HTMLImageElement: y Eigenschaft
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
Die schreibgeschützte HTMLImageElement-Eigenschaft y gibt die y-Koordinate der oberen Randkante des <img>-Elements relativ zum Ursprung des Root-Elements an.
Die x- und y-Eigenschaften sind nur für ein Bild gültig, wenn dessen display-Eigenschaft den berechneten Wert table-column oder table-column-group hat. Anders gesagt: Es hat entweder einen dieser Werte explizit gesetzt, diesen von einem umschließenden Element geerbt, oder befindet sich in einer Spalte, die entweder durch <col> oder <colgroup> beschrieben wird.
Wert
Ein ganzzahliger Wert, der den Abstand in Pixeln von der oberen Kante des nächstgelegenen Root-Elements bis zur oberen Kante des Randrahmens des <img>-Elements angibt. Das nächstgelegene Root-Element ist das äußerste <html>-Element, das das Bild enthält. Wenn sich das Bild in einem <iframe> befindet, bezieht sich y relativ auf dieses Frame.
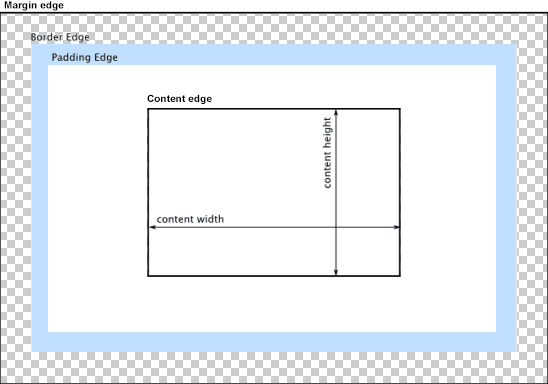
Im untenstehenden Diagramm ist die obere Randkante die Oberkante des blauen Padding-Bereichs. Der von y zurückgegebene Wert wäre daher der Abstand von diesem Punkt bis zur oberen Kante des Inhaltsbereichs.

Hinweis:
Die y-Eigenschaft ist nur gültig, wenn der berechnete Wert der display-Eigenschaft des Bildes entweder table-column oder table-column-group ist. Anders gesagt: Einer dieser Werte wurde entweder direkt auf das <img> gesetzt, wurde von einem umschließenden Element geerbt oder stammt von einer Spalte, die entweder durch <col> oder <colgroup> beschrieben wird.
Beispiel
Siehe HTMLImageElement.x für Beispielcode, der die Nutzung von HTMLImageElement.y (und HTMLImageElement.x) demonstriert.
Spezifikationen
| Specification |
|---|
| CSSOM View Module # dom-htmlimageelement-y |
Browser-Kompatibilität
BCD tables only load in the browser