使用純 JavaScript 製作 2D 打磚塊遊戲
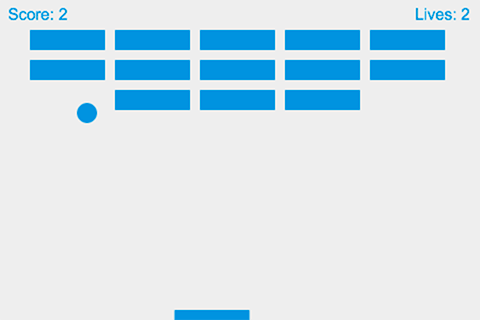
在這個逐步教學中,我們將創建一個完全使用純 JavaScript 編寫並在 HTML <canvas> 上渲染的 MDN 打磚塊遊戲。
每一步都有可編輯的即時範例可供試玩,讓你可以看到中間階段應該是什麼樣子。你將學習使用 <canvas> 元素來實現基本的遊戲機制,如渲染和移動圖像、碰撞檢測、控制機制以及勝負狀態。
為了從這系列文章中獲得最大收益,你應該已經具備基本到中級的 JavaScript 知識。完成這個教學後,你應該能夠構建自己的網頁遊戲。

課程詳情
所有課程——以及我們一起構建的不同版本的 MDN 打磚塊遊戲——都在 GitHub 上提供:
從純 JavaScript 開始是獲得網頁遊戲開發扎實知識的最佳方式。之後,你可以選擇任何你喜歡的框架並將其用於你的項目。框架只是用 JavaScript 語言構建的工具;所以即使你計劃使用它們,也最好先了解語言本身,以便知道底層發生了什麼。框架加快了開發時間,並幫助處理遊戲中無聊的部分,但如果某些東西沒有按預期工作,你可以嘗試調試它或僅用純 JavaScript 編寫自己的解決方案。
備註: 這系列文章可以用作動手遊戲開發工作坊的材料。如果你想要進行有關遊戲開發的一般演講,也可以利用基於此教學的 Gamedev Canvas Content Kit。
如果你有興趣使用遊戲庫來學習 2D 網頁遊戲開發,請參見這系列的對應文章,使用 Phaser 製作 2D 打磚塊遊戲。
下一步
好的,讓我們開始吧!前往第一章創建 Canvas 並在其上繪圖。