WebVR API
Obsolète: Cette fonctionnalité a été supprimée des standards du Web. Bien que quelques navigateurs puissent encore la supporter, elle est en cours d'éradication. Ne l'utilisez ni dans d'anciens projets, ni dans de nouveaux. Les pages et applications Web l'utilisant peuvent cesser de fonctionner à tout moment.
WebVR fournit un support pour les dispositifs de réalité virtuelle - par exemple pour les casques de réalité virtuelle comme l'Oculus Rift - aux applications Web, permettant aux développeurs de traduire les informations de position et de mouvement de l'appareil en mouvements autour d'une scène 3D. Cela a de nombreuses applications très intéressantes, des visites de produits virtuels aux applications de formation interactive en passant par des jeux en première personne dans un environnement immersif.
Concepts et usage

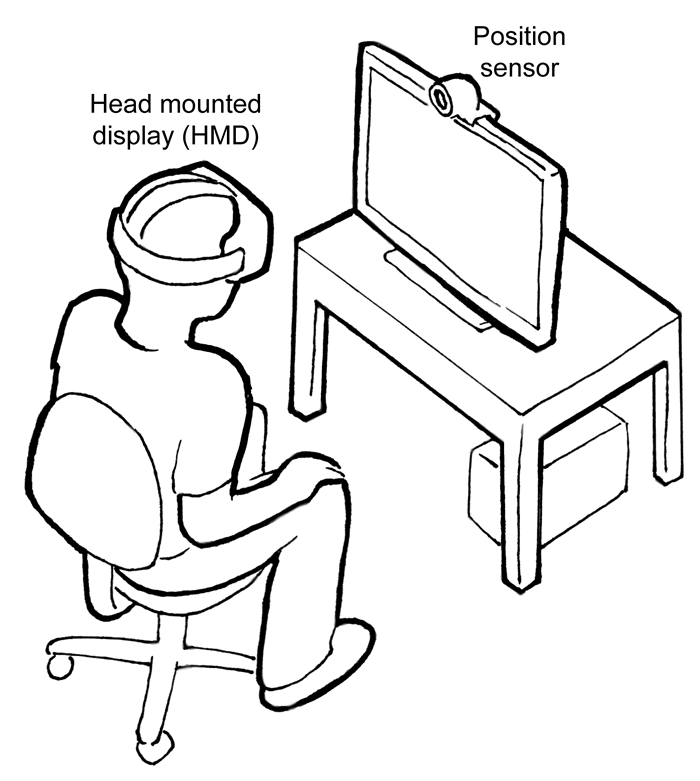
Tous les périphériques de réalité virtuelle connectés à votre ordinateur seront donné grâce à la méthode Navigator.getVRDisplays(). Cela retournera un tableau d'objets représentant les périphériques, qui auront l'héritage de l'objet VRDevice — généralement un casque de réalité virtuelle renverra deux périphériques — le casque lui-même, représenté par HMDVRDevice, et la caméra capteur de position qui suit la position de votre tête, représenté par PositionSensorVRDevice.
L'objet PositionSensorVRDevice contient la méthode getState(), qui retourne un objet VRPositionState — cela représente l'état du capteur à un timecode donné, et inclus les propriétés avec des données utiles tel que la vélocité, l'accélération et l'orientation, utiles pour mettre à jour le rendu de la scène pour chaque image en accord avec le mouvement du casque de réalité virtuelle.
La méthode HMDVRDevice.getEyeParameters() retourne un objet VREyeParameters, qui peut être utilisé pour obtenir l'information du champ de vision — combien le casque de réalité virtuel peut afficher de la scène. Le VREyeParameters.currentFieldOfView retourne un objet VRFieldOfView qui contient quatre angles décrivant le champ de vision actuel depuis le point central. Vous pouvez aussi changer le champ de vision en utilisant HMDVRDevice.setFieldOfView().
Interfaces WebVR
VRDisplay-
Représente un périphérique de réalité virtuelle supporté par cette API. Il inclut des informations générales comme les IDs et des descriptions de l'appareil, ainsi que des méthodes pour commencer à présenter une scène RV, récupérer les paramètres visuels, les capacités d'affichage et d'autres fonctionnalités importantes.
VRDisplayCapabilities-
Décrit les capacités d'un appareil
VRDisplay— ses fonctionalités peuvent être utilisée pour tester les capacités du périphérique, par exemple peut-il retourner l'information de position. VRPose-
Représente l'état de la position à un timecode donné (qui inclut l'orientation, la position, la vélocité et l'accélération).
VREyeParameters-
Donne accès à l'ensemble des informations requises pour faire le rendu d'une scène pour l'oeil indiqué, dont les informations de champ de vision.
VRFieldOfView-
Représente le champ de vision actuel définit par quatre angles décrivant la vue depuis le point central.
VRLayer-
Représente un calque d'un objet
VRDisplay. VRStageParameters-
Représente les données décrivant l'espace physique disponible pour les périphériques de réalité virtuelle pouvant offrir une expérience dans une pièce réelle.
Extensions à d'autres interfaces
Gamepad.displayIdLecture seule-
Retourne l'ID
VRDisplay.displayIddu périphériqueVRDisplayassocié — l'appareil RV où la manette de jeu contrôle la scene affichée. -
Retourne un tableau contenant tous les périphériques (objet
VRDisplay) qui sont actifs (quandVRDisplay.ispresentingest àtrue). -
Retourne un tableau contenant tous les périphériques (objet
VRDisplay) disponibles qui sont connectés à l'ordinateur. Window.onvrdisplayconnected-
Représente un gestionaire d'événements qui s'exécute lorsqu'un appareil RV compatible a été connecté à l'ordinateur (quand l'événement
vrdisplayconnectedest déclenché). Window.onvrdisplaydisconnected-
Représente un gestionaire d'événements qui s'exécute lorsqu'un appareil RV compatible a été déconnecté de l'ordinateur (quand l'événement
vrdisplayconnectedest déclenché). Window.onvrdisplaypresentchange-
Représente un gestionaire d'événements qui s'exécute lorsque l'état de présentation d'un appareil change — i.e. un changement de l'état "présente" à "ne présente pas", ou vice versa (quand l'événement
vrdisplaypresentchangeest déclenché).
Examples
Vous pouvez retrouver plusieurs exemples dans ces repos Github:
- A-Frame: un framework web Open source pour construire des expériences RV. Plusieurs exemples.
- mdn/webvr-tests: Démos simples conçus pour illustrer des fonctionalités d'usage de base.
- MozVR team: Plus de démos avancés, la source de la spec WebVR, et plus!
Spécifications
No specification found
No specification data found for api.Navigator.getVRDisplays.
Check for problems with this page or contribute a missing spec_url to mdn/browser-compat-data. Also make sure the specification is included in w3c/browser-specs.
Compatibilité des navigateurs
BCD tables only load in the browser
Voir aussi
- webvr.info - Up-to-date information about WebVR, browser setup, and community.
- Is WebVR Ready? - Up-to-date information about WebVR browser support (including experimental builds).
- A-Frame — a web framework for building VR experiences (with HTML), from the Mozilla VR team.
- Console Game on Web — a collection of interesting game concept demos, some of which include WebVR.
- threejs-vr-boilerplate — a very useful starter template for writing WebVR apps into.
- Oculus Rift homepage