<input type="search">
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
尝试一下
| 值 | 代表搜索字段中值的字符串。 |
| 事件 | change 和 input |
| 支持的通用属性 | autocomplete、list、maxlength、minlength、pattern、placeholder、required、size。 |
| IDL 属性 | value |
| DOM 接口 | HTMLInputElement |
| 方法 | select()、setRangeText()、setSelectionRange()。 |
值
value 属性包含一个代表搜索字段中含有值的字符串。你可以使用 JavaScript 的 HTMLInputElement.value 属性获取该值。
searchTerms = mySearch.value;
如果没有针对该 input 的验证约束(请参见验证方式),该值可以是任何文本字符串或空字符串("")。
其他属性
除了可在所有 <input> 上应用的属性(无论其类型)之外,搜索字段输入还支持以下属性。
list
list 属性指定了一个 <datalist> 元素的 id,用来提供输入建议。<datalist> 提供了一个预定义的值列表,向用户建议这个输入。列表中任何与 type 不兼容的值都不包括在建议选项中。所提供的值是建议,不是要求:用户可以从这个预定义的列表中选择,或者提供不同的值。
maxlength
用户可以在搜索字段中输入的最大字符数(UTF-16 代码单元)。必须为 0 或更高的整数。如果未指定 maxlength 或指定了无效值,则搜索字段没有最大长度。此值还必须大于或等于 minlength 的值。
如果输入到字段中的文本的长度大于 maxlength UTF-16 代码单元的长度,则输入无法通过约束验证。
minlength
用户可以在搜索字段中输入的最小字符数(UTF-16 代码单元)。该值必须是小于或等于 maxlength 指定的值的非负整数值。如果未指定 minlength 或指定了无效值,则搜索输入没有最小长度。
如果在字段中输入的文本的长度小于 minlength UTF-16 代码单元的长度,则搜索字段将无法通过约束验证。
pattern
placeholder
placeholder 属性是一个字符串,可向用户提供有关该字段中需要什么样的信息的简短提示。它应该是一个单词或短语来说明预期的数据类型,而不是说明性消息。文本中不得包含回车符或换行符。
如果控件的内容具有方向(LTR 或 RTL),但需要以相反的方向显示占位符,则可以使用 Unicode 双向算法来格式化字符,从而覆盖原有占位符的方向;请参见如何针对双向文本使用 Unicode 控制符获取更多信息。
备注:
尽可能避免使用 placeholder 属性。它在语义上没有其他解释表单的方式有用,并且可能导致内容出现意外的问题。请参见 <input> 标签以获取更多信息。
readonly
一个布尔属性,如果存在,则表示该字段不能由用户编辑。但是,仍可以通过 JavaScript 代码直接设置 HTMLInputElement 的 value 属性来更改。
备注:
因为只读字段不能有值,所以 required 对指定了 readonly 属性的输入没有任何影响。
size
spellcheck
非标准属性
以下非标准属性在某些浏览器上对搜索输入字段也可用。一般来说,除非万不得已,否则你应该避免使用它们。
autocorrect
incremental
布尔值属性 incremental 是 WebKit 和 Blink 的扩展(因此被 Safari、Opera、Chrome 等支持)。如果制定了它,它会告诉用户代理将输入作为实时搜索进行处理。当用户编辑字段的值时,用户代理将 search 事件发送到代表搜索框的 HTMLInputElement 对象。这允许你的代码在用户编辑搜索时实时更新搜索结果。
如果没有指定 incremental ,则仅当用户显式启动搜索时(例如,在编辑字段时按 Enter 或 Return )才发送 search 事件。
search 事件受速率限制,因此发送事件的频率不会超过实现定义的间隔。
mozactionhint
Mozilla 扩展,它提供了一个提示,提示用户在编辑字段时按 Enter 或 Return 键将采取何种操作。
此属性已经废弃:请使用全局属性 enterkeyhint 作为替代。
results
results 属性是一个数字值(仅受 Safari 支持),可让你覆盖要在 <input> 元素原生提供的先前搜索查询的下拉菜单中所显示的最大条目数。
该值必须是非负十进制数字。如果未提供或给出了无效值,则使用浏览器的默认最大条目数。
使用搜索输入
search 类型的 <input> 元素与 text 类型的元素非常相似,不同之处在于它们专门用于处理搜索条目。它们的行为基本相同,但是用户代理可以选择与默认样式不同的样式(当然,站点可以使用样式表向其应用自定义样式)。
基本示例
<form>
<div>
<input type="search" id="mySearch" name="q" />
<button>搜索</button>
</div>
</form>
如下:
q 是搜索输入中最常用的 name 值,尽管不是强制性的。提交后,发送到服务器的键值对数据将为 q=searchterm。
备注:
一定要记住为你的 input 设置 name,否则不会提交任何内容。
搜索类型和文本类型之间的差异
主要的基本区别在于浏览器处理它们的方式。首先要注意的是,某些浏览器显示一个十字图标,如果需要,可以单击该十字图标以立即删除搜索词。在 Chrome 中当按下 escape 键时也会触发这个动作。以下屏幕截图来自 Chrome:
![]()
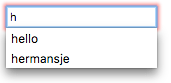
此外,现代浏览器还倾向于自动存储先前在各个域中输入的搜索词,在该域的搜索输入中执行后续搜索时,这些搜索词会作为自动完成选项出现。这有助于随着时间的流逝倾向于在相同或相似搜索查询上进行搜索的用户。此屏幕截图来自 Firefox:
 现在,让我们看看可以应用于搜索表单的一些有用的技巧。
现在,让我们看看可以应用于搜索表单的一些有用的技巧。
设置占位符
可以在搜索输入中提供一个有用的占位符,使用 placeholder 属性来提示要做什么。看下面的示例:
<form>
<div>
<input type="search" id="mySearch" name="q" placeholder="站内搜索..." />
<button>搜索</button>
</div>
</form>
可以在下面看到占位符的呈现方式:
搜索表单标签和无障碍
搜索表单的一个问题是它们的无障碍性。常见的设计惯例是不为搜索字段提供标签(尽管可能会有放大镜或类似图标),因为由于放置位置的原因,搜索表单的目的通常对于视力正常的用户而言相当明显(这个例子展示了一个典型的模式)。
但是,这可能会使屏幕阅读器用户感到困惑,因为它们不会对搜索输入内容有任何口头指示。解决此问题而不会影响你的视觉设计的一种方法是使用 WAI-ARIA 功能:
<form>元素上,search值的role属性向屏幕阅读器用户声明该表单是搜索表单。- 还可以在
<input>本身使用aria-label属性。这应该是一个描述性的文本标签,屏幕阅读器会读出该标签;它用作<label>的非可视等效项。
让我们看一个例子:
<form role="search">
<div>
<input
type="search"
id="mySearch"
name="q"
placeholder="站内搜索..."
aria-label="在全站内容中搜索" />
<button>搜索</button>
</div>
</form>
你可以在下面看到它的呈现方式:
与上一个示例没有视觉上的区别,但是屏幕阅读器用户可以获得更多可用信息。
备注: 有关此类辅助功能的更多信息,请参见路牌/地标 。
输入框元素物理大小
可以使用 size 属性来控制输入框的尺寸。使用它,可以指定输入框一次可以显示的字符数。例如,在此示例中,搜索框为 30 个字符宽:
<form>
<div>
<input
type="search"
id="mySearch"
name="q"
placeholder="站内搜索..."
size="30" />
<button>搜索</button>
</div>
</form>
结果是这个更宽的输入框:
验证方式
<input> 元素的 search 类型具有与常规文本 text 输入相同的验证功能。通常,不太可能希望对搜索框使用验证功能。在许多情况下,应该允许用户搜索任何内容,但是有几种情况需要考虑,例如搜索已知格式的数据。
备注: HTML 表单验证不能替代服务器脚本,以确保输入的数据格式正确。对于某人来说,对 HTML 进行调整以使其绕过验证或完全删除验证太容易了。有人也可以完全绕开你的 HTML 并将数据直接提交到你的服务器。如果服务器端代码无法验证接收到的数据,则当将格式不正确的数据(或太大,类型错误的数据等等)输入数据库时,灾难可能会发生。
样式注意事项
有一些有用的伪类可用于设置有效/无效表单元素的样式::valid 和 :invalid。在本节中,我们将使用以下 CSS,它将在包含有效值的输入旁边放置一个复选标记(勾号),并在包含无效值的输入旁边放置一个叉号。
input:invalid ~ span::after {
content: "✖";
padding-left: 5px;
position: absolute;
}
input:valid ~ span::after {
content: "✓";
padding-left: 5px;
position: absolute;
}
该技巧还需要将 <span> 元素放置在 form 元素之后,该 form 元素充当图标的持有者。这是必要的,因为某些浏览器上的某些输入类型不能很好地显示直接位于其后的图标。
让输入框必填
你可以使用 required 属性令输入一个值成为允许提交表单前的必要条件:
<form>
<div>
<input
type="search"
id="mySearch"
name="q"
placeholder="站内搜索..."
required />
<button>搜索</button>
<span class="validity"></span>
</div>
</form>
如下所示:
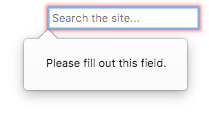
另外,如果尝试在未输入搜索词的情况下提交表单,浏览器将显示一条消息。以下示例来自 Firefox:

当尝试使用输入中包含的不同类型的无效数据提交表单时,将显示不同的消息;请参阅以下示例。
输入值长度
你可以使用 minlength 属性为输入的值指定最小长度(以字符为单位);同样,使用 maxlength 设置输入值的最大长度。
下面的示例要求输入的值的长度为 4–8 个字符。
<form>
<div>
<label for="mySearch">查找用户</label>
<input
type="search"
id="mySearch"
name="q"
placeholder="用户 ID 的长度为 4-8 个字符"
required
size="30"
minlength="4"
maxlength="8" />
<button>查找</button>
<span class="validity"></span>
</div>
</form>
如下所示:
如果尝试提交少于 4 个字符的表单,则会收到相应的错误消息(不同的浏览器会有所不同)。如果尝试输入超过 8 个字符,浏览器将不允许你这样做。
指定模式
你可以使用 pattern 属性指定一个正则表达式,输入值必须遵循该正则表达式才能被视为有效(请参照使用正则表达式进行验证)。
让我们看一个例子。假设我们想提供一个产品 ID 搜索表格,这些 ID 都是由两个字母和四个数字组成的代码。以下示例对此进行了介绍:
<form>
<div>
<label for="mySearch">根据 ID 查找产品:</label>
<input
type="search"
id="mySearch"
name="q"
placeholder="两个字母接四位数字"
required
size="30"
pattern="[A-z]{2}[0-9]{4}" />
<button>查找</button>
<span class="validity"></span>
</div>
</form>
如下所示:
例子
可以在我们的网站 website-aria-roles 示例中看到一个在上下文中使用搜索表单的一个好例子(试试在线运行它)。
规范
| Specification |
|---|
| HTML # text-(type=text)-state-and-search-state-(type=search) |
浏览器兼容性
BCD tables only load in the browser