screenshots
The screenshots manifest member lets you specify one or more images that showcase your web application.
These images help users preview your web app's interface and features in app stores.
Note:
The screenshots member is optional, and app stores may not display these images when presenting your app.
Syntax
/* Single screenshot */
"screenshots": [
{
"src": "desktop.webp",
"sizes": "1280x720",
"type": "image/webp"
}
]
/* Two screenshots */
"screenshots": [
{
"src": "screenshots/home.webp",
"sizes": "1280x720",
"type": "image/webp",
"form_factor": "wide",
"label": "Home screen showing main navigation and featured content"
},
{
"src": "screenshots/dashboard.webp",
"sizes": "1280x720",
"type": "image/webp",
"platform": "ios",
"label": "Dashboard view displaying key metrics"
}
]
Values
screenshots-
An array of objects. Each object represents a screenshot of the web app in a common usage scenario.
Each screenshot object can have one or more properties. Of these, only
srcis required. The possible properties include:src-
A string that specifies the path to the image file. It has the same format as the
iconsmember'ssrcproperty. sizesOptional-
A string that specifies one or more sizes of the image. It has the same format as the
iconsmember'ssizesproperty. typeOptional-
A string that specifies the MIME type of the image. It has the same format as the
iconsmember'stypeproperty. labelOptional-
A string that represents the accessible name of the screenshot object. Keep it descriptive because it can serve as alternative text for the rendered screenshot. For accessibility, it is recommended to specify this property for every screenshot.
form_factorOptional-
A string that represents the screen shape of a broad class of devices to which the screenshot applies. Specify this property only when the screenshot applies to a specific screen layout. If
form_factoris not specified, the screenshot is considered suitable for all screen types.Valid values include:
platform-
A string that represents the platform to which the screenshot applies. Specify this property only when the screenshot applies to a specific device or distribution platform. If
platformis not specified, the screenshot is considered suitable for all platforms.Valid values include:
Type Value Description Operating systems androidGoogle Android chromeosGoogle ChromeOS iosApple iOS ipadosApple iPadOS kaiosKaiOS macosApple macOS windowsMicrosoft Windows xboxMicrosoft Xbox Distribution platforms chrome_web_storeGoogle Chrome Web Store itunesiTunes App Store microsoft-inboxPre-installed with Microsoft Windows microsoft-storeMicrosoft Store playGoogle Play Store
Description
The screenshots member is supplementary metadata that does not affect the app's runtime behavior or how browsers present the app.
Screenshots are used in app stores and other distribution platforms to showcase your app's features to potential users.
Distribution platforms may choose how many screenshots to display.
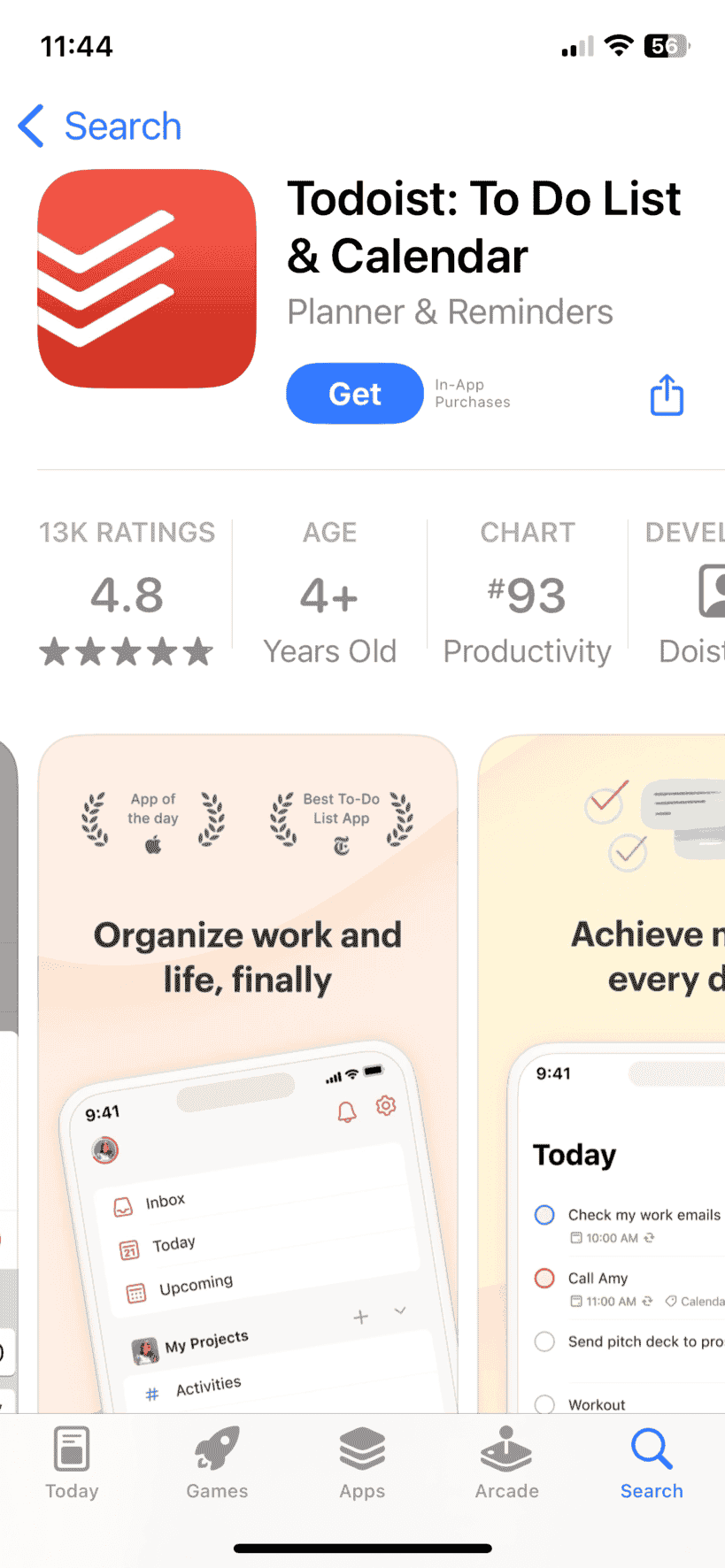
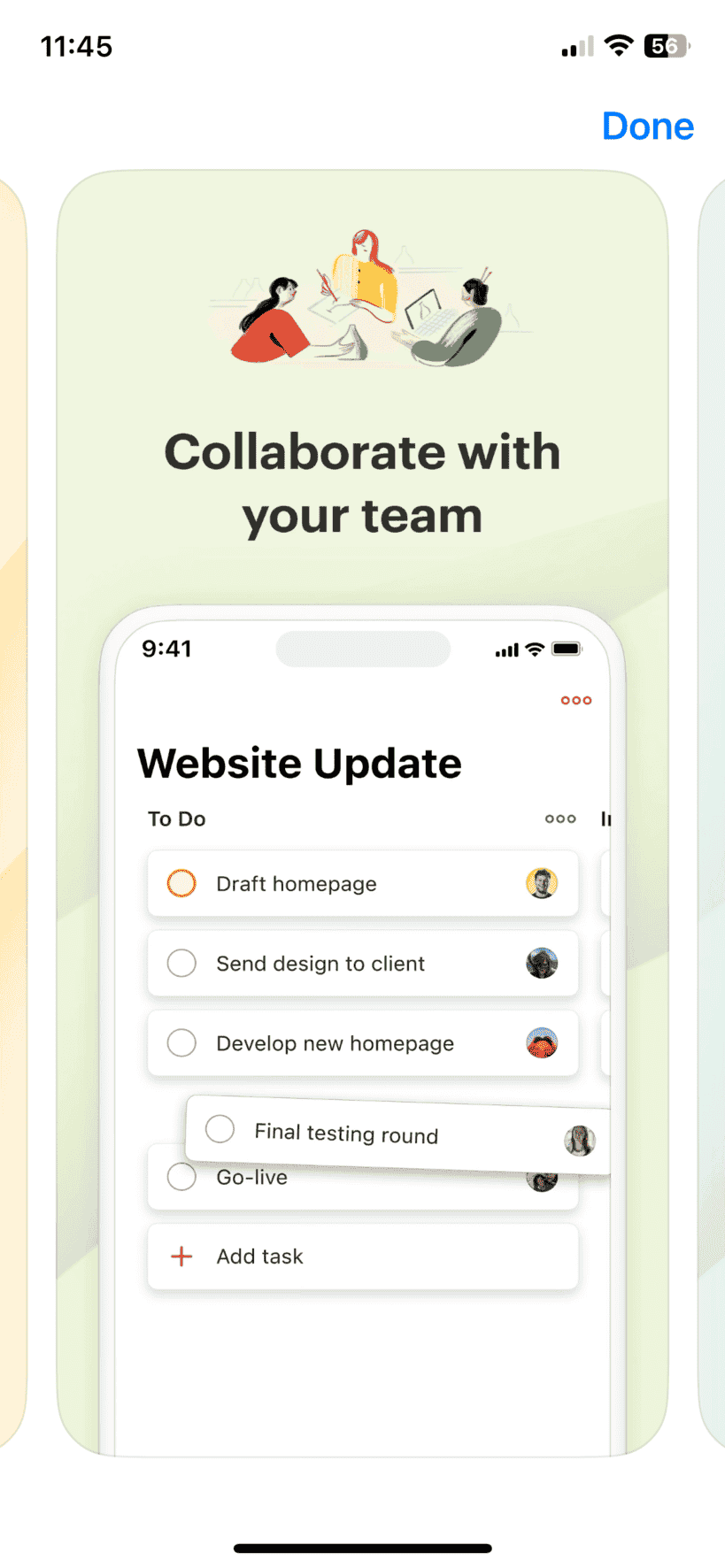
The images below from the Apple App Store show how screenshots appear in an iPhone app listing. In the gallery view (image on the left), users can scroll through multiple images horizontally. They can tap any image to view it in full screen (image on the right).


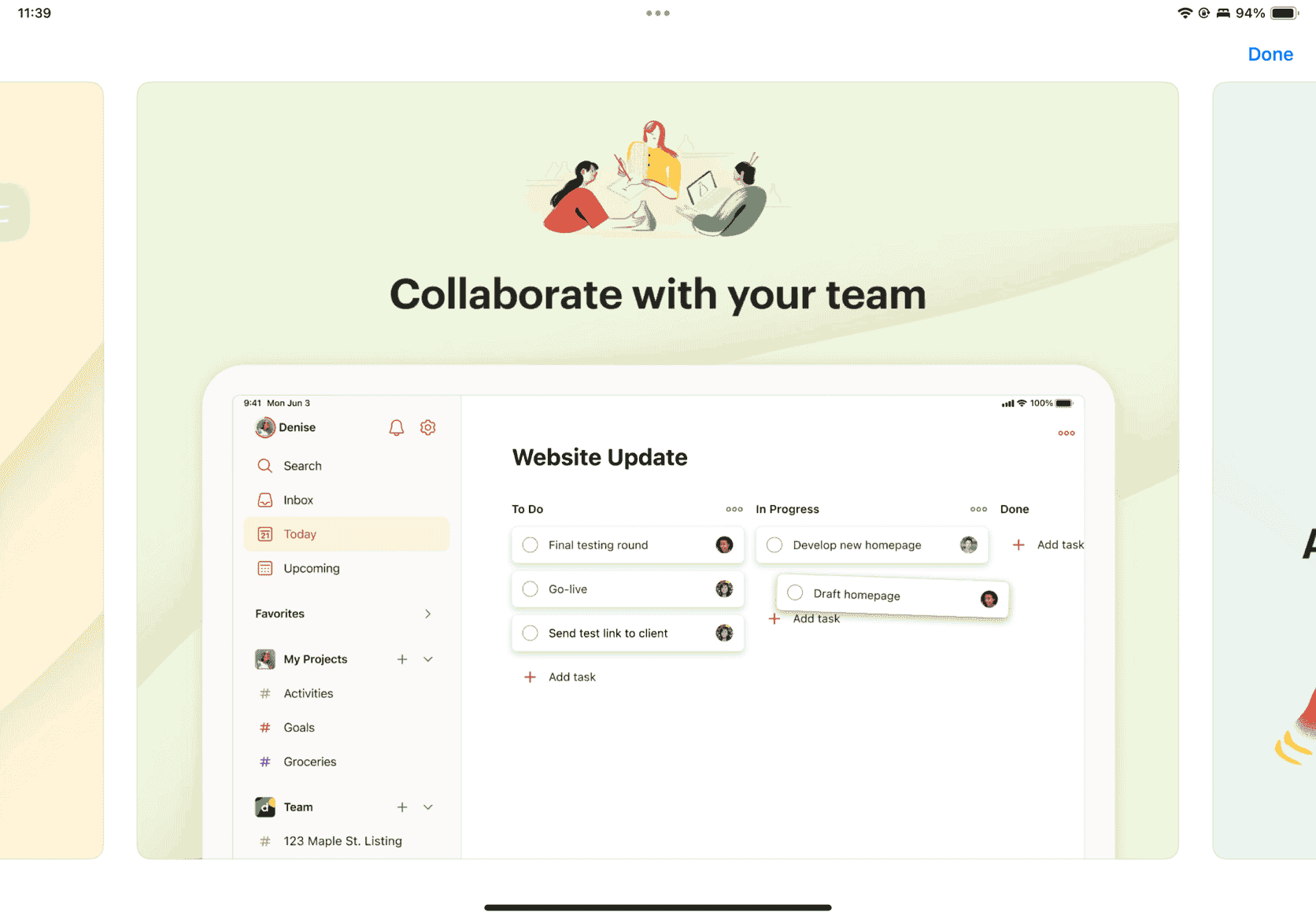
The same full-screen image on iPad shows why different screenshots are needed for narrow (iPhone) and wide (iPad) device form factors:

Examples
Adding previews for a meal planning web app
This example shows how to add screenshots for a meal planning app for different devices. The screenshots show the same feature of the app in desktop and mobile views:
{
"name": "Meal Planner",
"screenshots": [
{
"src": "screenshots/desktop-home.webp",
"sizes": "1920x1080",
"form_factor": "wide",
"label": "Desktop view showing weekly meal calendar"
},
{
"src": "screenshots/mobile-home.webp",
"sizes": "750x1334",
"form_factor": "narrow",
"label": "Mobile view showing weekly meal calendar"
}
]
}
Specifications
| Specification |
|---|
| Web App Manifest - Application Information # screenshots-member |
Browser compatibility
The screenshots manifest member is used by app stores when publishing and listing web apps, so browser compatibility is not applicable.
While browsers may parse this member, it's optional and doesn't affect the app's functionality or presentation.