<map>
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
HTML-элемент <map> используется с элементами <area> для определения карты изображения (интерактивной области ссылок).
Интерактивный пример
| Категории контента | Потоковый контент, фразовый контент, явный контент. |
|---|---|
| Допустимое содержимое | Любой прозрачный элемент. |
| Пропуск тегов | Нет, открывающий и закрывающий теги обязательны. |
| Допустимые родители | Любые элементы, которые принимают фразовый контент. |
| Допустимые ARIA-роли | Нет |
| DOM-интерфейс | HTMLMapElement |
Атрибуты
Элемент включает глобальные атрибуты.
name-
Атрибут name даёт карте имя, чтобы на неё можно было ссылаться. Атрибут должен быть определён и иметь не пустое значение без пробелов. Значение атрибута name не должно совпадать с регистром совместимости со значением атрибута name другого элемента карты в том же документе. Если также указан атрибут id, то они оба должны иметь одинаковое значение.
Пример
<map name="primary">
<area shape="circle" coords="75,75,75" href="left.html" />
<area shape="circle" coords="275,75,75" href="right.html" />
</map>
<img usemap="#primary" src="https://placehold.it/350x150" alt="350 x 150 pic" />
Живой пример
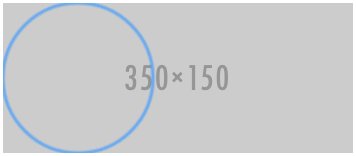
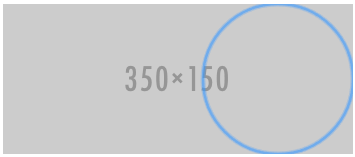
Ожидаемые выходные данные
Живой пример выше должен выглядеть как нижеследующее изображение (при использовании клавиши на клавиатуре):
Для ссылки left.html:

Для ссылки right.html:

Спецификации
| Specification |
|---|
| HTML # the-map-element |
Совместимость с браузерами
BCD tables only load in the browser