pageAction
读取和修改使用 page_action 清单键定义的浏览器地址栏按钮的属性,并监听按钮的点击事件。
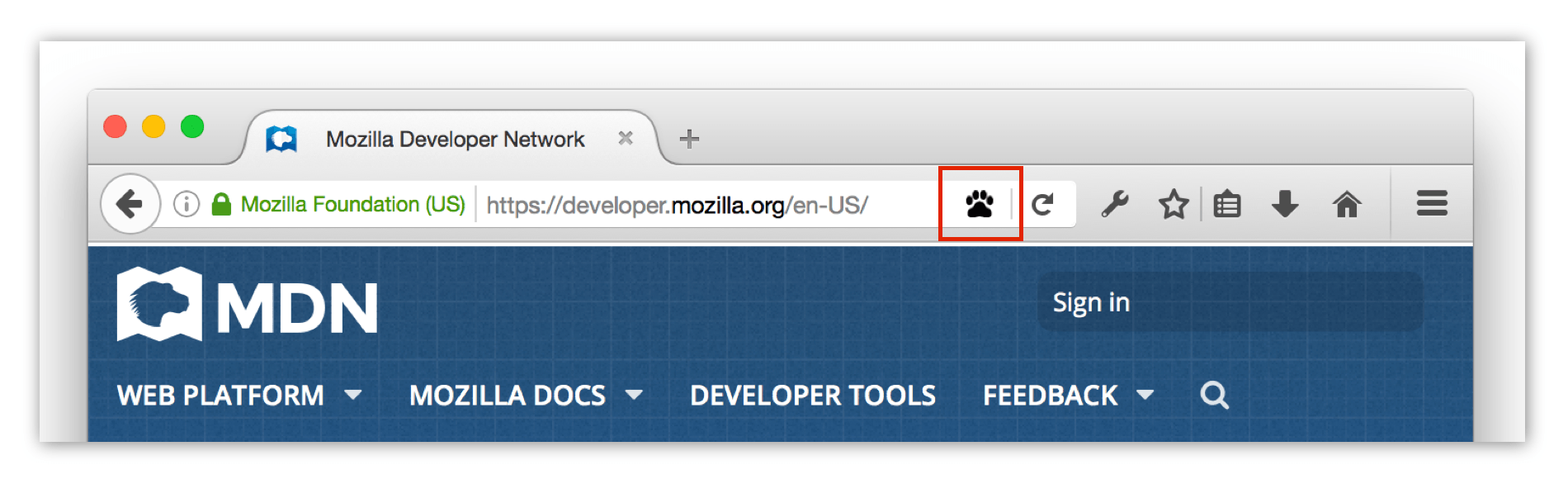
地址栏按钮是一个添加到浏览器地址栏中的按钮。

你可以在后台脚本中监听该图标的点击事件,或者指定一个在图标被点击时打开的弹窗。
如果你指定了弹窗,你可以使用 HTML、CSS 和 JavaScript 来定义其内容和行为。运行在弹出框中的 JavaScript 可以访问与后台脚本相同的 WebExtension API。尽管被称为 pageAction,该操作代码并不能直接访问网页内容。若需操作网页 DOM,你需要添加一个内容脚本并与其交互。
该按钮还包含一个上下文菜单。借助 menus API,你可以通过使用 page_action menus.ContextType 来向该菜单添加项目。
页面操作适用于只与特定页面相关的功能(如“将当前标签页加入书签”)。如果功能与整个浏览器相关(如“显示所有书签”),则请使用浏览器操作。
类型
pageAction.ImageDataType-
表示图像的像素数据。
函数
pageAction.show()-
在指定标签页中显示页面操作按钮。
pageAction.hide()-
在指定标签页中隐藏页面操作按钮。
pageAction.isShown()-
检查页面操作按钮是否正在显示。
pageAction.setTitle()-
设置页面操作的标题。该标题会显示在按钮的工具提示中。
pageAction.getTitle()-
获取页面操作的标题。
pageAction.setIcon()-
设置页面操作的图标。
pageAction.setPopup()-
设置页面操作的弹窗的 URL。
pageAction.getPopup()-
获取页面操作的弹窗的 URL。
pageAction.openPopup()-
打开页面操作的弹窗。
事件
pageAction.onClicked-
当页面操作图标被点击时触发。如果页面操作有弹窗,则该事件将不会被触发。
浏览器兼容性
BCD tables only load in the browser
示例扩展
备注:
该 API 基于 Chromium 的 chrome.pageAction API。本文衍生自 Chromium 代码中的 page_action.json。