Test your skills: The box model
The aim of this skill test is to assess whether you understand the CSS box model.
Note: Click "Play" in the code blocks below to edit the examples in the MDN Playground. You can also copy the code (click the clipboard icon) and paste it into an online editor such as CodePen, JSFiddle, or Glitch. If you get stuck, you can reach out to us in one of our communication channels.
Task 1
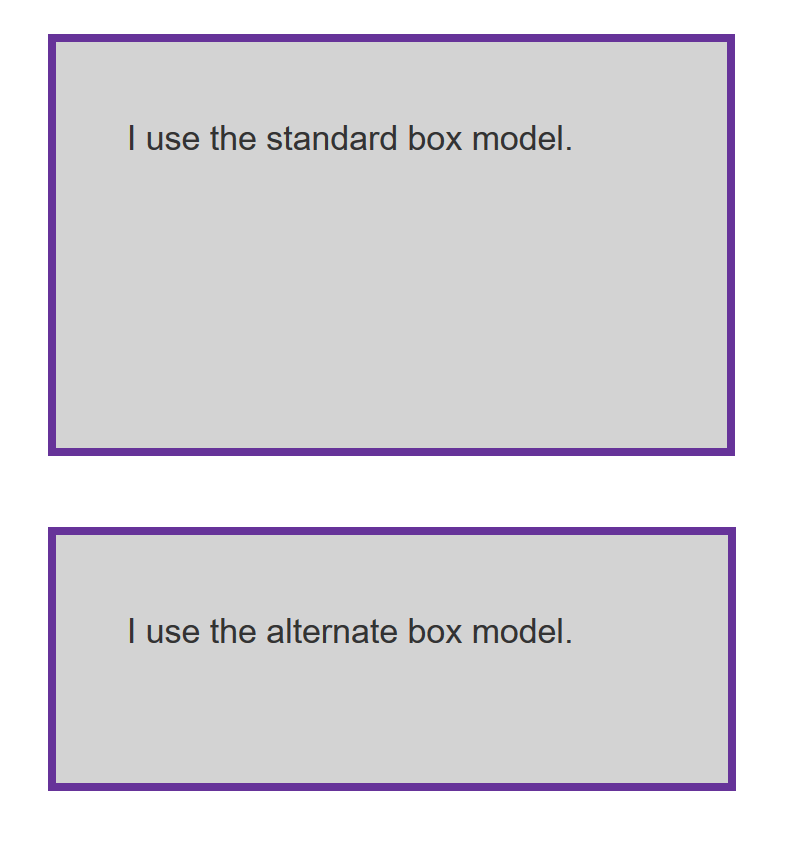
In this task, there are two boxes below, one is using the standard box model, the other the alternate box model. Change the width of the second box by adding declarations to the .alternate class, so that it matches the visual width of the first box.
Your final result should look like the image below:

Try to update the code below to recreate the finished example:
<div class="box">I use the standard box model.</div>
<div class="box alternate">I use the alternate box model.</div>
body {
font: 1.2em / 1.5 sans-serif;
}
.box {
border: 5px solid rebeccapurple;
background-color: lightgray;
padding: 40px;
margin: 40px;
width: 300px;
height: 150px;
}
.alternate {
box-sizing: border-box;
}
Click here to show the solution
You will need to increase the height and width of the second block, to add the size of the padding and border:
.alternate {
box-sizing: border-box;
width: 390px;
height: 240px;
}
Task 2
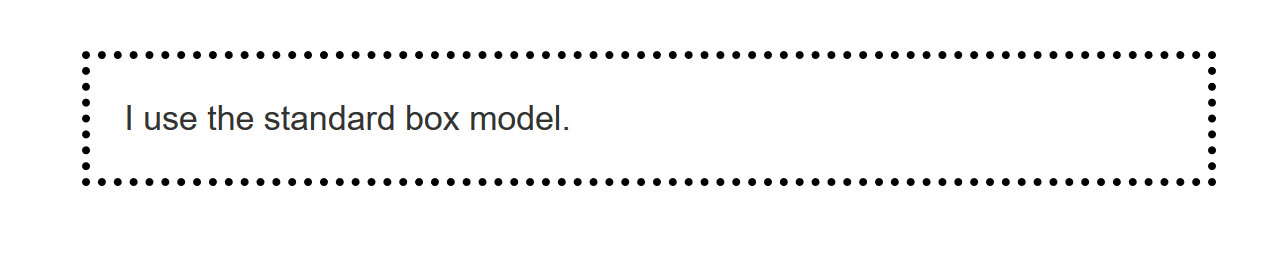
In this task, add the following things to the box:
- A 5px, black, dotted border.
- A top margin of 20px.
- A right margin of 1em.
- A bottom margin of 40px.
- A left margin of 2em.
- Padding on all sides of 1em.
Your final result should look like the image below:

Try to update the code below to recreate the finished example:
<div class="box">I use the standard box model.</div>
body {
font: 1.2em / 1.5 sans-serif;
}
.box {
}
Click here to show the solution
This task involves using the margin, border and padding properties correctly.
You might choose to use the longhand properties (margin-top, margin-right, etc.), however when setting a margin and padding on all sides, the shorthand is probably the better choice:
.box {
border: 5px dotted black;
margin: 20px 1em 40px 2em;
padding: 1em;
}
Task 3
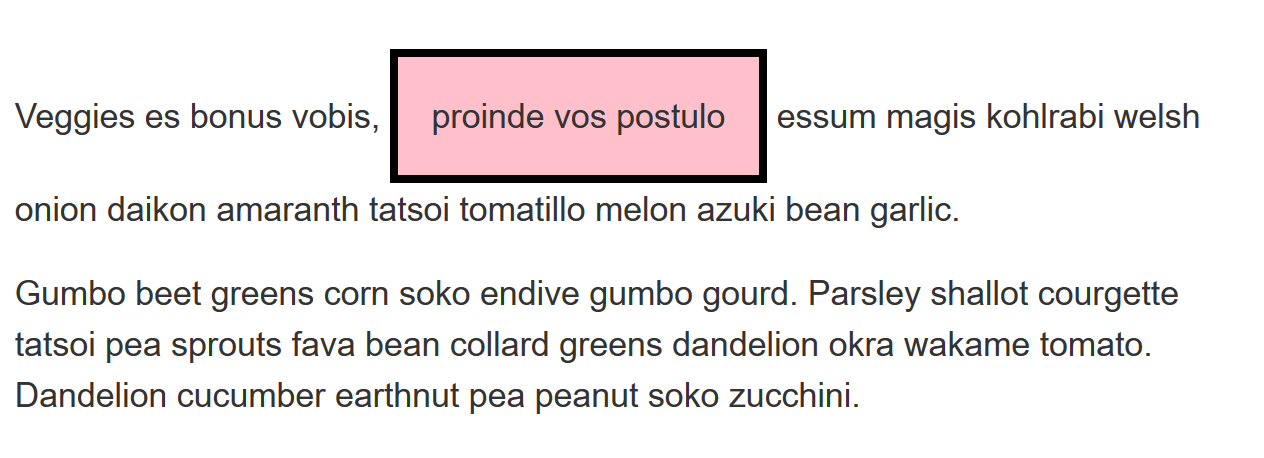
In this task, the inline element has a margin, padding and border. However, the lines above and below are overlapping it. What can you add to your CSS to cause the size of the margin, padding, and border to be respected by the other lines, while still keeping the element inline?
Your final result should look like the image below:

Try to update the code below to recreate the finished example:
<div class="box">
<p>
Veggies es bonus vobis, <span>proinde vos postulo</span> essum magis
kohlrabi welsh onion daikon amaranth tatsoi tomatillo melon azuki bean
garlic.
</p>
<p>
Gumbo beet greens corn soko endive gumbo gourd. Parsley shallot courgette
tatsoi pea sprouts fava bean collard greens dandelion okra wakame tomato.
Dandelion cucumber earthnut pea peanut soko zucchini.
</p>
</div>
body {
font: 1.2em / 1.5 sans-serif;
}
.box span {
background-color: pink;
border: 5px solid black;
padding: 1em;
}
Click here to show the solution
Solving this task requires that you understand when to use different display values.
After adding display: inline-block, the block direction margin, border and padding will cause the other lines to be pushed away from the element:
.box span {
background-color: pink;
border: 5px solid black;
padding: 1em;
display: inline-block;
}