theme-color
Limited availability
This feature is not Baseline because it does not work in some of the most widely-used browsers.
La valeur de theme-color comme attribut name de l'élément <meta>, indique une suggestion de couleur que les agents utilisateur devraient utiliser pour personnaliser l'affichage de la page ou l'interface utilisateur environnante. Si elle est utilisée, l'attribut content devra avoir une valeur CSS de type <color>.
Exemple
<meta name="theme-color" content="#4285f4" />
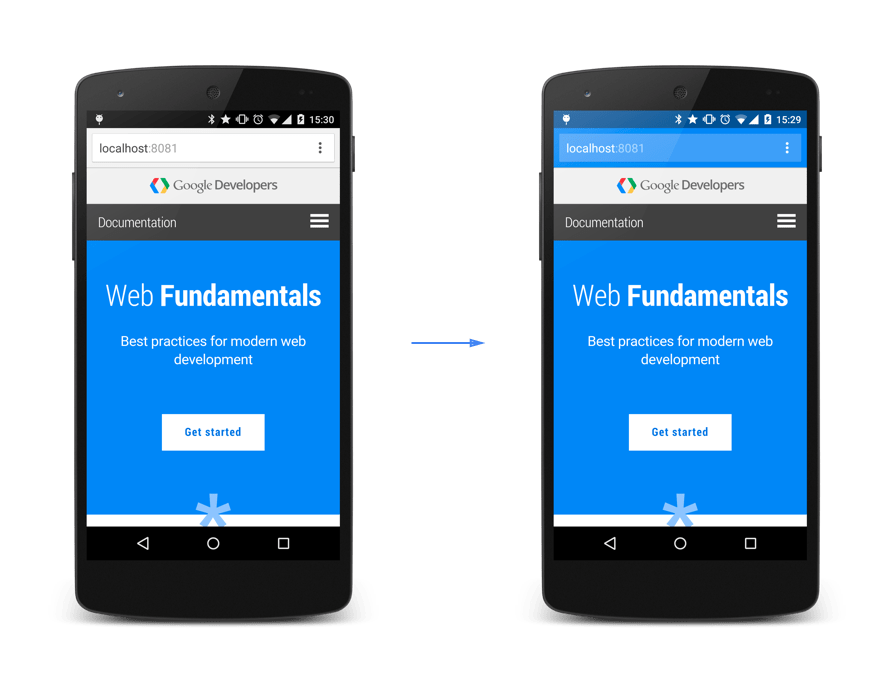
L'image qui suit illustre l'effet de l'élément <meta> avec theme-color pour un document affiché dans Chrome sur Android.

Crédits image : Couleurs des icônes et du navigateur, créée et partagée par Google et utilisée selon la licence Creative Commons 4.0 avec attribution.
Il est possible de fournir un type de média ou une requête média avec l'attribut media afin que la couleur soit utilisée pour une condition donnée. Par exemple :
<meta
name="theme-color"
media="(prefers-color-scheme: light)"
content="white" />
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black" />
Spécifications
| Specification |
|---|
| HTML # meta-theme-color |
Compatibilité des navigateurs
BCD tables only load in the browser