CanvasRenderingContext2D: Methode createLinearGradient()
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
Die Methode
CanvasRenderingContext2D.createLinearGradient()
der Canvas 2D API erstellt einen Farbverlauf entlang der Linie, die zwei gegebene Koordinaten verbindet.

Diese Methode gibt einen linearen CanvasGradient zurück. Um auf eine Form angewendet zu werden, muss der Farbverlauf zuerst den Eigenschaften fillStyle oder strokeStyle zugewiesen werden.
Hinweis: Farbverlaufskoordinaten sind global, d. h. relativ zum aktuellen Koordinatenraum. Wenn sie auf eine Form angewendet werden, sind die Koordinaten NICHT relativ zu den Koordinaten der Form.
Syntax
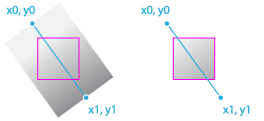
createLinearGradient(x0, y0, x1, y1)
Die Methode createLinearGradient() wird mit vier Parametern spezifiziert, die die Start- und Endpunkte der Verlaufslinie definieren.
Parameter
Rückgabewert
Ein linearer CanvasGradient, der mit der angegebenen Linie initialisiert wurde.
Ausnahmen
NotSupportedErrorDOMException-
Wird ausgelöst, wenn nicht endliche Werte als Parameter übergeben werden.
Beispiele
Ein Rechteck mit einem linearen Farbverlauf füllen
Dieses Beispiel initialisiert einen linearen Farbverlauf mit der Methode createLinearGradient(). Drei Farbstopps zwischen den Start- und Endpunkten des Gradienten werden dann erstellt. Schließlich wird der Farbverlauf dem Canvas-Kontext zugewiesen und ein gefülltes Rechteck wird gerendert.
HTML
<canvas id="canvas"></canvas>
JavaScript
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
// Create a linear gradient
// The start gradient point is at x=20, y=0
// The end gradient point is at x=220, y=0
const gradient = ctx.createLinearGradient(20, 0, 220, 0);
// Add three color stops
gradient.addColorStop(0, "green");
gradient.addColorStop(0.5, "cyan");
gradient.addColorStop(1, "green");
// Set the fill style and draw a rectangle
ctx.fillStyle = gradient;
ctx.fillRect(20, 20, 200, 100);
Ergebnis
Spezifikationen
| Specification |
|---|
| HTML # dom-context-2d-createlineargradient-dev |
Browser-Kompatibilität
BCD tables only load in the browser
Siehe auch
- Die Schnittstelle, die diese Methode definiert:
CanvasRenderingContext2D CanvasRenderingContext2D.createRadialGradient()CanvasRenderingContext2D.createConicGradient()