screenshots
Das screenshots-Manifest-Mitglied ermöglicht es Ihnen, ein oder mehrere Bilder anzugeben, die Ihre Webanwendung präsentieren.
Diese Bilder helfen den Benutzern, die Benutzeroberfläche und Funktionen Ihrer Web-App in App-Stores vorzuschauen.
Hinweis:
Das screenshots-Mitglied ist optional, und App-Stores können diese Bilder möglicherweise nicht anzeigen, wenn sie Ihre App präsentieren.
Syntax
/* Single screenshot */
"screenshots": [
{
"src": "desktop.webp",
"sizes": "1280x720",
"type": "image/webp"
}
]
/* Two screenshots */
"screenshots": [
{
"src": "screenshots/home.webp",
"sizes": "1280x720",
"type": "image/webp",
"form_factor": "wide",
"label": "Home screen showing main navigation and featured content"
},
{
"src": "screenshots/dashboard.webp",
"sizes": "1280x720",
"type": "image/webp",
"platform": "ios",
"label": "Dashboard view displaying key metrics"
}
]
Werte
screenshots-
Ein Array von Objekten. Jedes Objekt stellt einen Screenshot der Web-App in einem gängigen Nutzungsszenario dar.
Jedes Screenshot-Objekt kann eine oder mehrere Eigenschaften haben. Davon ist nur
srcerforderlich. Die möglichen Eigenschaften umfassen:src-
Ein String, der den Pfad zur Bilddatei angibt. Er hat dasselbe Format wie die
src-Eigenschaft desicons-Mitglieds. sizesOptional-
Ein String, der eine oder mehrere Größen des Bildes angibt. Er hat dasselbe Format wie die
sizes-Eigenschaft desicons-Mitglieds. typeOptional-
Ein String, der den MIME-Typ des Bildes angibt. Er hat dasselbe Format wie die
type-Eigenschaft desicons-Mitglieds. labelOptional-
Ein String, der den zugänglichen Namen des Screenshot-Objekts darstellt. Halten Sie es beschreibend, da es als Alternativtext für den gerenderten Screenshot dienen kann. Für die Barrierefreiheit wird empfohlen, diese Eigenschaft für jeden Screenshot anzugeben.
form_factorOptional-
Ein String, der die Bildschirmform einer breiten Klasse von Geräten angibt, auf die der Screenshot zutrifft. Geben Sie diese Eigenschaft nur an, wenn der Screenshot für ein bestimmtes Bildschirm-Layout gilt. Wenn
form_factornicht angegeben wird, wird der Screenshot als für alle Bildschirmtypen geeignet angesehen.Gültige Werte umfassen:
platform-
Ein String, der die Plattform darstellt, für die der Screenshot gilt. Geben Sie diese Eigenschaft nur an, wenn der Screenshot für ein bestimmtes Gerät oder eine Vertriebsplattform gilt. Wenn
platformnicht angegeben wird, wird der Screenshot als für alle Plattformen geeignet angesehen.Gültige Werte umfassen:
Typ Wert Beschreibung Betriebssysteme androidGoogle Android chromeosGoogle ChromeOS iosApple iOS ipadosApple iPadOS kaiosKaiOS macosApple macOS windowsMicrosoft Windows xboxMicrosoft Xbox Vertriebsplattformen chrome_web_storeGoogle Chrome Web Store itunesiTunes App Store microsoft-inboxVorinstalliert mit Microsoft Windows microsoft-storeMicrosoft Store playGoogle Play Store
Beschreibung
Das screenshots-Mitglied ist ergänzende Metadaten, die das Laufzeitverhalten der App oder die Darstellung im Browser nicht beeinflussen.
Screenshots werden in App-Stores und anderen Vertriebsplattformen verwendet, um potenziellen Nutzern die Funktionen Ihrer App zu präsentieren.
Vertriebsplattformen können wählen, wie viele Screenshots angezeigt werden.
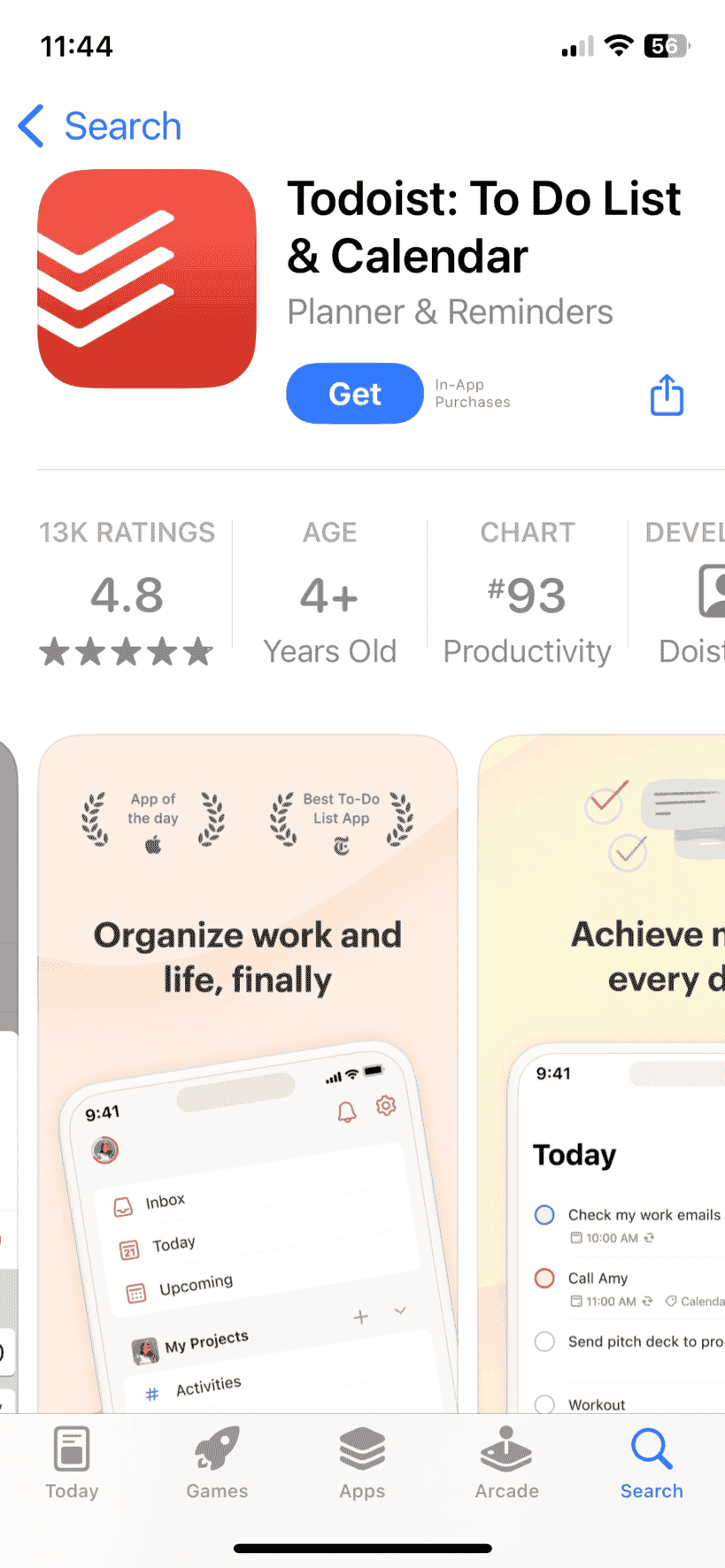
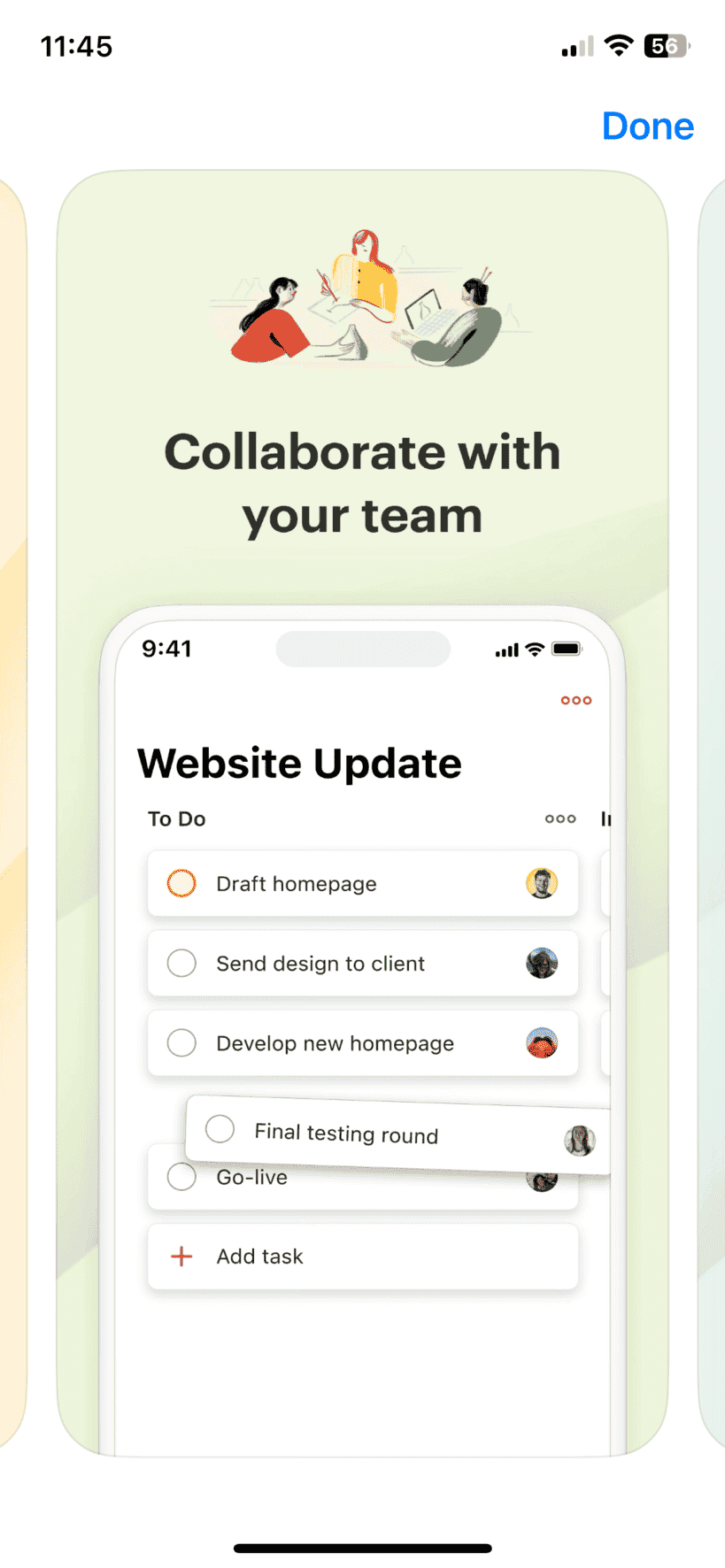
Die unten gezeigten Bilder aus dem Apple App Store zeigen, wie Screenshots in einem iPhone-App-Eintrag erscheinen. In der Galerieansicht (Bild links) können Benutzer horizontal durch mehrere Bilder scrollen. Sie können auf ein Bild tippen, um es im Vollbildmodus anzuzeigen (Bild rechts).


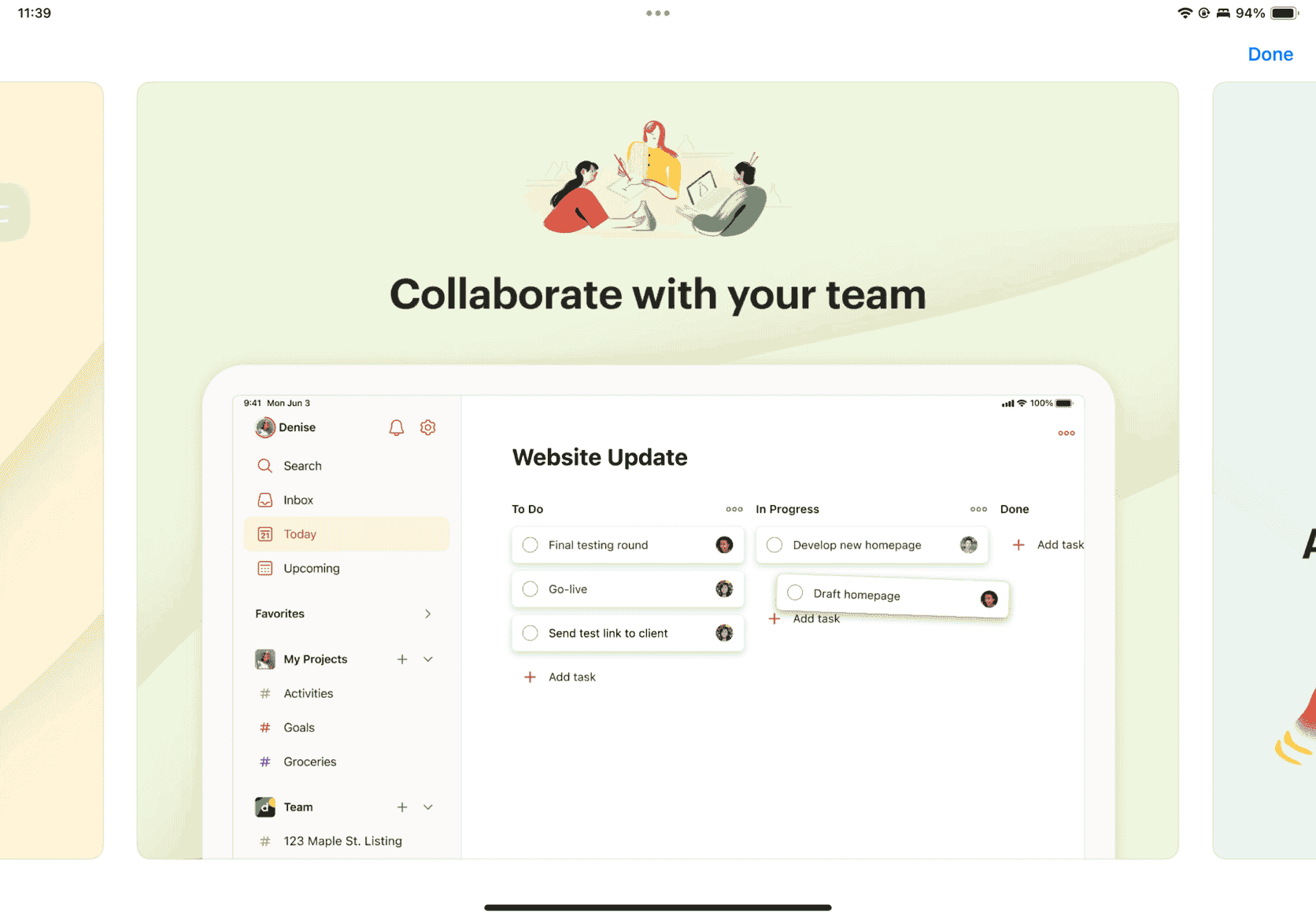
Dasselbe Vollbildbild auf dem iPad zeigt, warum unterschiedliche Screenshots für schmale (iPhone) und breite (iPad) Geräteformfaktoren benötigt werden:

Beispiele
Vorschauen für eine Essensplanungs-Web-App hinzufügen
Dieses Beispiel zeigt, wie man Screenshots für eine Essensplanungs-App für verschiedene Geräte hinzufügt. Die Screenshots zeigen dasselbe Merkmal der App in Desktop- und Mobilansichten:
{
"name": "Meal Planner",
"screenshots": [
{
"src": "screenshots/desktop-home.webp",
"sizes": "1920x1080",
"form_factor": "wide",
"label": "Desktop view showing weekly meal calendar"
},
{
"src": "screenshots/mobile-home.webp",
"sizes": "750x1334",
"form_factor": "narrow",
"label": "Mobile view showing weekly meal calendar"
}
]
}
Spezifikationen
| Specification |
|---|
| Web App Manifest - Application Information # screenshots-member |
Browser-Kompatibilität
Das screenshots-Manifest-Mitglied wird von App-Stores verwendet, wenn Web-Apps veröffentlicht und aufgelistet werden, daher ist die Browser-Kompatibilität nicht anwendbar.
Obwohl Browser dieses Mitglied möglicherweise parsen, ist es optional und beeinflusst weder die Funktionalität noch die Darstellung der App.