常见 web 布局都包含什么?
当你设计自己站点时,最好已经对常见的 web 页面布局所包含的内容有过构思。
| 知识储备: | 请先保证你已经考虑过《我该怎样开始设计我的网站?》所说的内容。 |
|---|---|
| 学习目标: | 了解站点内容的布局规范,以及为什么这么放置。 |
概要
从头开始制作页面的时候,页面空白一片以至于会让人觉得没有方向感。而同时如果你没有太多经验,这也许会让你感到不知所措。这也是为什么我们要讨论 web 设计的原因:我们有 25 年以上的经验并且会告诉你很多关于设计站点的常用规范。
几乎所有的主流站点——包含如今的新焦点:移动端 web——都由以下几点构成:
- “头部”
-
可以在每个页面的顶部看到。包含所有页面的相关信息(包括站点名字或 logo)以及一个便于使用的导航系统。
- “主要内容”
-
最大的区域,展示了当前页面的内容。
- “边缘内容”(Stuff)
-
包括:1、主要内容的补充部分;2、信息分享列表;3、单选导航栏。实际上,任何可以在当前页面展示又没有写入主要内容的部分都是可以划分在这的。
- “页脚”
-
可以在每个页面的底部看到。和头部一样,包含一些对于整个页面而言不是很重要的信息,例如法律声明和联系信息。
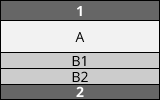
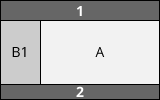
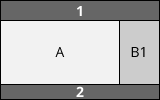
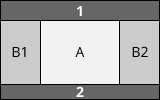
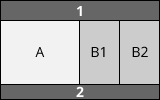
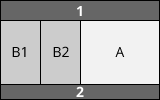
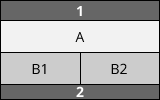
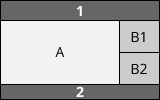
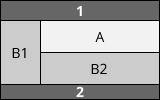
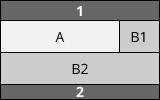
这些要素在所有组成元素中是相当普遍的,但是他们可以以多种形式被展示。下面是一些例子(1 表示“头部”、2 “页脚”;A “主要内容”;B1、B2 “边缘内容”):
“单列”布局。这种布局在手机浏览时显得极为重要,因为这样肯定不会导致混乱。

“双列”布局。一般针对于平板,因为屏幕尺寸适中。


“三列”布局。只适合大屏幕的桌面程序(即使很多时候用户更倾向于用小窗口浏览)。



当你把上述布局灵活运用到一块的时候会非常赏心悦目:



 ……
……
看完上述的例子,想必你在自己布局时会更加得心应手。你可能注意到了,“头部”和“页脚”永远是固定在顶部和底部;“主要内容”占有最大的空间以突出作用。
面对复杂的设计和非常规情况,你可以利用很多设计规范。在别的文章中,我们会介绍根据屏幕尺寸、或者根据不同页面来动态变化的布局方式。但是现在,还是都保持统一为好。
深入学习
目前还没有可以深入学习的文章。何不考虑发一篇?。
深入了解
让我们开始学习一些知名站点的具体例子。
“单列”布局
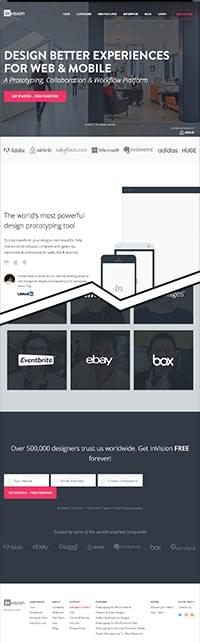
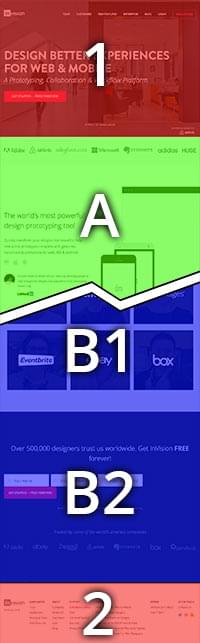
Invision application。一个典型的“单列”布局,把所有信息线性排列在一个页面。


相当直接。但是请记住,如果很多人从桌面软件浏览你的站点,那么一定得让“主要内容”具有较高的可用/读性。
“双列”布局
Abduzeedo,一个简单的博客布局。博客一般都是“两列”:一列偏宽用来承载主要内容,一列偏窄用来承载“边缘内容”(如小部件、二级导航栏、广告等)。


在这个例子中,B1 在“头部”正下方,和“主要内容”有关联,但是“主要内容”去掉 B1 也能够表达清楚内容。这时候,你把它归类到“主要内容”或者“边缘内容”都可以。但是要注意,如果有一块区域,位于头部正下方,那么这块区域必须是“主要内容”或者和“主要内容”有关联。
这有个陷阱
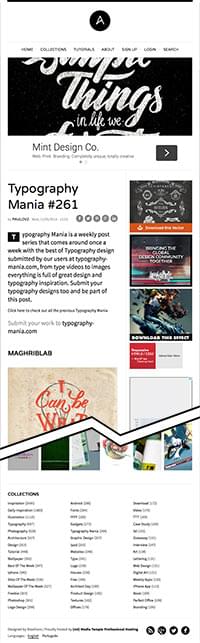
更具挑战的布局


这是基于“两列”布局的,但是你会发现这里有很多转角以至于布局看起来零零碎碎的。尤其是“头部”盖在了“主要内容”的图片上面。“头部”的曲线和“主要内容”的图片的曲线是有关联的,这样子会让人觉得“头部”和“主要内容”浑然一体,虽然我们都知道在技术上它们是完全不同的两个事物。这个示例看起来要比 MICA 示例更加复杂,但是实际上更好实现。
如你所见,你可以用最基本的布局搭建出工艺卓绝的站点。你可以重新打开你最喜欢的站点,然后看看里面的“头部”、“页脚”、“主要内容”和“边缘内容”。这会更好的激发你的设计灵感并且对选择更符合设计目标的站点会有冥冥中的指导作用。

