浏览互联网
当你阅读本模块时,你应该已经在你的计算机或其他可用设备上安装了多个现代 Web 浏览器。本文深入探讨了如何使用浏览器,介绍了 Web 浏览器是如何工作的,那些你通常与之交互的项目之间有何区别,以及怎样搜索信息。
备注: 如果你的设备上除了默认的浏览器之外没有安装其他浏览器,请安装一些。参见现代浏览器获取更多信息。
正如任何其他领域的知识一样,Web 开发中也有很多术语和技术词汇。别担心,我们不会让你感到一头雾水的(但如果你感兴趣的话,我们也弄了一个术语表)。然而,从一开始就需要了解一些基本术语,因为你会经常听到这些表达。下面我们将介绍一些重要的术语。
| 前提: | 基本熟悉你的电脑操作系统。 |
|---|---|
| 学习成果: |
|
网页、网站、Web 服务器和搜索引擎的区别
我们将首先描述各种与网络相关的概念:网页、网站、Web 服务器和搜索引擎。这些术语常常被 Web 新手混淆或错误使用。我们需要确保你知道它们的意思!让我们从一些定义开始:
- 网页(Web page)
-
一份能够显示在 Web 浏览器上的文档,也常就被叫作“page”(页面)。这样的文档是使用 HTML 语言编写的(我们稍后会更详细地讨论)。
- 网站(Website)
-
一个由许多网页组合在一起的集合,其中的网页常常以各种方式相互连接,通常称为“site”(站点)。
- Web 服务器(Web server)
-
一个在互联网上托管网站的计算机。
- 搜索引擎(Search engine)
-
搜索引擎是帮助你查找其他网页的网络服务,例如 Google、Bing、Yahoo 或 DuckDuckGo。通常通过 Web 浏览器(例如,你可以直接在 Firefox、Chrome 等浏览器的地址栏中进行搜索引擎搜索)或通过网页(例如 bing.com 或 duckduckgo.com)访问搜索引擎。
一个简单的类比——公共图书馆。通常当你访问图书馆时会做以下事情:
- 找到搜索索引,查找你想要的书名。
- 记下书的目录号。
- 前往包含该书的特定部分,找到正确的目录号,并获取书籍。
现在我们将图书馆与 Web 服务器进行比较:
- 图书馆就像一个 Web 服务器。它有几个部分,类似于一个 Web 服务器托管多个网站。
- 图书馆中的不同部分(科学、数学、历史等)就像网站。每个部分就像一个独特的网站(两个部分不包含相同的书)。
- 每个部分中的书籍就像网页。一个网站可能有几个网页,例如,科学部分(网站)将有关于热、声音、热力学、静力学等的书籍(网页)。
- 搜索索引就像搜索引擎。每本书在图书馆中有自己唯一的位置(两本书不能放在同一个地方),这由目录号指定。
现在,让我们深入了解这四个术语是如何相关联的以及为什么有时会相互混淆。
网页
网站
网站是共享唯一域名的相互链接的网页(加上它们关联的资源)的集合。给定网站的每个网页都提供了明确的链接——大多数时候都是可点击文本的形式——允许用户从一个网页跳转到另一个网页。
当你在浏览器中加载你喜欢的网站时,它通常会首先显示网站的主页(homepage,或“home”):

尝试一下
尝试点击一些菜单项或链接,查看你喜欢的网站上的一些不同页面。
备注: 也可能出现单页应用程序(SPA):一种由单个网页组成的网站,在需要时动态更新新内容。
Web 服务器
Web 服务器是一台托管一个或多个网站的计算机。“托管”意思是所有的网页和它们的支持文件在那台计算机上都可用。当用户尝试加载网页时,Web 服务器会将其托管的网页文件发送到用户的浏览器。
别把网站和 Web 服务器弄混了。例如,当你听到某人说:“我的网站没有响应”,这实际上指的是 Web 服务器没响应,并因此导致网站不可用。更重要的是,自从一个 Web 服务器能够托管多个网站,Web 服务器这个术语从来都没被用来指定一个网站,因为这可能导致很大的混乱。在上面的例子中,如果我们说,“我的 Web 服务器没有响应”,这就指的是在那台 Web 服务器上的所有网页都不可用。
搜索引擎
搜索引擎是网络上常见的混乱之源。搜索引擎是一个特定类型的网站,用以帮助用户在其他网站中寻找网页。
搜索引擎数不胜数,有 Google、Bing、Yandex、DuckDuckGo 等等。其中有的功能宽泛,有的专注于特定的主题。
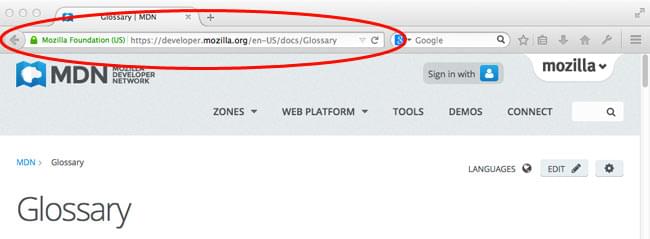
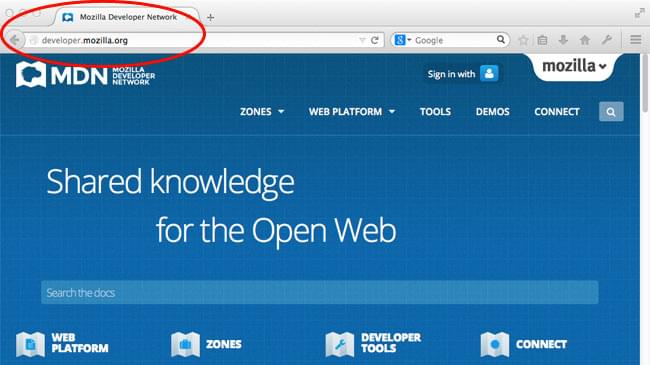
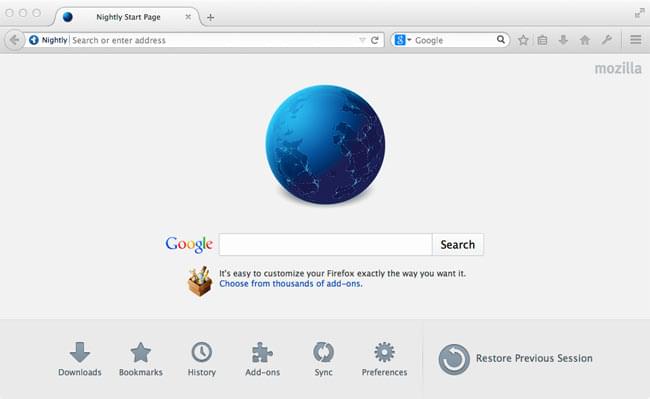
许多网上的初学者将搜索引擎和浏览器混淆了。让我们明确一下:浏览器是一个接收并显示网页的软件,搜索引擎则是一个帮助用户从其他网站中寻找网页的网站。这种混淆之所以出现是因为当一个人打开一个浏览器的时候,浏览器展现的是一个搜索引擎的主页。大多数浏览器还允许用户直接在浏览器地址栏中输入搜索词来使用搜索引擎。
这都是有道理的,因为人们使用浏览器的第一件事往往是找到要显示的网页。不要混淆软件(浏览器)和服务(搜索引擎)。
下图是一个火狐浏览器把谷歌搜索框当作它默认开始页面的实际例子:

尝试一下
在搜索引擎中搜索,通过:
- 打开搜索引擎主页并输入搜索词。
- 在浏览器地址栏中输入搜索词。
Web 是如何工作的:基础
在世界的许多地方,网络已经变得和餐具、自行车、汽车或牙刷一样,成为我们日常生活中不可或缺的工具。如果你觉得这听起来不太现实,那就想想你每天使用网站或手机应用有多频繁!即使你不是在 Web 浏览器中输入网址来访问内容或服务,你使用的应用也可能在幕后使用 Web 技术抓取数据来展示给你。
当你访问网络时,从你的第一次交互(例如,在浏览器中输入网址(URL)并按下回车 Enter/Return)到操作结果呈现给你(例如,网站出现在你的浏览器中)之间,发生了很多事情:
- 浏览器从存储资源的 Web 服务器中请求你想要访问的资源(例如,一个网页、一些数据、或图片或视频)。这些请求(以及产生的响应)是通过一种名为 HTTP(超文本传输协议)的技术来实现的,它使用动词语言(如 GET)来描述应该进行的操作。
- 如果请求成功,Web 服务器会将包含所需资源的 HTTP 响应发送回 Web 浏览器。
- 在某些情况下,请求的资源将触发更多 HTTP 请求,这将导致更多响应。例如:
- 当网站加载时,最初会请求网站的首页主索引 HTML 文件。
- 当浏览器接收到该文件后会尝试解析,这个过程中可能找到发出更多请求的指令。如上所述,这些指令可能是用于嵌入的文件,例如图片、样式信息、脚本等。
- 当所有资源请求完成后,Web 浏览器将按照要求解析和渲染它们,然后再将结果显示给用户。
上面关于 Web 工作原理的介绍被大大简化了,但这就是现在你所需要知道的全部。稍后在我们的 Web 标准模块中,你会找到有关网页是如何被浏览器请求和渲染的更详细的介绍。
现在,试着打开一个网页浏览器并加载你喜欢的几个网站,你可以边做边思考我们上面提到的这些步骤。
搜索信息
从记不起的语法到某个问题的解决方案,作为一名网页开发者你将花费大量时间搜索信息。因此,学习如何在网络上有效地搜索是个好主意。
如果你想了解特定网络技术功能的通用信息,请在 MDN 搜索框中输入该功能的名称。例如,尝试在搜索框中输入 box model、fetch() 或 video element,看看会出现什么结果。如果你找不到所需的信息,请尝试扩大搜索范围——尝试在搜索引擎中搜索你的搜索词。
如果你正在寻找针对特定问题(如“如何用 JavaScript 打印出斐波那契数列”或“如何用 JavaScript 计算一个数是否是素数”)的解决方案,建议在 StackOverflow 等专注于解答编程问题的社区网站上搜索。如果某个特定网站没有提供有用的答案,再次尝试使用通用搜索引擎。
尝试一下
尝试使用如上所示的方法进行一些搜索:
- 首先搜索我们上面提到的确切术语。
- 接下来,尝试搜索一些你自己想了解的主题。尝试使用更多或更少具体的搜索词和不同的相关术语,看看哪种方法最有效。
- 参见搜索技巧以获取更多可以尝试的方法。
使用 AI
AI(人工智能)生成的搜索结果是一种非常受欢迎的信息获取方式。它们基本提供了一种超级搜索功能:它们先在后台进行大量搜索,然后将结果汇总成一个简单易懂的答案。常见的选择是 ChatGPT、Google Gemini 和 Microsoft Copilot(译者注:DeepSeek 和 KIMI 等应用也是非常流行的选择之一),这些应用可以用聊天的形式访问,或者通过 AI 驱动的应用内帮助或自动化系统访问。
在学习编程时,AI 聊天可以在多种方式下发挥作用:
- 执行常规搜索,如上例所示。
- 找出代码块中的错误。如果你困扰于自己的代码未能按预期工作,可以将你的代码粘贴到 AI 聊天中,前面加上一个类似“这段代码哪里有问题?”的提示问题。
- 生成特定代码块的优化版本。如果你已经编写了一个能工作的代码块,但想了解如何更高效或更稳健地实现它,以解决更多用例,这非常有用。
- 提供有关如何做某事的建议。例如,你可能不仅想知道 bug 在代码块中的位置,还希望知道如何调试它。
尝试一下
尝试使用几个 AI 工具进行一些搜索。
一则警示
事实上,AI 可以做很多事情,以至于有时你可能会想知道为什么我们还需要学习编程。
但是等等!以下内容很重要:**你仍然需要清楚在一个高层级上你打算做什么、你的代码正在做什么以及每段代码最终需要在哪里被使用。**如果你并不真正清楚这些,你可能很难真正解决现实世界的问题。这也是现在你仍然需要学习编程的重要原因。AI 可以成为一个非常有用的工具,可以帮助你更快地找到答案,但如果你只是在 AI 聊天中输入你遇到的每个问题,这会阻碍你对这一切究竟怎样运作的理解。
此外:
- 许多 AI 工具会以自信、权威的语气呈现它们的答案,但这些答案往往具有误导性,甚至完全错误。这些错误可能非常微妙,并不容易被发现。事实上,我们通常认为 AI 没有真正的内在智能——大体上可以认为是高级的模式匹配工具。AI 工具从其他来源汇总答案,因此在正确信息之外它们也会接收到错误信息。此外,即使两个正确来源的组合在 AI 工具加工后也可能产生一个错误的答案。
- 更新的信息可能不可用,或者答案可能偏向于较旧但更流行的文档,因此“如何在 JS 中执行 X 操作”可能会为你提供过时的指导。
正因如此,你需要仔细检查 AI 给出的答案,而非直接毫无疑问地相信一切。
无论你使用的是 AI 还是传统的搜索引擎,当你在学习时,先花时间尝试自己解决问题,再寻找答案。这会帮助你成为更好的开发者。
搜索技巧
-
你应该在搜索词中包含你正在使用的语言,就像上面的例子所示。如果你只是输入了“如何打印出斐波那契数列”,你可能会得到 Python、C++、Java、Ruby 或其他语言的解决方案——当你正在学习 JavaScript 时,这就显得没什么帮助了!
-
当你找到有用的答案时,请在某个地方将其添加为书签或复制一份,以便以后再次找到它。你会惊讶于你遇到相同问题的次数的。
-
如果你的代码返回特定的错误消息,请尝试在搜索引擎或 AI 聊天中输入这个错误消息。在过去可能已经有其他人解决了同样的错误,并在某个地方公开记录了解决方案。
-
如果可能,坚持使用推荐的网站,如 MDN 和 StackOverflow。
-
在搜索引擎中,你可以使用许多高级搜索技巧,这些技巧比仅仅输入一个普通搜索词能带来更好的结果。输入一个普通的搜索词,如
ant fish cheese,将返回包含这些词的任意组合的结果。然而,大多数搜索引擎还支持以下格式的变体:- 输入
"ant fish cheese"(带半角引号,即使你正在搜索中文)将仅返回包含该确切短语的结果(对于中文而言,这意味着搜索词不会被分词变成若干中文短语或单字)。 "ant cheese" -fish将返回包含ant和/或cheese但不包含fish的结果。ant OR cheese只会返回只包含其中一个词的结果,而不会同时返回。根据我们的测试,这个方法似乎只在谷歌上有效。intitle:cheese将仅返回页面主标题中包含“cheese”的结果。
备注: 你还可以在各个不同的搜索引擎中使用许多其他技巧。尝试看看你能找到哪些其他的东西——下面这些参考资料或许能帮到你:优化 Google 搜索范围、How to use advanced syntax on DuckDuckGo Search 以及 Microsoft:高级搜索选项。
- 输入