WebVR の概要
非推奨;: この機能は非推奨になりました。まだ対応しているブラウザーがあるかもしれませんが、すでに関連するウェブ標準から削除されているか、削除の手続き中であるか、互換性のためだけに残されている可能性があります。使用を避け、できれば既存のコードは更新してください。このページの下部にある互換性一覧表を見て判断してください。この機能は突然動作しなくなる可能性があることに注意してください。
メモ: WebVR API は WebXR API に置き換えられました。 WebVR は標準として批准されることはなく、ごく少数のブラウザーでしか既定で実装・有効化されず、少数の端末しか対応していませんでした。
この文書は、バーチャルリアリティ (VR) の背景にある概念と理論について述べています。もしあなたがこの分野の初学者なら、コードを書き始める前に、これらのトピックを理解すると役に立つでしょう。
VR の歴史
VR は全く新しいというわけではありません —その概念は 2012 年の Oculus Rift Kickstartar キャンペーンよりずっと前にさかのぼります。人々は数十年の間その実験を続けてきました。
1939 年 View-Master device が作られ、3D ピクチャを見ることができるようになりました。そのデバイスは、ステレオ立体視の小さなカラー写真のペアを持つ厚紙のディスクに記録された画像を表示していました。数年の開発ののち、軍はそのテクノロジーの使用に興味を、持ち、そして Headsight プロジェクトが 1961 年に生まれました — これはビデオスクリーンとヘッドトラッキングシステムを合体させたヘルメットに影響を与えました。
その後の数十年、さまざまな実験がなされましたが、もはや科学ラボや戦場に限定されませんでした。最終的に、映画監督がバーチャルリアリティのビジョンを示すポップカルチャーに引き継がれました。Tron (1982) や The Matrix (1999) のような映画が制作され、そこではまったく新しいサイバー世界へ転送されたり、サイバー世界と知ることなくとらわれてそれを現実世界として受け入れる世界が描かれました。
最初の VR ゲームの試みは大きく高価なものでした — 1991 年、 Virtuality Group はゴーグルを持つ VR レディなアーケードマシンを作成し、パックマンのような人気のタイトルを VR へ移植しました。セガは VR グラスを 1993 年の CES(Consumer Electronics Show )で発表しました。企業は実験をしていましたが、市場や消費者を納得させられませんでした — 実際に成功した VR プロジェクトの事例を見るには 2012 年まで待つ必要がありました。
最近の VR
では何が新しいのでしょう? 十分なユーザ体験を提供するには、VR ハードウェアは高精度、低レイテンシでデータを届ける必要があります; VR アプリケーションを動かすコンピュータはこれらすべての情報を扱うため、十分強力でなければなりません。そのような精度とパワーがあったとしても、手頃な価格で利用できるようになったのは最近のことです。早期の VR プロトタイプは何万ドルもコストがかかりましたが、HTC VIVE や Oculus Rift のような近年の HMD は数百ドルで利用でき、さらに Gear VR や Google Cardboard のようなモバイルベースのソリューションみたいに、もっと安価なソリューションもあります。
ソフトウェアの面では、Valve は、VIVE や他のソリューションで互換性のある SteamVR を作成し、利用しやすい VR UI のようなソフトウェアへのアクセスを提供しています。
テクノロジー自体はすでにあるので、将来的には、より高価なヘッドセットが時間をかけて安価になっていき、多くの人々が VR 体験できるようになります。
入力機器
VR アプリケーションの入力を扱うことは興味深いトピックです — それは専用のユーザインターフェイスがデザインされなければならないのでまったく新しい体験となります。現時点でも古典的なキーボードとマウスから、Leap Motion や VIVE コントローラのような新しいものまで様々なアプローチがあります。これは特定の状況でどのように動作するかそしてあなたのゲームタイプにはどのような入力が最適なのかを確認する試行錯誤の事柄です。
VR ハードウェアのセットアップ
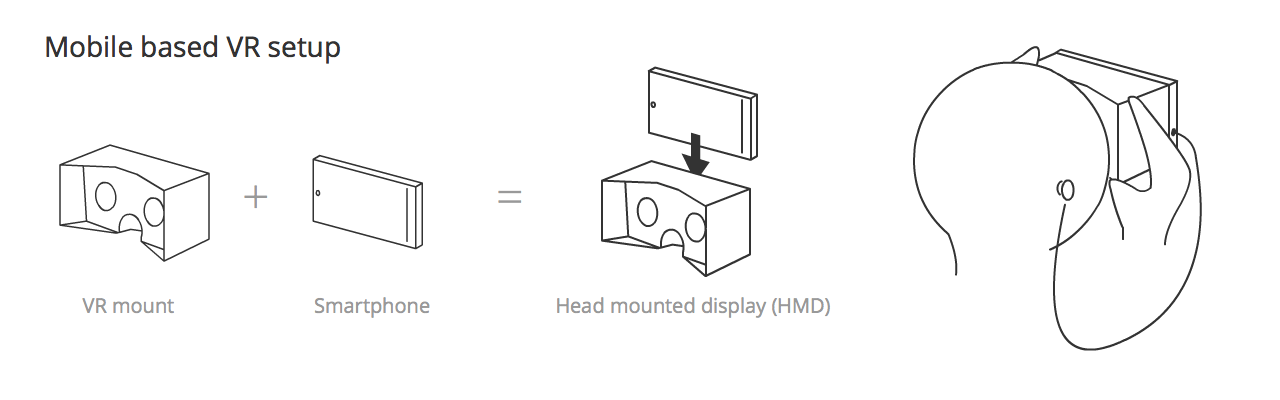
主に、モバイルタイプとコンピュータ接続タイプの 2 種類のセットアップがあります。最小のハードウェアセットアップは次のようなものです:
- モバイル: Google Cardboard のように VR マウントにスマートフォン — スマートフォンは VR ディスプレイとして機能する — をマウントして作られるヘッドマウントディスプレイ (HMD) で、モバイルスクリーンをステレオビジョンへ投影するのに必要なレンズが含まれています。

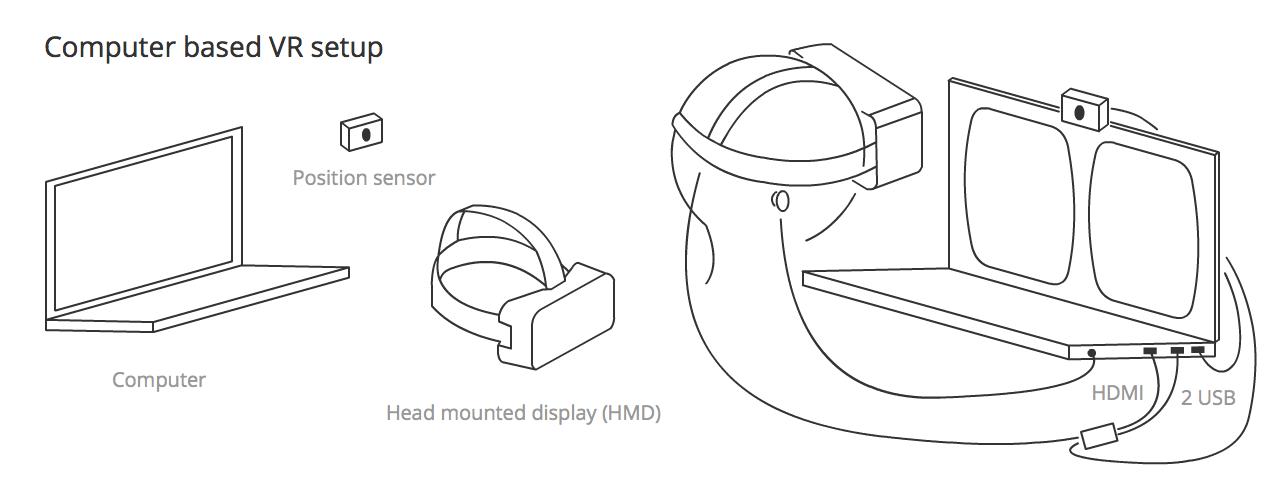
- コンピュータ接続: コンピュータに接続する VR セットアップです — 右目と左目の両方に表示される映像を映す高解像度の横向きスクリーンを持つ HMD で構成されています。HMD は右目と左目のシーン(ステレオビジョン)を分割するためのレンズも備えています。セットアップは分離型の位置センサも含まれています。位置センサは頭の位置/向き/速度/加速度を取得して、コンピュータへ絶えずその情報を渡します。

メモ: コンピュータ接続システムは位置センサーを含んでいない場合もありますが、通常は含まれています。
その他の VR 体験を補うハードウェア:
- 手認識センサー: 手の位置と動きをトラッキングするセンサーで、あなたの手を興味深いコントローラや VR ゲーム世界内のオブジェクトにすることができます。もっとも先進的なものは Leap Motion で、(Oculus Rift と接続した)コンピュータ上で動作し、(実験的な段階ですが)モバイルデバイスと接続して使うことも可能です。
- ゲームパッド: XBox コントローラおよびその類似コントローラをブラウザ内でキーボードとして動作するように設定できます。これは VR ウェブページとのインタラクションの可能性を広げます。モバイル環境で使えるゲームパッドも存在しますが、それらは Bluetooth 接続であるため、WebVR では動作しません。
- アイトラッキングセンサー(実験的): FOVE プロジェクトは、眼球のかすかな動きを読み取る最初のヘッドセットです。
- 顔の表情追跡(実験的): 南カリフォルニア大学や Facebook の Oculus 部門の研究者は、表情をトラッキングして、バーチャルキャラクターの表情へ適用する新しい方法をテストしています。
- もっと複雑な位置センサシステム: 1 つの例といて、HTC VIVE は空間の対角上に配置した 2 つの位置センサを備えており、マッピングをしているので、最大 5m x 5m までの空間で VR 体験を楽しむことができます。
位置、向き、速度、加速度
前述のように、位置センサは HMD に関する情報を検出して常にそれを出力しているので、頭の動きや回転などに追従してシーンを連続的に更新することができます。しかしその情報とは正確には何でしょうか?

出力情報は、4 つのカテゴリに分類できます。
-
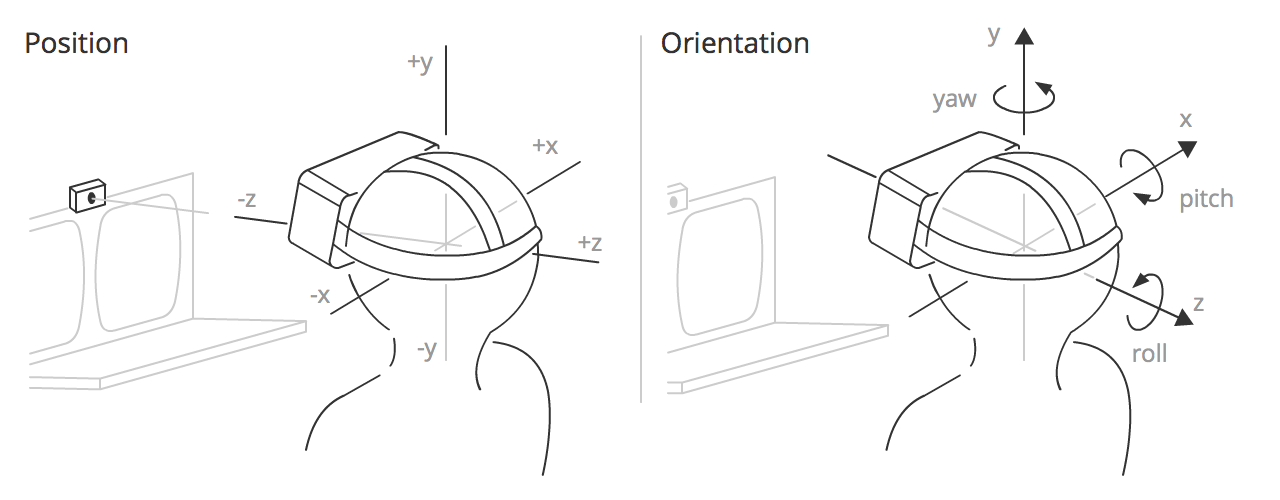
位置 — 3D 空間の 3 つの座標軸に沿った HMD の位置です。位置センサから見て、x は左右、y は上下、z は前後となります。WebVR では、x, y, z 座標は
VRPose.position内の配列として表現されます。 -
向き — 3D 空間の 3 つの座標軸周りの HMD の回転です。ピッチは x 軸周り、ヨーは y 軸周り、ロールは z 軸周りの回転を意味します。WebVR では ピッチ、ヨー、ロールは
VRPose.orientation内の配列の最初の 3 要素で表されます。 -
速度 — VR で考慮する速度は 2 種類あります:
- 速度(線速度) — 任意の 1 つの軸に沿った HMD の移動速度です。この情報は
VRPose.linearVelocityを用いて取得できます。 - 角速度 — 任意の 1 つの軸周りの HMD の回転速度です。この情報は
VRPose.angularVelocityを用いて取得できます。
- 速度(線速度) — 任意の 1 つの軸に沿った HMD の移動速度です。この情報は
-
加速度 — VR で考慮する加速度は 2 種類あります:
- 加速度(線加速度) — 任意の 1 つの軸に沿った HMD の移動の加速度です。この情報には
VRPose.linearAccelerationを用いてアクセスできます。 - 角加速度 — 任意の 1 つの軸周りの HMD の回転加速度です。この情報には
VRPose.angularAccelerationを用いてアクセスできます。
- 加速度(線加速度) — 任意の 1 つの軸に沿った HMD の移動の加速度です。この情報には
視界
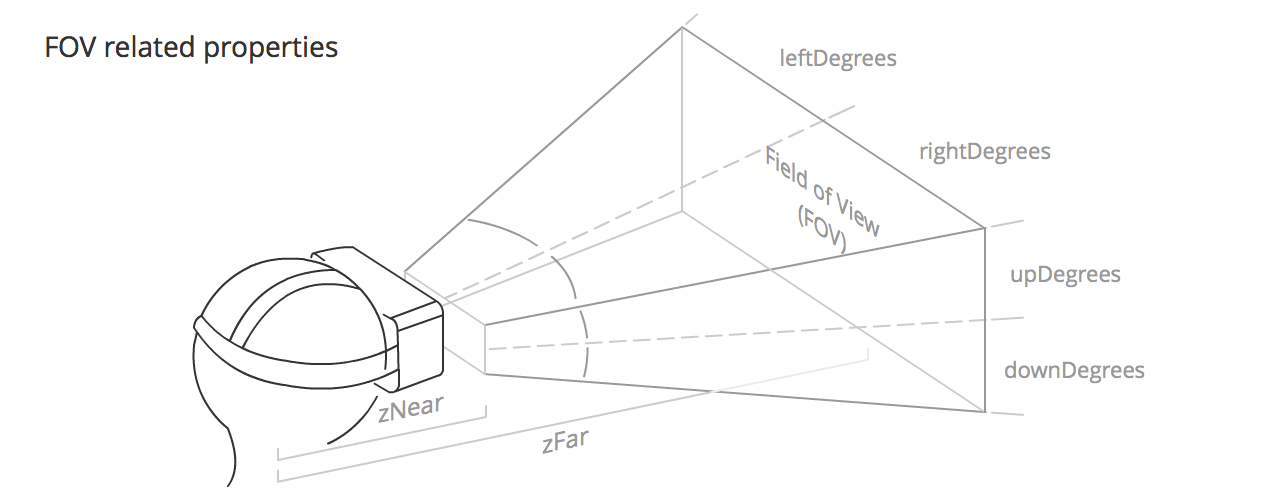
視界 (FOV; field of view) は、ユーザの各目で見られる(と期待されている)範囲です。その形状は、おおよそピラミッド型になっていて、(前後の)側面はユーザの頭の内部を頂点として、残りはユーザの目の位置から広がっています(訳注; 原文では eminate と書かれていますが、emanate の誤字と判断しました)。 それぞれの目は固有の FOV を持っていて、もう一方にわずかに重なっています。

FOV は次の値で定義されています:
VRFieldOfView.upDegrees: FOV の上方へ広げる角度値です。VRFieldOfView.rightDegrees: FOV の右側へ広げる角度値です。VRFieldOfView.downDegrees: FOV を下方へ広げる角度値です。VRFieldOfView.leftDegrees: FOV を左側へ広げる角度値です。- zNear
VRDisplay.depthNear: ユーザの頭の中央から FOV の可視範囲開始まで距離。 - zFar
VRDisplay.depthFar: ユーザの頭の中央から FOV の可視範囲末端までの距離。
メモ: The user can potentially see all the way around them, which is a brand new concept for apps and games. Try to give people a reason to look around and see what's behind them — make them reach out and find things that are not visible at the very beginning. Describe what's behind their backs.
これらのプロパティのデフォルト値は、VR ハードウェアによって微妙に異なりますが、上下方向は 53°、左右方向は 47°、zNear と zFar はそれぞれ 0.1m から 10000m くらいになっています。
メモ: ユーザは潜在的に周囲全体を見渡すことができます。それはまったく新しいアプリやゲームのコンセプトです。人々が見回したり背後にある何かを見たりする理由を与えることにトライしてみましょう — 最初は見えていないものを見つける手助けをしてあげてください。背後になにがあるか説明しましょう。
VR アプリのための概念
このセクションでは、通常のモバイルやデスクトップを開発するときにはほとんど考慮する必要がないけれど、VR アプリを開発するときに知っておきたい概念について説明します。
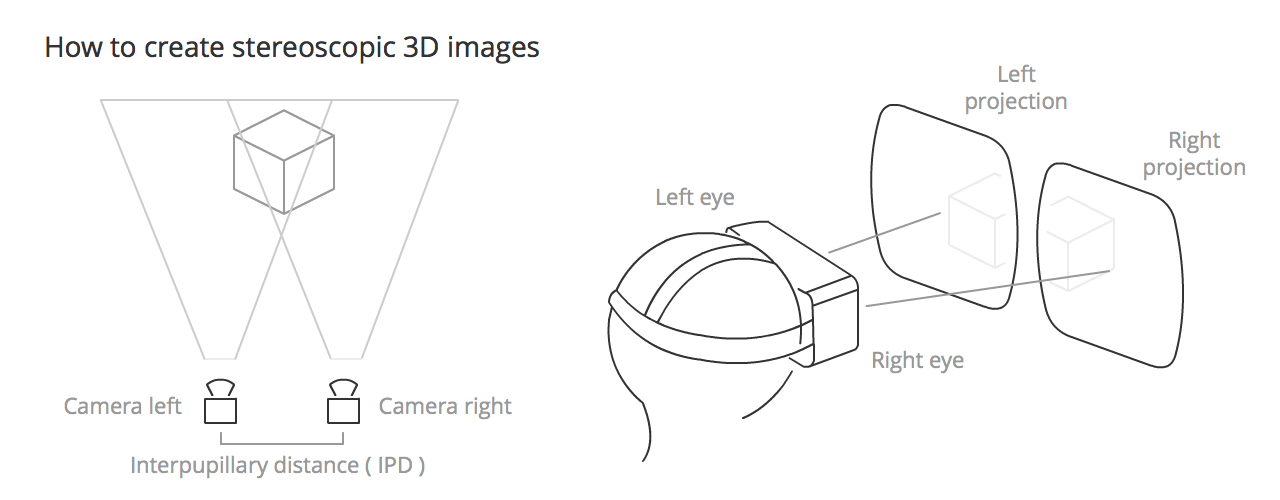
立体視
立体視は、人間や(おそらく)動物が持つ通常のビジョンで、(両目のそれぞれから見える)僅かに異なる 2 つの画像を 1 つの画像として知覚するものです。結果として奥行きを認識でき、見事な 3D の世界を見る手助けをしています。VR アプリでこれを再現するには、ユーザが HMD を使っている時に左右の目のそれぞれに与える、本当にわずかに異なるビューを横に並べた画像をレンダリングする必要があります。

ヘッドトラッキング Head tracking
360° シーンの臨場感をつくりだす主要なテクノロジは、HMD に搭載されているジャイロスコープや加速度センサ、磁気センサ(コンパス)によって実現されています。 それによって目が球面上のスクリーンの前にいると信じることができるので、アプリのキャンバス内に現実的な没入感を与えることができます。
眼精疲労
HMD のメジャーな障害として VR でよく使われる用語です。私たちはアプリキャンバス内で見せ続けることで常に目を欺いていますが、通常よりも眼を酷使することになるため、VR アプリを長時間利用し続けると眼精疲労を招きます。
望ましくない影響を最小化するするために、つぎのようなことが必要です。
- 異なる深さへの焦点合わせを避ける(例: たくさんのパーティクルを異なる深度(奥行き)に使うのを避ける)。
- eye convergion を避ける(例: もしカメラに向かってくる物体があると、目はそれを追って 1 点に集中してしまいます)
- できるだけ落ち着いた色の暗い背景を使う; 明るいスクリーンは目の疲れが増えます。
- 明度の激しい変化を避ける。
- 大量のテキストを読ませることを避ける。目(カメラ)の位置と読ませたいテキストとの距離にも注意しなければいけません。0.5m は近すぎて不快で、2m 以上だと立体効果が感じられないので、その間に配置することをお勧めします。
- 一般に、物体とカメラと距離には注意してください、Oculus は、フォーカスの最小距離として 0.75m を推奨しています。
- シーン内のオブジェクトとのインタラクションが必要なときは、ポインタを使います。これは少ない労力で正しく物体を指定するのに役立つでしょう。
一般に、ビジュアルエフェクトが少ないほど、ユーザに与える疲れは軽減されます。
モーション酔い
開発者が細心の注意を払っていないと、VR アプリはユーザの気分の悪化を実際に引き起こします。これは、目から受け取る刺激と、体が受け取る(と期待するもの)が違う場合に発生します。
ユーザのモーション酔いの発生を避けるために(あるいは最小化するために)、次のことが必要です:
- 常にヘッドトラッキングを維持する(これは最も重要です、特に体験の最中で発生する場合)。
- 一定の速度を使う; 加速や減速するようなカメラの動きを避ける(線形の加速度を使い、できるだけ easing を避ける)。
- 高フレームレートを維持する(30fps 以下は不快です)。
- 急激な、あるいは予期できないカメラの回転を避ける。
- 固定オブジェクト用の固定点を追加する(そうしなければ、ユーザはそれらが移動していると感じてしまいます)
- どこに焦点を合わせていいか分からなくなるので、DoF (Depth of Feild; 被写界深度)やモーションブラーのポスト処理を使用しない。
- 明るさの変化を避ける(スムースに照明を変化させるため、低周波のテクスチャやフォグエフェクトを使います)。
全体的に、体に反射的な行動を引き起こすような信号を目が脳に送るべきではありません。
遅延
遅延は、物理的な頭の動きと、HMD スクリーンが更新されて表示が目に届くまでの間にかかる時間のことです。これは現実感の体験を提供する上で最も重要な要素のひとつです。人間は非常に小さな遅延を検出することができ、知覚させないためには遅延を 20 ミリ秒以下を維持する必要があります(例えば 60Hz のモニタは 16 ミリ秒で応答します)。
Oculus Rift ヘッドセットの遅延は 20 ミリ秒以下ですが、モバイル・デバイスベースの環境ではスマートフォンの CPU パワーやその他の性能に大きく依存します。
フレームレート (Frames per second / FPS)
Wikipedia の定義に基づくと、フレームレートは、連続した別々の画像(フレームと呼ぶ)をイメージングデバイスが生成する周波数のことです。60fps は、スムースなユーザ体験のために許容できるフレームレートですが、アプリが動作しているマシン性能や見せたいコンテンツの複雑さによっては、急激に低下する可能性があります。30fps 未満では、一般にジッタがあると考えられていて、ユーザーをいらだたせます。
最も困難なタスクの 1 つは、一定の高フレームレートを維持することで、それを実現するために、可能なかぎり効率的に動作するようにコードを最適化しなければなりません。一定のフレームレートを保てなかったり急激にフレームレートが変化するようなことが無いよう、適切なフレームレートにすることが好ましいです; このために、シーンに配置するオブジェクトを必要最小限にしたり、(WebGL の場合では)ドローコールを削減することが必要となります。
瞳孔間距離 (IPD)
Wikipedia の定義に基づくと、IPD は両目の瞳孔の中心間の距離です。IPD は両眼目視装置の設計においてクリティカルで、両目の瞳孔とも目視装置の射出ひとみ (exit pupils) に位置合わせする必要があります。
WebVR においては、IPD は VREyeParameters.offset を使って算出でき、これは IPD のちょうど半分の値になっています。
この値は HMD によって返され、60mm から 70mm くらいでしょう; Oculus Rift のようないくつかの HMD では、ユーザ固有の IPD をセット可能です。通常この値は変化しませんが、シーン全体のスケールを変更するためにそれを実施するかもしれません。例えば、IPD が 6000mm にセットされていると、小人の世界を見る巨人のように、ユーザーはシーンを見るでしょう。
自由度 (DoF)
DoF は空間内の剛体の動きを示します。この用語の値を作る決まった方法はありません — 3DoF という記述は、ヘッドトラッキングで回転のみを検出するセンサの文脈で発見でき、6DoF という記述を、位置と回転を同時に制御できる入力について書かれている文脈で見つけることができます。ジャイロセンサ、加速度センサ、コンパスのような 3 つのセンサを持つハードウェアで、9DoF という記述がされていることがありますが、3 x 3 DoF の結果として得られるものは、実際には 6 自由度のトラッキングとなります。
DoF は ユーザの頭の動きのトラッキングに直接関係します。
フォーカスコーン
私たちの実際の FOV は非常に広いですが(約 180°)、シンボルを感じ取れる範囲(中心 60°)やテキストを読める範囲(中心 10°)は小さな部分だけだと知っておく必要があります。視線追跡センサを備えていない場合、ユーザの目がフォーカスしている場所をスクリーンの中心であると仮定します。
アプリキャンバス上のどこに映像要素を配置するかを決定する際に、この制限を考慮することが重要となります。フォーカスコーンの端っこが遠すぎる場合は、非常に急速な眼精疲労につながります。MozVR.com に、これに関する興味深い記事が(他のものに混ざってですが)あります — Quick VR Mockups with Illustrator を参照してください。
立体音響
立体音響は、3 次元空間内でどのように音が聞こえるかをシミュレーションするための音響操作エフェクトです。
これはウェブオーディオ API と直接関係していて、キャンバス内にあるオブジェクト上にサウンドを配置したり、ユーザの移動方向や見ているシーンの部分に応じてオーティオを再生することが可能です。