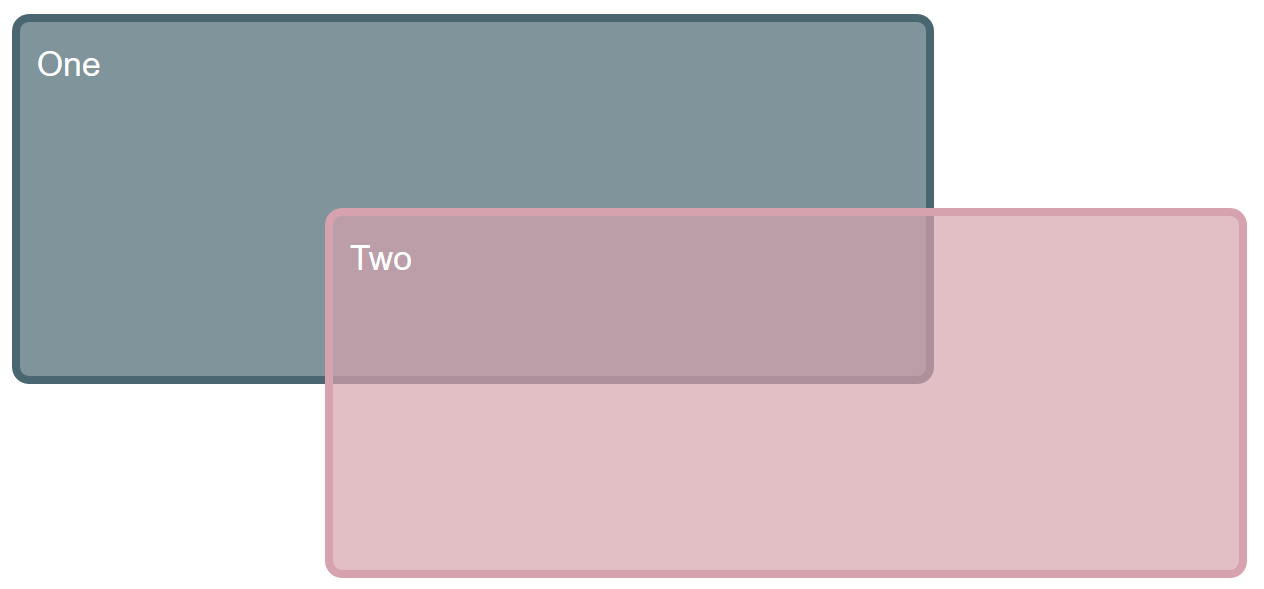
In this task, we already have a grid defined. By editing the CSS rules for the two child elements, cause them to span over several grid tracks each. The second item should overlay the first as in the image below:

Bonus question: Can you now cause the first item to display on top without changing the order of items in the source?
Try to update the code below to recreate the finished example:
<div class="grid">
<div class="item1">One</div>
<div class="item2">Two</div>
</div>
.grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 100px 100px 100px;
gap: 10px;
}
.item1 {
}
.item2 {
}
Click here to show the solution
It is possible to layer items by way of them occupying the same grid cells.
One option is to use the shorthands below, however it would be correct to use the longhand grid-row-start for example.
.item1 {
grid-column: 1 / 4;
grid-row: 1 / 3;
}
.item2 {
grid-column: 2 / 5;
grid-row: 2 / 4;
}
For the bonus question, one way of achieving this would be to use order, which we've encountered in the flexbox tutorial.
.item1 {
order: 1;
}
Another valid solution is to use z-index:
.item1 {
z-index: 1;
}
Task 3
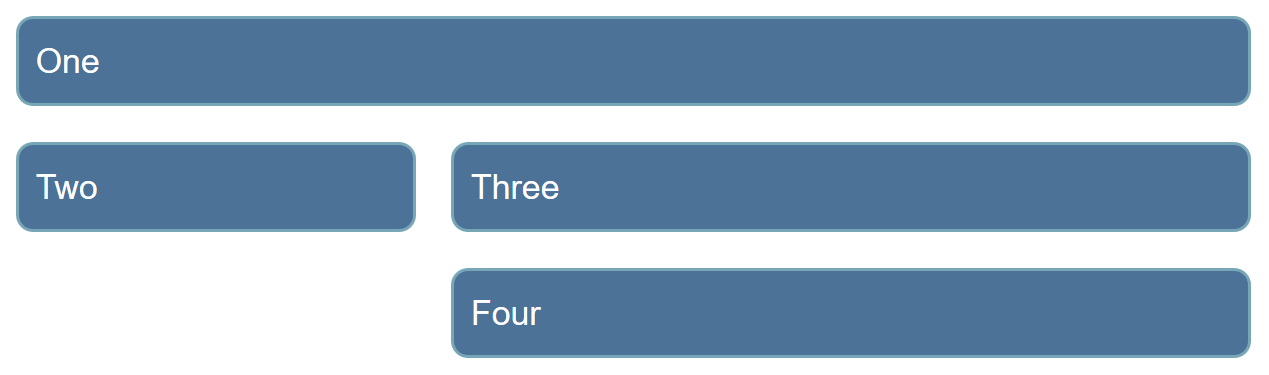
In this task, there are four direct children in this grid. The starting point has them displayed using auto-placement. Use the grid-area and grid-template-areas properties to lay the items out as shown in the image below:

Try to update the code below to recreate the finished example:
<div class="grid">
<div class="one">One</div>
<div class="two">Two</div>
<div class="three">Three</div>
<div class="four">Four</div>
</div>
.grid {
display: grid;
grid-template-columns: 1fr 2fr;
gap: 10px;
}
Click here to show the solution
Each part of the layout needs a name using the grid-area property and grid-template-areas to lay them out. Possible areas of confusion would be not realizing you should place a . to leave a cell empty, or that you should repeat the name to cause an element to span more than one track:
.grid {
display: grid;
gap: 20px;
grid-template-columns: 1fr 2fr;
grid-template-areas:
"aa aa"
"bb cc"
". dd";
}
.one {
grid-area: aa;
}
.two {
grid-area: bb;
}
.three {
grid-area: cc;
}
.four {
grid-area: dd;
}
Task 4
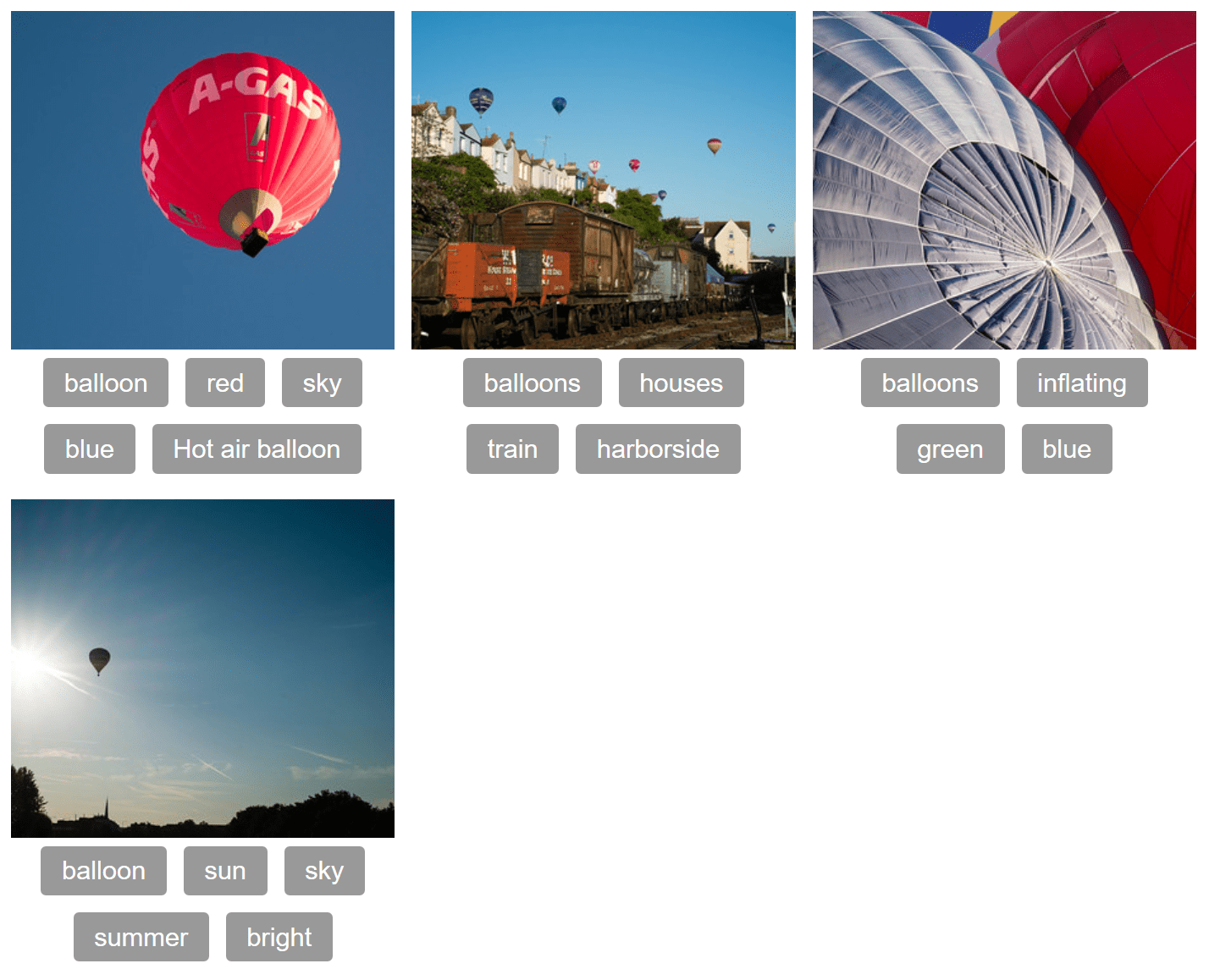
In this task, you will need to use both grid layout and flexbox to recreate the example as seen in the image below. The gap between the column and row tracks should be 10px. You do not need to make any changes to the HTML in order to achieve this.

Try to update the code below to recreate the finished example:
<div class="container">
<div class="card">
<img
alt="a single red balloon"
src="https://mdn.github.io/shared-assets/images/examples/balloons1.jpg" />
<ul class="tags">
<li>balloon</li>
<li>red</li>
<li>sky</li>
<li>blue</li>
<li>Hot air balloon</li>
</ul>
</div>
<div class="card">
<img
alt="balloons over some houses"
src="https://mdn.github.io/shared-assets/images/examples/balloons2.jpg" />
<ul class="tags">
<li>balloons</li>
<li>houses</li>
<li>train</li>
<li>harborside</li>
</ul>
</div>
<div class="card">
<img
alt="close-up of balloons inflating"
src="https://mdn.github.io/shared-assets/images/examples/balloons3.jpg" />
<ul class="tags">
<li>balloons</li>
<li>inflating</li>
<li>green</li>
<li>blue</li>
</ul>
</div>
<div class="card">
<img
alt="a balloon in the sun"
src="https://mdn.github.io/shared-assets/images/examples/balloons4.jpg" />
<ul class="tags">
<li>balloon</li>
<li>sun</li>
<li>sky</li>
<li>summer</li>
<li>bright</li>
</ul>
</div>
</div>
.container {
}
.tags {
}
Click here to show the solution
The container will need to be a grid layout, as we have alignment in rows and columns - two-dimensional.
The <ul> needs to be a flex container as tags (<li> elements) are not lined up in columns, only in rows and they are centered in the space with the alignment property justify-content set to center.
You may try to use flexbox on the container and restrict the cards with percentage values. You may also try to make the items into a grid layout in which case, note that the items are not aligned in two dimensions so flexbox isn't the best choice.
.container {
display: grid;
gap: 10px;
grid-template-columns: 1fr 1fr 1fr;
}
.tags {
display: flex;
flex-wrap: wrap;
justify-content: center;
}