HTMLImageElement: x Eigenschaft
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
Die schreibgeschützte HTMLImageElement Eigenschaft x gibt die x-Koordinate des linken Randes des <img>-Elements relativ zum Ursprung des Wurzelelements an.
Die Eigenschaften x und y sind nur für ein Bild gültig, wenn seine display-Eigenschaft den berechneten Wert table-column oder table-column-group hat. Mit anderen Worten: Es hat entweder explizit einen dieser Werte festgelegt, oder es hat ihn von einem umschließenden Element geerbt oder befindet sich in einer Spalte, die durch entweder <col> oder <colgroup> beschrieben wird.
Wert
Ein ganzzahliger Wert, der den Abstand in Pixeln vom linken Rand des nächstgelegenen Wurzelelements zum linken Rand des Rahmenkastens des <img>-Elements angibt. Das nächstgelegene Wurzelelement ist das äußerste <html>-Element, das das Bild enthält. Befindet sich das Bild in einem <iframe>, ist sein x relativ zu diesem Frame.
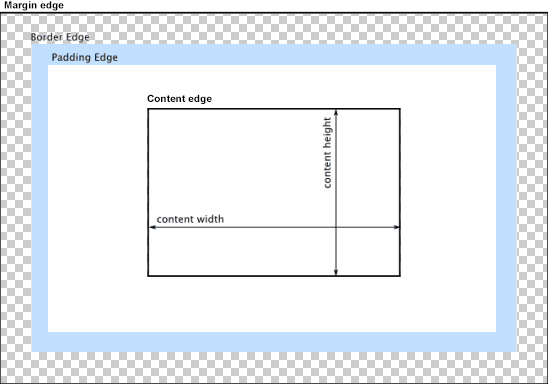
In der unten stehenden Abbildung ist der linke Rand der linke Rand des blauen Polsterbereichs. Der von x zurückgegebene Wert ist also der Abstand von diesem Punkt bis zum linken Rand des Inhaltsbereichs.

Hinweis:
Die x-Eigenschaft ist nur gültig, wenn der berechnete Wert der display-Eigenschaft des Bildes entweder table-column oder table-column-group ist; mit anderen Worten, entweder sind diese direkt auf dem <img> gesetzt oder sie werden von einem umschließenden Element geerbt oder indem sie sich in einer Spalte befinden, die durch entweder <col> oder <colgroup> beschrieben wird.
Beispiel
Das folgende Beispiel demonstriert die Verwendung der HTMLImageElement-Eigenschaften x und y.
HTML
In diesem Beispiel sehen wir eine Tabelle, die Informationen über Benutzer einer Website anzeigt, einschließlich ihrer Benutzer-ID, ihres vollständigen Namens und ihres Avatarbildes.
<table id="userinfo">
<colgroup>
<col span="2" class="group1">
<col>
</colgroup>
<tr>
<th>UserID</th>
<th>Name</th>
<th>Avatar</th>
</tr>
<tr>
<td>12345678</td>
<td>Johnny Rocket</td>
<td><img src="https://interactive-examples.mdn.mozilla.net/media/examples/grapefruit-slice-332-332.jpg"></td>
</th>
</table>
<pre id="log">
</pre>
JavaScript
Der JavaScript-Code, der das Bild aus der Tabelle abruft und seine x- und y-Werte ermittelt, ist unten angegeben.
const logBox = document.querySelector("pre");
const tbl = document.getElementById("userinfo");
const log = (msg) => {
logBox.innerText += `${msg}\n`;
};
const cell = tbl.rows[1].cells[2];
const image = cell.querySelector("img");
log(`Image's global X: ${image.x}`);
log(`Image's global Y: ${image.y}`);
Dies verwendet die rows-Eigenschaft des <table>, um eine Liste der Zeilen in der Tabelle zu erhalten, von der aus Zeile 1 abgerufen wird (was aufgrund des nullbasierten Indexes die zweite Zeile von oben bedeutet). Dann wird die cells-Eigenschaft des <tr> (Tabellenzeile) verwendet, um eine Liste der Zellen in dieser Zeile zu erhalten. Die dritte Zelle wird aus dieser Zeile entnommen (wieder unter Angabe von 2 als nullbasiertem Offset).
Von dort aus können wir das <img>-Element selbst aus der Zelle abrufen, indem wir querySelector() für das HTMLTableCellElement aufrufen, das diese Zelle darstellt.
Schließlich können wir die Werte der HTMLImageElement-Eigenschaften x und y abrufen und anzeigen.
CSS
Das CSS, das das Erscheinungsbild der Tabelle definiert:
.group1 {
background-color: #d7d9f2;
}
table {
border-collapse: collapse;
border: 2px solid rgb(100 100 100);
font-family: sans-serif;
}
td,
th {
border: 1px solid rgb(100 100 100);
padding: 10px 14px;
}
td > img {
max-width: 4em;
}
Ergebnis
Die resultierende Tabelle sieht so aus:
Spezifikationen
| Specification |
|---|
| CSSOM View Module # dom-htmlimageelement-x |
Browser-Kompatibilität
BCD tables only load in the browser