WebVR API
Experimental: Esta é uma tecnologia experimental
Verifique a tabela de compatibilidade entre Navegadores cuidadosamente antes de usar essa funcionalidade em produção.
O WebVR oferece suporte para expor dispositivos de realidade virtual - por exemplo, telas montadas na cabeça, como o Oculus Rift - para aplicativos da web, permitindo que os desenvolvedores traduzam informações de posição e movimento da tela para movimento em torno de uma cena 3D. Isso tem inúmeras aplicações muito interessantes, de passeios de produtos virtuais e aplicativos de treinamento interativo para super imersivo jogos em primeira pessoa.
Conceitos e uso

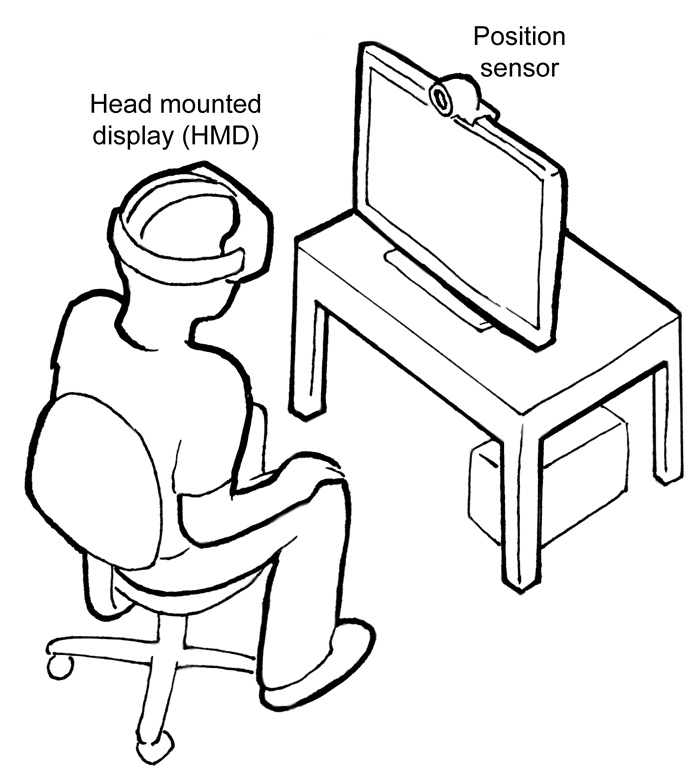
Todos os dispositivos VR ligados ao computador serão devolvidos pelo Navigator.getVRDisplays() método. Que retorna uma matriz de objetos para representar os dispositivos conectados, que herdam do objeto geral VRDevice Geralmente o display usado na cabeça terá dois dispositivos - o próprio display montado na cabeça, representado por HMDVRDevice, e uma câmera com sensor na posição que manterá o controle de sua posição de cabeça, representada por PositionSensorVRDevice.
O objeto PositionSensorVRDevice contém o método getState(), que retorna um objeto VRPositionState - isto representa o estado do sensor num dado carimbo de data e inclui propriedades que contêm dados úteis tais como velocidade, aceleração e orientação atuais, úteis para atualizar o processamento de uma cena em cada trama de acordo com o movimento do visor montado na cabeça VR.
O método HMDVRDevice.getEyeParameters() retorna um objeto VREyeParameters, que pode ser usado para retornar informações do campo de exibição - quanto da cena a tela montada na cabeça pode ver.O VREyeParameters.currentFieldOfView retorna um objeto VRFieldOfView que contém 4 ângulos que descrevem a vista atual a partir de um ponto central. Você também pode alterar o campo de visualização usando HMDVRDevice.setFieldOfView().
WebVR Interfaces
VRDisplay
Representa qualquer dispositivo VR suportado por esta API. Ele inclui informações genéricas, como IDs de dispositivo e descrições, bem como métodos para começar a apresentar uma cena VR, recuperar os parâmetros do olho e exibir capacidades e outras funcionalidades importantes.
VRDisplayCapabilities
Descreve os recursos de um VRDisplay - seus recursos podem ser usados para executar testes de capacidade do dispositivo VR, por exemplo, ele pode retornar informações de posição.
VRPose
Representa o estado de posição em um dado carimbo de data/hora (que inclui orientação, posição, velocidade e aceleração).
VREyeParameters
Fornece acesso a todas as informações necessárias para processar corretamente uma cena para cada olho, incluindo informações de campo de visão.
VRFieldOfView
Representa um campo de visão definido por 4 valores de graus diferentes que descrevem a vista a partir de um ponto central.
VRLayer
Representa uma camada a ser apresentada em VRDisplay.
VRStageParameters
Representa os valores que descrevem a área de estágio para dispositivos que suportam experiências em escala de sala.
Extensões para outras interfaces
Gamepad.displayId Somente leitura
Retorna o VRDisplay.displayId do associado VRDisplay - o VRDisplay que o gamepad está controlando a cena exibida de.
Navigator.activeVRDisplays Somente leitura
Retorna uma matriz contendo todos os objetos VRDisplay que está sendo apresentado (VRDisplay.ispresenting).
Navigator.getVRDisplays()
Retorna uma promessa que resolve uma matriz de objetos VRDisplay que representa qualquer dispositivo VR disponível conectado ao computador.
Window.onvrdisplayconnected
Representa um manipulador de eventos que será executado quando um dispositivo VR compatível tiver sido conectado ao computador (quando o evento vrdisplayconnected for acionado).
Window.onvrdisplaydisconnected
Representa um manipulador de eventos que será executado quando um dispositivo VR compatível tiver sido desconectado do computador (quando o evento vrdisplaydisconnected for acionado).
Window.onvrdisplaypresentchange
Representa um manipulador de eventos que será executado quando o estado de apresentação de um dispositivo VR mudar - isto é, vai de apresentar a não apresentar, ou vice-versa (quando o evento onvrdisplaypresentchange é acionado).
Exemplos
Você pode encontrar uma série de exemplos nesses repositórios Github:
- A-Frame: Estrutura web de código aberto para a construção de experiências VR. Muitos exemplos.
- mdn/webvr-tests: Demonstrações simples construídas para ilustrar o uso de recursos básicos.
- MozVR team: Mais demonstrações, sobre WebVR e muito mais!
Especificações
No specification found
No specification data found for api.Navigator.getVRDisplays.
Check for problems with this page or contribute a missing spec_url to mdn/browser-compat-data. Also make sure the specification is included in w3c/browser-specs.
Compatibilidade com navegadores
BCD tables only load in the browser
Veja Também
- webvr.info- Informações atualizadas sobre WebVR, configuração do navegador e comunidade.
- webvr.rocks- Informações atualizadas sobre o suporte ao navegador WebVR (incluindo compilações experimentais).
- A-Frame- A web framework para a construção de experiências VR (com HTML), a partir da equipe Mozilla VR.
- Console Game on Web- Uma coleção de demonstrações interessantes conceito de jogo, alguns dos quais incluem WebVR.
- threejs-vr-boilerplate- Um modelo de iniciador muito útil para escrever aplicações WebVR.
- Oculus Rift homepage