スキルテスト: 段組み
このスキルテストの目的は、CSS 段組みレイアウトを、column-count、column-width、column-gap、column-span、column-rule プロパティや値を含めて理解しているかどうかを評価することです。今までに学んだ素材の様々な要素を使用する、 3 つの小さな課題を行っていただきます。
メモ: 以下のコードブロックで "Play" をクリックすると、 MDN Playground で例を編集することができます。 コードをコピー(クリップボードアイコンをクリック)し、CodePen、JSFiddle、Glitch などのオンラインエディターに貼り付けることもできます。 行き詰まった場合は、コミュニケーションチャンネルのいずれかに連絡してください。
課題 1
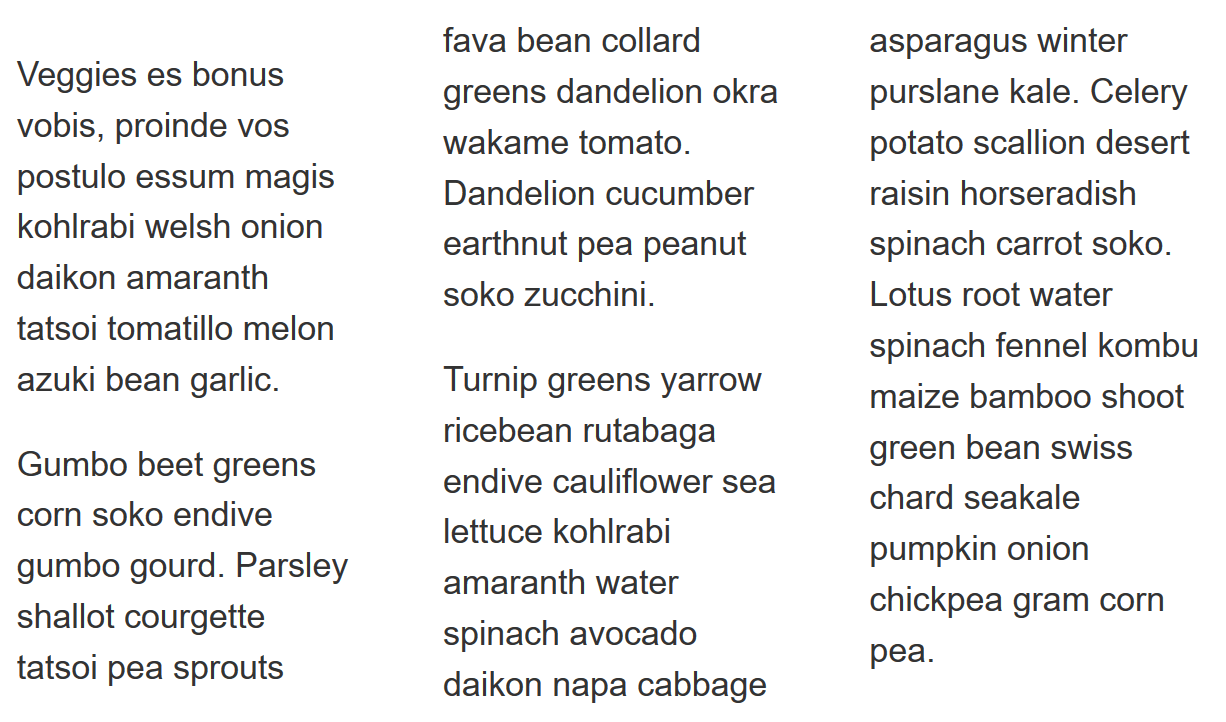
この課題では、各列の間に 50px の間隔を空けて、 3 つの段組みを作成してください。
最終結果は下記の画像のようになるはずです。

以下のライブコードを更新して、完成例を再現してみてください。
<div class="container">
<p>
Veggies es bonus vobis, proinde vos postulo essum magis kohlrabi welsh onion
daikon amaranth tatsoi tomatillo melon azuki bean garlic.
</p>
<p>
Gumbo beet greens corn soko endive gumbo gourd. Parsley shallot courgette
tatsoi pea sprouts fava bean collard greens dandelion okra wakame tomato.
Dandelion cucumber earthnut pea peanut soko zucchini.
</p>
<p>
Turnip greens yarrow ricebean rutabaga endive cauliflower sea lettuce
kohlrabi amaranth water spinach avocado daikon napa cabbage asparagus winter
purslane kale. Celery potato scallion desert raisin horseradish spinach
carrot soko. Lotus root water spinach fennel kombu maize bamboo shoot green
bean swiss chard seakale pumpkin onion chickpea gram corn pea.
</p>
</div>
body {
font: 1.2em / 1.5 sans-serif;
}
.container {
}
ここをクリックすると、解決策を表示します。
この課題を達成するには、column-count と column-gap を使用する必要があります。
.container {
column-count: 3;
column-gap: 50px;
}
課題 2
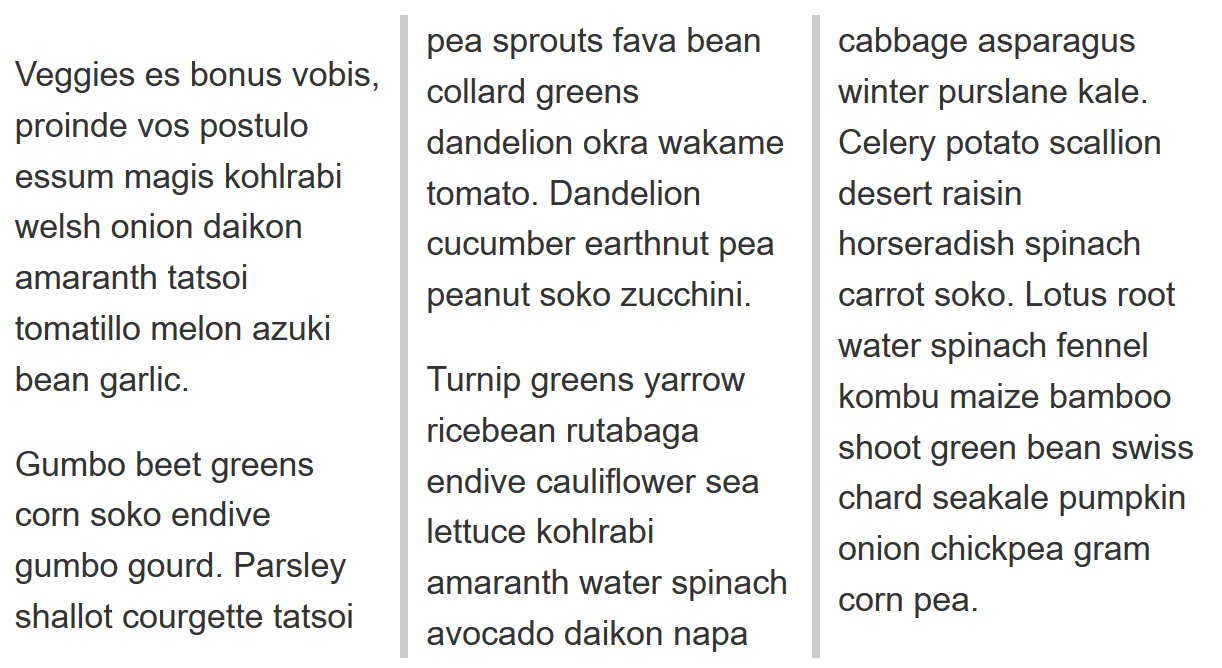
この課題では、最小幅 200px の段組みを作成します。次に、各段の間に 5px の灰色の罫線を追加し、罫線の端と列のコンテンツとの間に 10px の空間があることを保証してください。
最終結果は下記の画像のようになるはずです。

以下のライブコードを更新して、完成例を再現してみてください。
<div class="container">
<p>
Veggies es bonus vobis, proinde vos postulo essum magis kohlrabi welsh onion
daikon amaranth tatsoi tomatillo melon azuki bean garlic.
</p>
<p>
Gumbo beet greens corn soko endive gumbo gourd. Parsley shallot courgette
tatsoi pea sprouts fava bean collard greens dandelion okra wakame tomato.
Dandelion cucumber earthnut pea peanut soko zucchini.
</p>
<p>
Turnip greens yarrow ricebean rutabaga endive cauliflower sea lettuce
kohlrabi amaranth water spinach avocado daikon napa cabbage asparagus winter
purslane kale. Celery potato scallion desert raisin horseradish spinach
carrot soko. Lotus root water spinach fennel kombu maize bamboo shoot green
bean swiss chard seakale pumpkin onion chickpea gram corn pea.
</p>
</div>
body {
font: 1.2em / 1.5 sans-serif;
}
.container {
}
ここをクリックすると、解決策を表示します。
column-width および column-rule プロパティを使用する必要があります。
一括指定の代わりに、個別指定の column-rule-* プロパティを使用することができますが、そうすることに恩恵を受けることはできません。
column-gap の使用における重要な点は、このルールが間隔に 5px の空間を追加しないことを理解していることです。ルールを間隔に重ねる場合、ルールを左右に 10px ずつ保有するには、 25px の間隔が必要です。
.container {
column-width: 200px;
column-rule: 5px solid #ccc;
column-gap: 25px;
}
課題 3
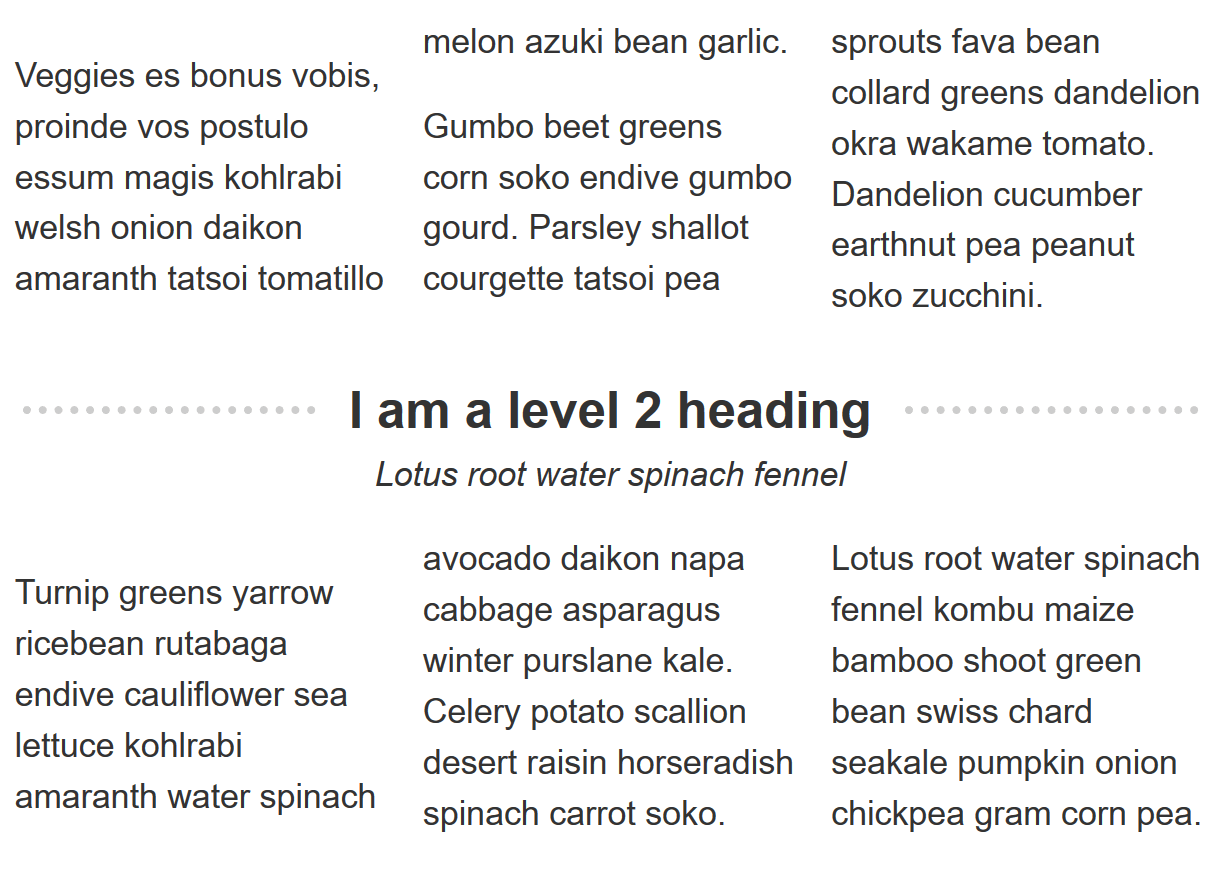
この課題では、見出しと小見出しを格納する要素をすべての段組みにまたがるようにし、下記画像のようにしてください。

以下のライブコードを更新して、完成例を再現してみてください。
<div class="container">
<p>
Veggies es bonus vobis, proinde vos postulo essum magis kohlrabi welsh onion
daikon amaranth tatsoi tomatillo melon azuki bean garlic.
</p>
<p>
Gumbo beet greens corn soko endive gumbo gourd. Parsley shallot courgette
tatsoi pea sprouts fava bean collard greens dandelion okra wakame tomato.
Dandelion cucumber earthnut pea peanut soko zucchini.
</p>
<div class="box">
<h2>I am a level 2 heading</h2>
<div class="subhead">Lotus root water spinach fennel</div>
</div>
<p>
Turnip greens yarrow ricebean rutabaga endive cauliflower sea lettuce
kohlrabi amaranth water spinach avocado daikon napa cabbage asparagus winter
purslane kale. Celery potato scallion desert raisin horseradish spinach
carrot soko. Lotus root water spinach fennel kombu maize bamboo shoot green
bean swiss chard seakale pumpkin onion chickpea gram corn pea.
</p>
</div>
.container {
column-count: 3;
}
.box {
}
h2 {
}
ここをクリックすると、解決策を表示します。
この課題では、column-span プロパティの理解度を検査します。
必要なことは、クラスが .box の要素を column-span: all に設定することだけです。
これは、正しい要素を選択しているかどうかを調べる課題です。
.box {
column-span: all;
}