スキルテスト: フレックスボックス
このスキルテストの目的は、フレックスボックスとフレックスアイテムがどのように動作するか理解しているかどうかを評価することです。以下にフレックスボックスを使用して作成する 4 つの一般的なデザインパターンを示します。課題はそれらを構築することです。
メモ: 以下のコードブロックで "Play" をクリックすると、 MDN Playground で例を編集することができます。 コードをコピー(クリップボードアイコンをクリック)し、CodePen、JSFiddle、Glitch などのオンラインエディターに貼り付けることもできます。 行き詰まった場合は、コミュニケーションチャンネルのいずれかに連絡してください。
課題 1
この課題では、リスト項目はサイトのナビゲーションです。各アイテムの間に等しい空間の大きさで、一列に並べる必要があります。
最終結果は下記の画像のようになるはずです。

以下のライブコードを更新して、完成例を再現してみてください。
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about">About Us</a></li>
<li><a href="/products">Our Products</a></li>
<li><a href="/contact">Contact Us</a></li>
</ul>
</nav>
nav ul {
}
ここをクリックすると、解決策を表示します。
display: flex を適用すると、justify-content プロパティを使用して空間を制御することができます。
nav ul {
display: flex;
justify-content: space-between;
}
課題 2
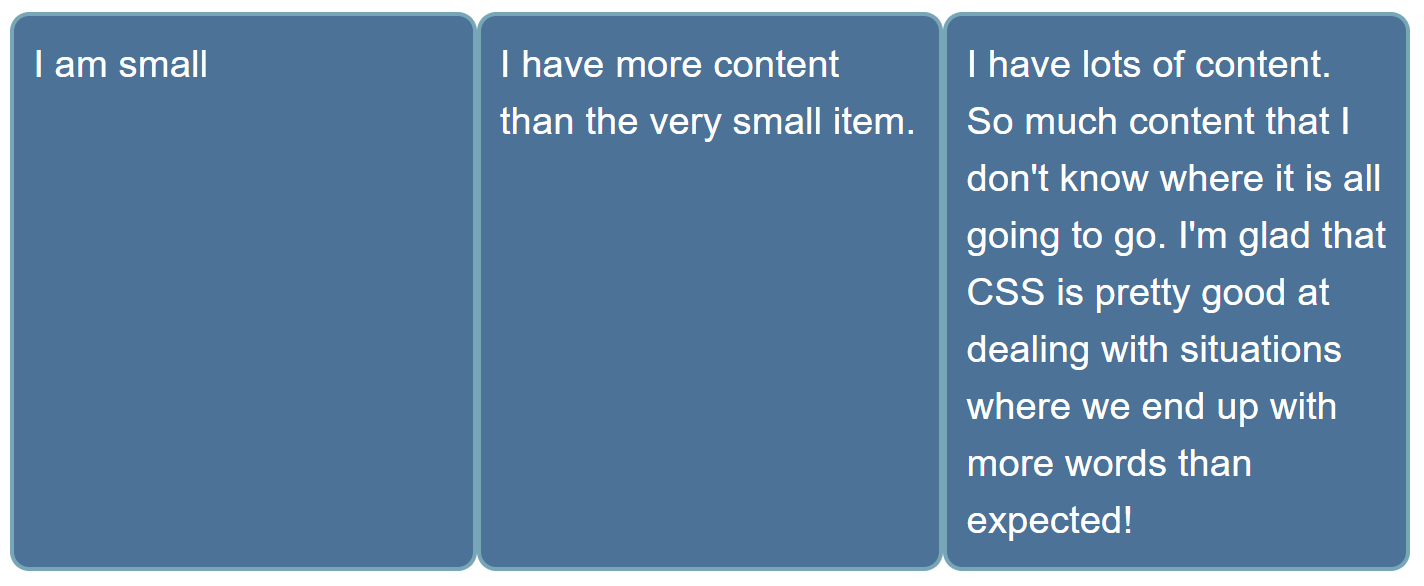
この課題では、リストアイテムのサイズはすべて異なりますが、それぞれのアイテムにどのようなコンテンツがあっても、 3 つの等しいサイズの段組みとして表示されるようにしてください。
最終結果は下記の画像のようになるはずです。

ボーナス問題: これで最初のアイテムを他のアイテムの 2 倍の大きさにできますか?
以下のライブコードを更新して、完成例を再現してみてください。
<ul>
<li>I am small</li>
<li>I have more content than the very small item.</li>
<li>
I have lots of content. So much content that I don't know where it is all
going to go. I'm glad that CSS is pretty good at dealing with situations
where we end up with more words than expected!
</li>
</ul>
ul {
}
li {
}
ここをクリックすると、解決策を表示します。
一括指定を使用するのが最善ですので、このシナリオでは flex: 1 が最も適切な答えでしょう。したがって、最適な結果は次のようになります。
ul {
display: flex;
}
li {
flex: 1;
}
ボーナス問題では、最初の要素を対象とし、 flex: 2;(または flex: 2 0 0; または flex-grow: 2)を設定するセレクターを追加します。
li:first-child {
flex: 2;
}
課題 3
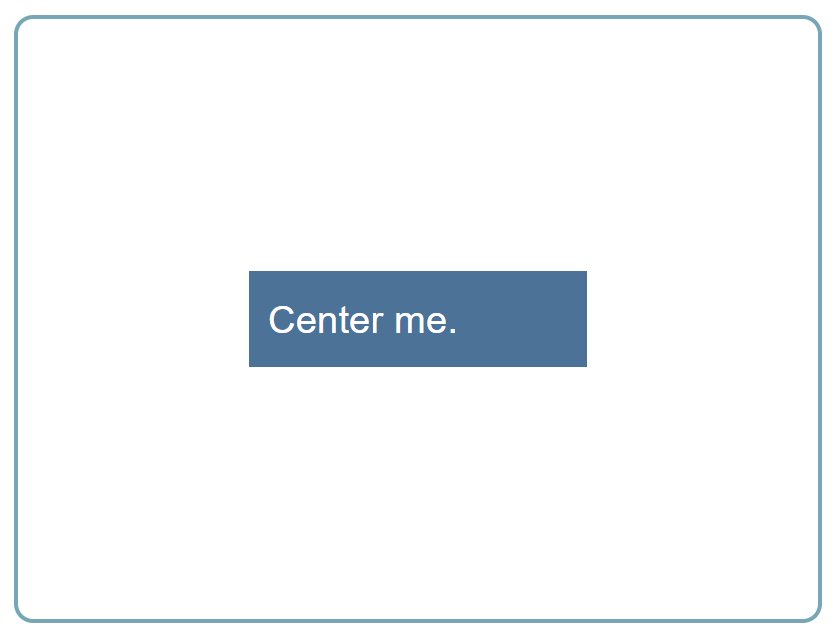
この課題では、下記の HTML に 2 つの要素があり、クラスが parent の <div> 要素に、クラスが child の <div> 要素が格納されています。フレックスボックスを使用して、子要素を親の中央に配置してください。ここで取りうる解決策は一つではないことに注意してください。
最終結果は下記の画像のようになるはずです。

以下のライブコードを更新して、完成例を再現してみてください。
<div class="parent">
<div class="child">Center me.</div>
</div>
ここをクリックすると、解決策を表示します。
アイテムを水平方向と垂直方向に中央揃えにするには、親スタイルを変更するだけで十分です。
.parent {
display: flex;
justify-content: center;
align-items: center;
}
課題 4
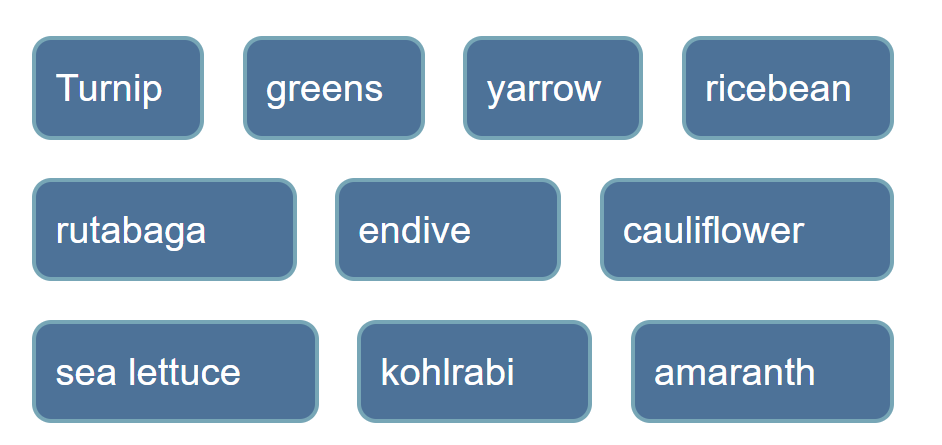
この課題では、下記の画像のように、これらの項目を行に並べてください。

以下のライブコードを更新して、完成例を再現してみてください。
<ul>
<li>Turnip</li>
<li>greens</li>
<li>yarrow</li>
<li>ricebean</li>
<li>rutabaga</li>
<li>endive</li>
<li>cauliflower</li>
<li>sea lettuce</li>
<li>kohlrabi</li>
<li>amaranth</li>
</ul>
ul {
}
li {
}
ここをクリックすると、解決策を表示します。
この課題では、フレックス行を折り返すための flex-wrap プロパティを理解することが求められます。 さらに、上記の例のような外見にするには、子要素に flex: auto(または flex: 1 1 auto;)を設定する必要があります。
ul {
display: flex;
flex-wrap: wrap;
}
li {
flex: auto;
}