<maction>
Veraltet: Diese Funktion wird nicht mehr empfohlen. Obwohl einige Browser sie möglicherweise noch unterstützen, könnte sie bereits aus den relevanten Webstandards entfernt worden sein, in Kürze entfernt werden oder nur noch aus Kompatibilitätsgründen bestehen. Vermeiden Sie die Verwendung und aktualisieren Sie vorhandenen Code, falls möglich; siehe die Kompatibilitätstabelle am Ende dieser Seite, um Ihre Entscheidung zu unterstützen. Beachten Sie, dass diese Funktion jederzeit aufhören könnte zu funktionieren.
Das <maction> MathML-Element ermöglicht das Binden von Aktionen an mathematische Ausdrücke. Standardmäßig wird nur das erste Kind gerendert, aber einige Browser können die Attribute actiontype und selection berücksichtigen, um benutzerdefinierte Verhaltensweisen zu implementieren.
Hinweis: Historisch gesehen bot dieses Element einen Mechanismus, um MathML-Formeln interaktiv zu gestalten. Heutzutage wird empfohlen, sich auf JavaScript und andere Webtechnologien zu verlassen, um diesen Anwendungsfall zu implementieren.
Attribute
Die Attribute dieses Elements umfassen die globalen MathML-Attribute sowie die folgenden Attribute:
actiontypeVeraltet Nicht standardisiert-
Die Aktion, die bestimmt, was mit diesem Element geschieht. Spezielle Verhaltensweisen für die folgenden Werte wurden von einigen Browsern implementiert:
statusline: Bei einem Klick auf den Ausdruck oder wenn der Leser den Zeiger darüber bewegt, wird die Nachricht an die Statusleiste des Browsers gesendet. Die Syntax lautet:<maction actiontype="statusline"> Ausdruck Nachricht </maction>.toggle: Bei einem Klick auf den Unterausdruck wechselt die Anzeige zwischen ausgewählten Unterausdrücken. Daher erhöht jeder Klick denselection-Wert. Die Syntax lautet:<maction actiontype="toggle" selection="positive-integer" > Ausdruck1 Ausdruck2 AusdruckN </maction>.
selectionVeraltet Nicht standardisiert-
Das aktuell sichtbare Kindelement, das nur für
actiontype="toggle"oder nicht standardmäßigeactiontype-Werte berücksichtigt wird. Der Standardwert ist1, was das erste Kindelement ist.
Beispiele
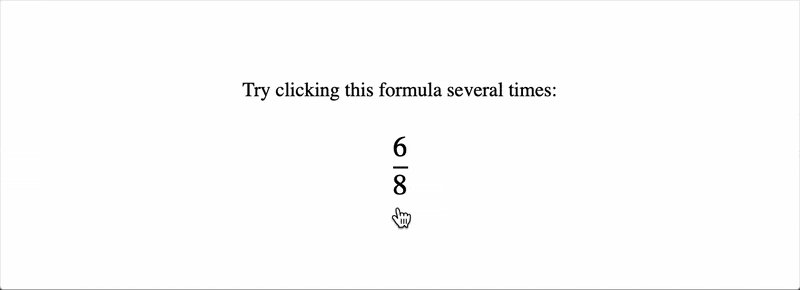
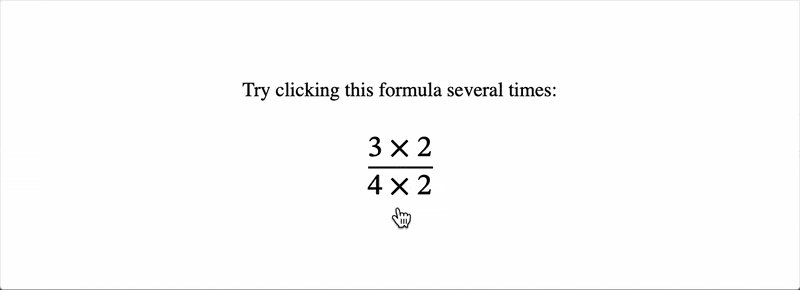
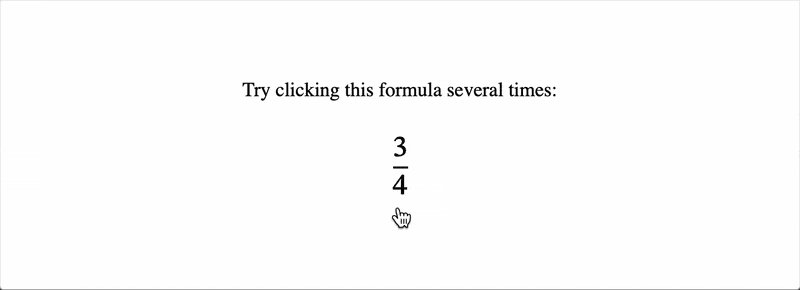
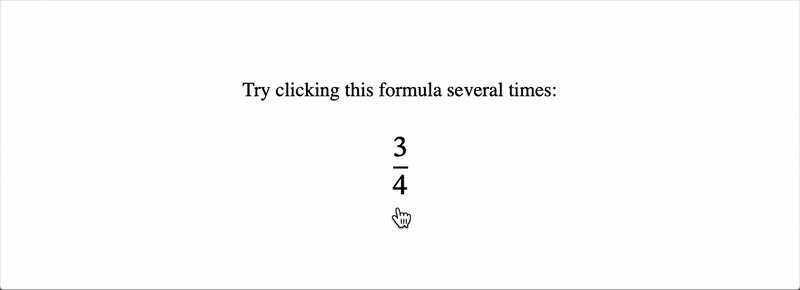
Das folgende Beispiel verwendet den "toggle"-actiontype:
<p>Try clicking this formula several times:</p>
<math display="block">
<maction actiontype="toggle">
<mfrac>
<mn>6</mn>
<mn>8</mn>
</mfrac>
<mfrac>
<mrow>
<mn>3</mn>
<mo>×</mo>
<mn>2</mn>
</mrow>
<mrow>
<mn>4</mn>
<mo>×</mo>
<mn>2</mn>
</mrow>
</mfrac>
<mfrac>
<mn>3</mn>
<mn>4</mn>
</mfrac>
</maction>
</math>
Beispiel-Rendering:

Rendering in Ihrem Browser:
Technische Zusammenfassung
| Implizite ARIA-Rolle | Keine |
|---|
Spezifikationen
| Specification |
|---|
| MathML Core # dfn-maction |
Browser-Kompatibilität
BCD tables only load in the browser