Test your skills: Writing modes and logical properties
The aim of this skill test is to assess whether you understand how to handle different text directions using writing modes and logical properties in CSS.
Note: Click "Play" in the code blocks below to edit the examples in the MDN Playground. You can also copy the code (click the clipboard icon) and paste it into an online editor such as CodePen, JSFiddle, or Glitch. If you get stuck, you can reach out to us in one of our communication channels.
Task 1
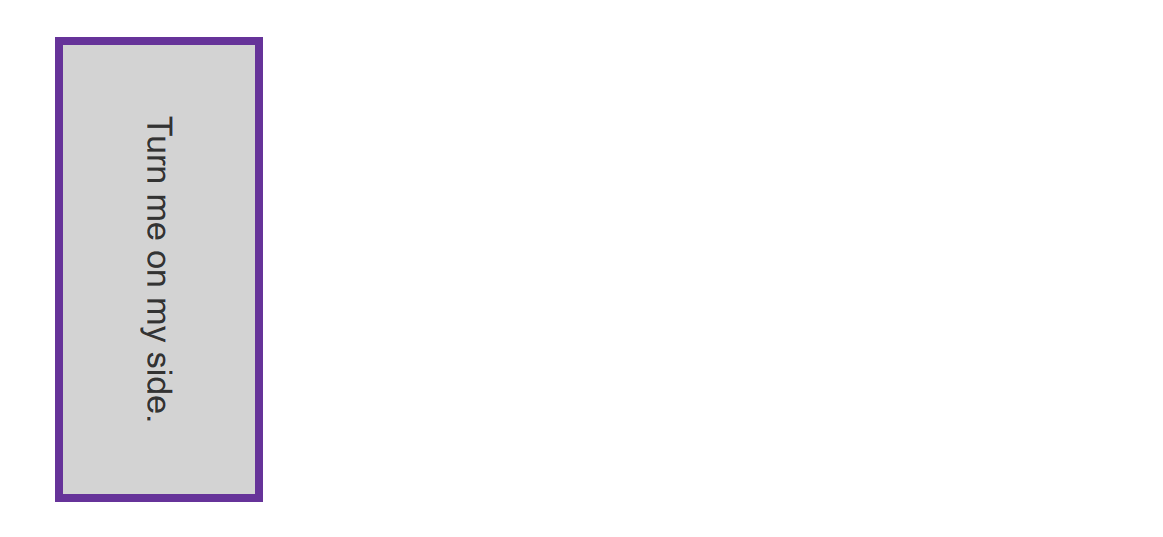
In this task, the box is displayed with a horizontal writing mode. Can you add a line of CSS to change it so it uses a vertical writing mode with right to left text?
Your final result should look like the image below:

Try to update the code below to recreate the finished example:
<div class="box">Turn me on my side.</div>
.box {
border: 5px solid rebeccapurple;
background-color: lightgray;
padding: 40px;
margin: 40px;
}
Click here to show the solution
You should use the writing-mode property with a value of vertical-rl for vertical right-to-left script:
.box {
border: 5px solid rebeccapurple;
background-color: lightgray;
padding: 40px;
margin: 40px;
writing-mode: vertical-rl;
}
Task 2
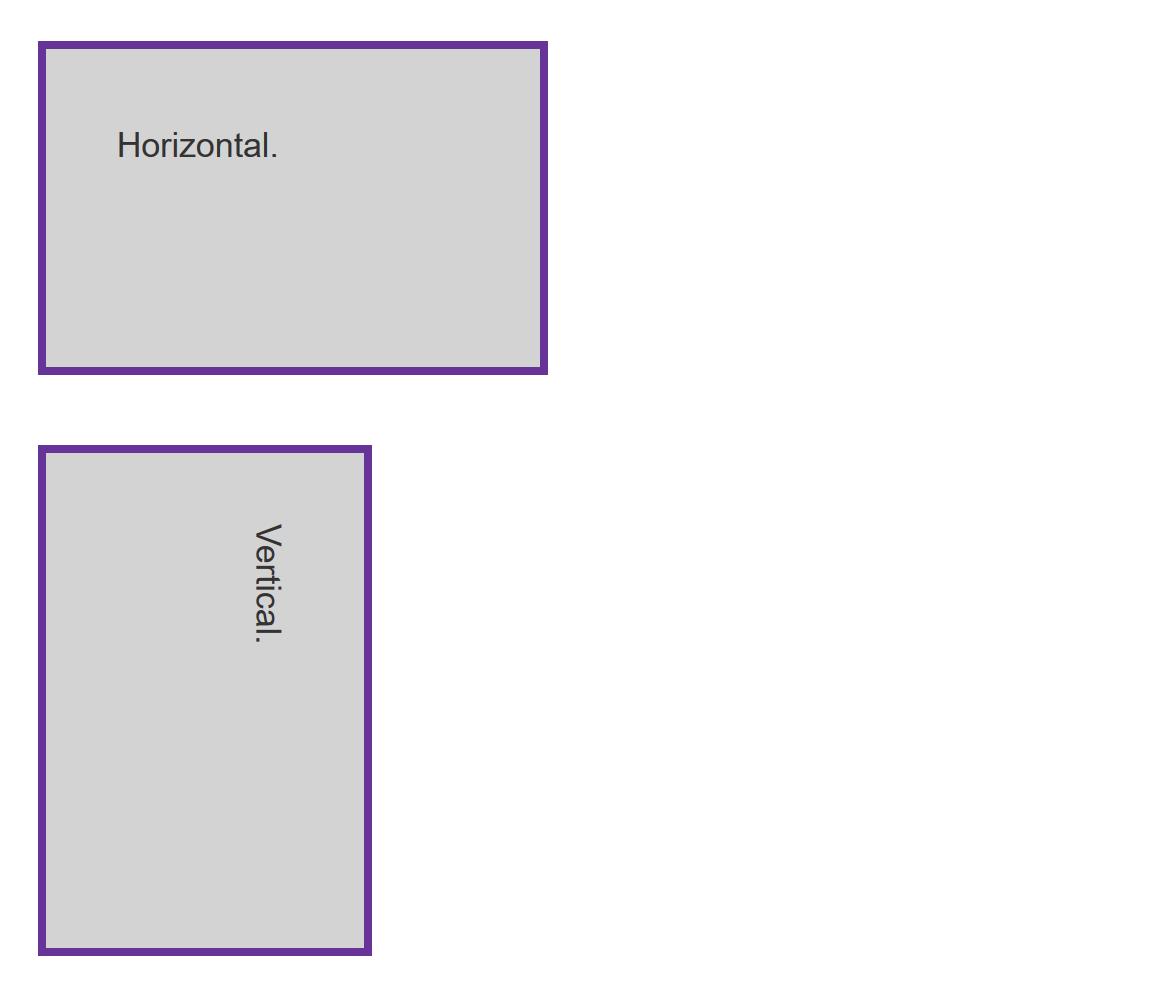
In this task, we want you to use logical properties to replace width and height in order to maintain the aspect ratio of the box as it is turned vertically.
Your final result should look like the image below:

Try to update the code below to recreate the finished example:
<div class="box">Horizontal.</div>
<div class="box vertical">Vertical.</div>
.box {
border: 5px solid rebeccapurple;
background-color: lightgray;
padding: 40px;
margin: 40px;
width: 200px;
height: 100px;
}
Click here to show the solution
As well as setting writing-mode: vertical-rl on the .vertical box, you need to apply the inline-size and block-size properties to replace width and height:
.box {
border: 5px solid rebeccapurple;
background-color: lightgray;
padding: 40px;
margin: 40px;
inline-size: 200px;
block-size: 100px;
}
.vertical {
writing-mode: vertical-rl;
}
Task 3
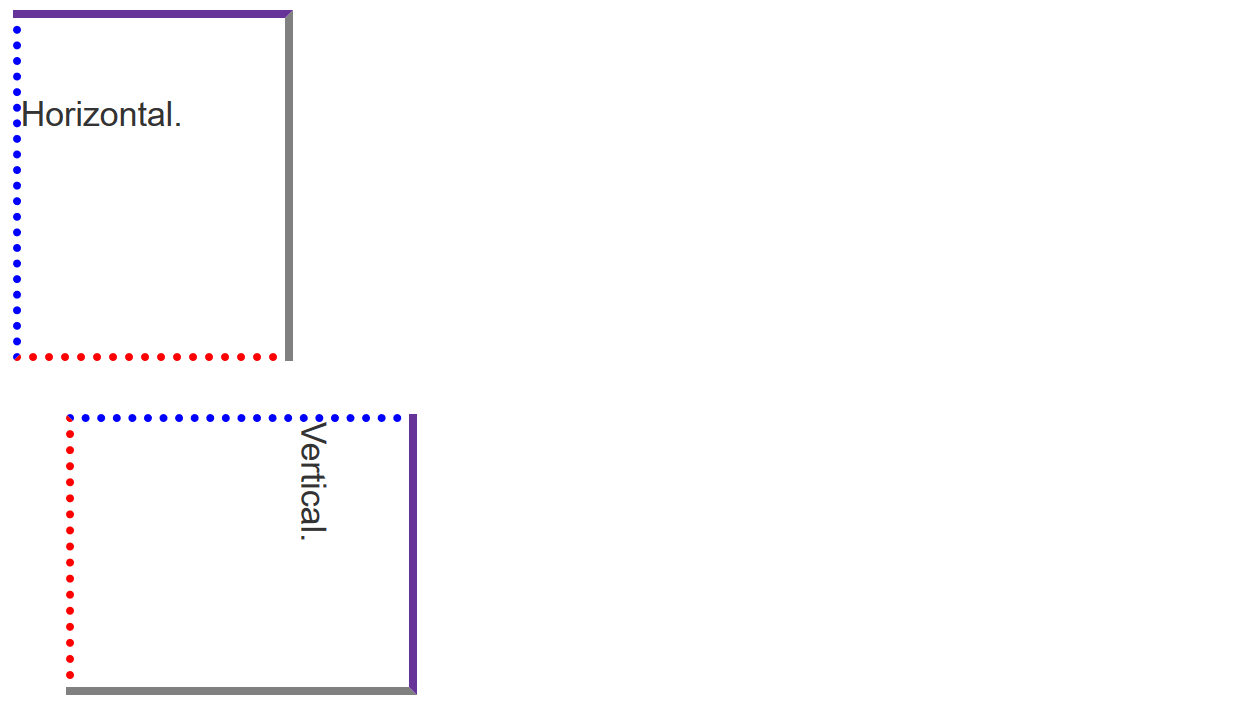
In this task, we want you to use logical versions of the margin, border, and padding properties so that the edges of the box relate to the text rather than following top, left, bottom and right.
Your final result should look like the image below:

Try to update the code below to recreate the finished example:
<div class="box">Horizontal.</div>
<div class="box vertical">Vertical.</div>
.box {
width: 150px;
height: 150px;
border-top: 5px solid rebeccapurple;
border-right: 5px solid grey;
border-bottom: 5px dotted red;
border-left: 5px dotted blue;
padding-top: 40px;
margin-bottom: 30px;
}
Click here to show the solution
To solve this, you need an understanding of the logical, flow relative mappings for margin, border and padding physical properties:
.box {
width: 150px;
height: 150px;
border-block-start: 5px solid rebeccapurple;
border-inline-end: 5px solid grey;
border-block-end: 5px dotted red;
border-inline-start: 5px dotted blue;
padding-block-start: 40px;
margin-block-end: 30px;
}