PannerNode: rolloffFactor-Eigenschaft
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since April 2021.
Die rolloffFactor-Eigenschaft der PannerNode-Schnittstelle ist ein Doppelwert, der beschreibt, wie schnell die Lautstärke reduziert wird, wenn sich die Quelle vom Hörer entfernt. Dieser Wert wird von allen Distanzmodellen verwendet. Der Standardwert der rolloffFactor-Eigenschaft ist 1.
Wert
Eine Zahl, deren Bereich vom distanceModel des Panners abhängt, wie folgt (negative Werte sind nicht erlaubt):
"linear"-
Der Bereich ist 0 bis 1.
"inverse"-
Der Bereich ist 0 bis
Infinity. "exponential"-
Der Bereich ist 0 bis
Infinity.
Ausnahmen
RangeError-
Ausgelöst, wenn der Eigenschaft ein Wert zugewiesen wurde, der außerhalb des akzeptierten Bereichs liegt.
Beispiele
Dieses Beispiel zeigt, wie unterschiedliche rolloffFactor-Werte beeinflussen, wie die Lautstärke des Testtons mit zunehmender Entfernung vom Hörer abnimmt:
const context = new AudioContext();
// all our test tones will last this many seconds
const NOTE_LENGTH = 4;
// this is how far we'll move the sound
const Z_DISTANCE = 20;
// this function creates a graph for the test tone with a given rolloffFactor
// and schedules it to move away from the listener along the Z (depth-wise) axis
// at the given start time, resulting in a decrease in volume (decay)
const scheduleTestTone = (rolloffFactor, startTime) => {
const osc = new OscillatorNode(context);
const panner = new PannerNode(context);
panner.rolloffFactor = rolloffFactor;
// set the initial Z position, then schedule the ramp
panner.positionZ.setValueAtTime(0, startTime);
panner.positionZ.linearRampToValueAtTime(Z_DISTANCE, startTime + NOTE_LENGTH);
osc.connect(panner).connect(context.destination);
osc.start(startTime);
osc.stop(startTime + NOTE_LENGTH);
};
// this tone should decay fairly quickly
scheduleTestTone(1, context.currentTime);
// this tone should decay slower than the previous one
scheduleTestTone(0.5, context.currentTime + NOTE_LENGTH);
// this tone should decay only slightly
scheduleTestTone(0.1, context.currentTime + NOTE_LENGTH * 2);
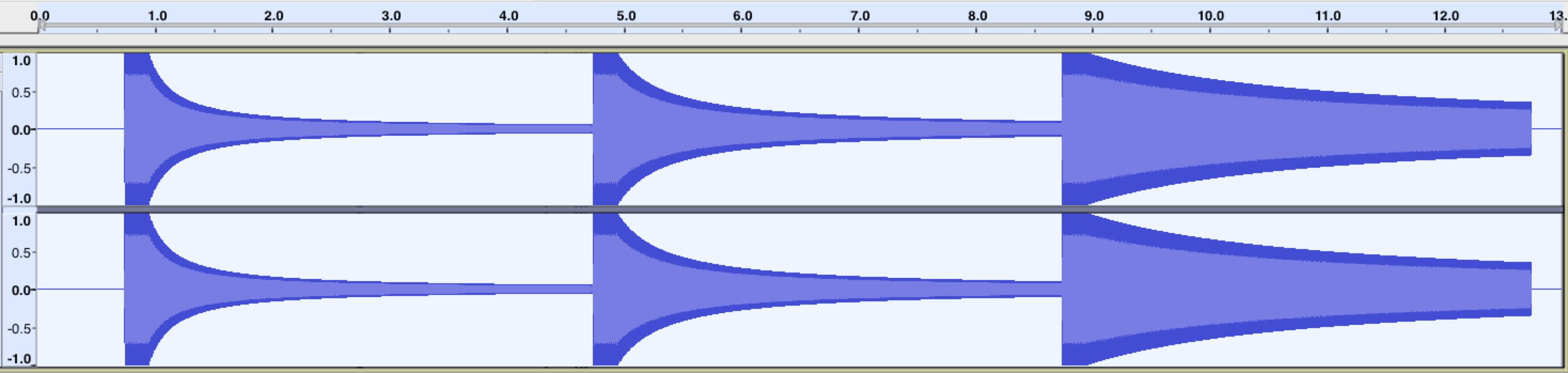
Nach dem Ausführen dieses Codes sollten die resultierenden Wellenformen in etwa so aussehen:

Spezifikationen
| Specification |
|---|
| Web Audio API # dom-pannernode-rollofffactor |
Browser-Kompatibilität
BCD tables only load in the browser