<input type="date">
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since April 2021.
Os elementos <input> do tipo date cria campos de entrada que permite o usuário informar uma data, como também usar uma caixa de texto que valida automaticamente o conteúdo, ou usando uma interface de seleção de data especial. O valor resultante inclui ano, mês e dia, mas não o horário. Os tipos de entrada time e datetime-local permitem informar horário e data/hora.
A interface do usuário do controle varia geralmente de navegador para navegador; neste momento o suporte é irregular, veja Browser compatibility para maiores detalhes. Nos navegadores sem suporte, o controle é rebaixado graciosamente para um <input type="text"> simples.
<input id="date" type="date" />
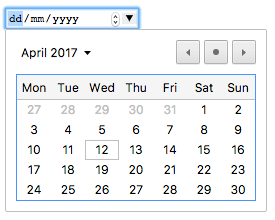
Entre os navegadores que suportam uma interface personalizada para selecionar datas é o controle de data do Chrome/Opera, que se parece com:

O controle de data do Edge se parece assim:

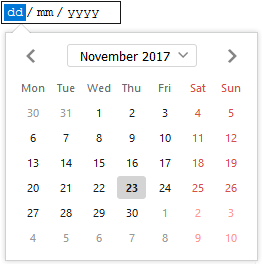
O controle de data do Firefox se parece assim:

| Value |
Um DOMString que representa uma data no formato
AAAA-MM-DD ou vazio
|
| Eventos | [`change`](/pt-BR/docs/Web/Events/change) e [`input`](/pt-BR/docs/Web/API/Element/input_event) |
| Atributos Comuns Suportados |
autocomplete,
list,
readonly e
step
|
| Atributos IDL |
list, value, valueAsDate,
valueAsNumber.
|
| Métodos |
select(),
stepDown(),
stepUp()
|
Valores
Um DOMString representa o valor data informada na entrada. Você pode definir o valor padrão para a entrada incluindo uma data dentro do atributo value, como:
<input id="date" type="date" value="2017-06-01" />
Uma coisa para perceber é que o formato da data mostrada difere do value atual— o formato da data mostrada será escolhido baseado na localização definida no navegador do usuário, enquanto que a data em value sempre será formatado como yyyy-mm-dd.
Você pode, além disso, obter e definir o valor da data em JavaScript usando a propriedade value do elemento de entrada, por exemplo:
var dateControl = document.querySelector('input[type="date"]');
dateControl.value = "2017-06-01";
Este código localiza o primeiro elemento <input> que o type é date e define seu valor para a data 2017-06-01 (1 de junho de 2017).
Atributos adicionais
Além dos atributos disponíveis para todos os elementos <input>, as caixas de texto de data oferecem os seguintes atributos:
Usando caixas de texto de data
Caixas de texto de data se mostra conveniente à primeira vista — eles fornecem uma interface simples para escolha de datas e normalizam o formato da data enviado para o servidor, independentemente da localização do usuário. Contudo, há problemas com o <input type="date"> por causa do suporte limitado do navegador.
Iremos dar uma olhada em usos básicos e mais complexos de <input type="date">, então aconselharemos sobre como atenuar os problemas de suporte dos navegadores (veja Handling browser support). Claro, esperamos que ao longo do tempo o supore dos navegadores sejam mais universal e este problema desapareça.
Uso básico da data
O uso mais simples de <input type="date"> envolve a combinação de um <input> básico e o elemento <label>, como pode ser visto abaixo:
<form>
<div>
<label for="diaa">Informe a data do seu aniversário:</label>
<input type="date" id="diaa" name="diaa" />
</div>
</form>
Definindo data mínima e máxima
Você pode usar os atributos min e max para restringir as datas que podem ser escolhidas pelo usuário. No próximo exemplo nós definimos uma data mínima como 2017-04-01 e data máxima como 2017-04-30:
<form>
<div>
<label for="festa">Escolha a sua data preferida da festa:</label>
<input
type="date"
id="festa"
name="festa"
min="2017-04-01"
max="2017-04-30" />
</div>
</form>
O resultado aqui será apenas que as dias de Abril de 2017 serão selecionados — apenas a parte "dias" do texto será editável e datas fora de Abril não serão rolados na ferramenta de seleção de data.
Note: Observação: Você deve conhecer o uso do atributo
steppara variar o número de dias pulados cada vez que a data é incrementada (ex.: talvez você queira deixar que os Sábados sejam selecionáveis). Contudo, isto não parece funcionar eficiente de qualquer implementação em tempo de escrita.
Controlando o tamanho da entrada
Validação
Por padrão <input type="date"> não aplica nenhuma validação de entrada de valores. As implementações da interface geralmente não deixam você informar nada que não seja uma data — o que é útil — mas você pode continuar deixando o campo vazio ou (em navegadores onde a entrada converte para o tipo text) informar uma data inválida (ex.: o 32 de Abril).
Se você usa min e max para restringir datas disponíveis (ver Definindo data mínima e máxima), os navegadores suportados mostrarão um erro se você tentar submeter uma data fora da faixa. Contudo, você terá que verificar os resultados para ter certeza que o valor está entre estas datas, uma vez que são aplicadas apenas se o selecionador de data for totalmente suportado pelo dispositivo do usuário.
Adicionalmente, você pode usar o atributo required para tornar o preenchimento da data obrigatório — novamente, um erro será mostrado se você tentar submeter um campo de data vazia. Isto, finalmente, deve funcionar em muitos navegadores.
Vamos dar uma olhada em um exemplo — aqui nós definimos datas mínima e máxima e deixamos o campo como obrigatório:
<form>
<div>
<label for="festa"
>Escolha sua data preferida da festa (obrigatório, de 1º a 20 de
abril):</label
>
<input
type="date"
id="festa"
name="festa"
min="2017-04-01"
max="2017-04-20"
required />
<span class="validity"></span>
</div>
<div>
<input type="submit" />
</div>
</form>
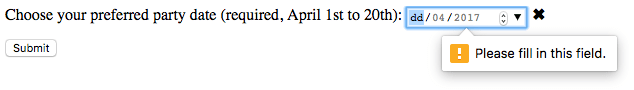
Se você tentar submeter o formulário com uma data imcompleta (ou com uma data fora da faixa), o navegador mostrará um erro. Tente executar o exemplo agora:
Aqui tem uma captura de tela que mostra o resultado se seu navegador não suporta:

Aqui tem o CSS utilizado no exemplo acima. Nós usamos as propriedades CSS :valid e :invalid para estilizar a caixa de texto dependendo se o valor atual é válido ou não. Colocamos ícones num <span> próximo a caixa de entrada, não dentro da caixa, porque no Chrome o conteúdo gerado é colocado dentro do controle do formulário, e não seria estilzado ou mostrado eficientemente.
div {
margin-bottom: 10px;
display: flex;
align-items: center;
}
label {
display: inline-block;
width: 300px;
}
input:invalid + span:after {
content: "✖";
padding-left: 5px;
}
input:valid + span:after {
content: "✓";
padding-left: 5px;
}
Warning: Importante: A validação do formulário HTML não subtitui scripts que validam se a entrada de dados está em um formato apropriado. É muito fácil para alguém fazer ajustes no HTML que permitam sobrepor a validação ou removê-lo inteiramente. Também é possível simplesmente sobrepor seu HTML inteiramente e submeter os dados diretamente ao seu servidor. Se seu código server-side falhar na validação do dado que recebe pode ocorreu um desaste quando os dados forem submetidos inapropriadamente formatado (ou dado pode ser muito grande, ou é do tipo errado e assim por diante).
Manipulação do suporte do navegador
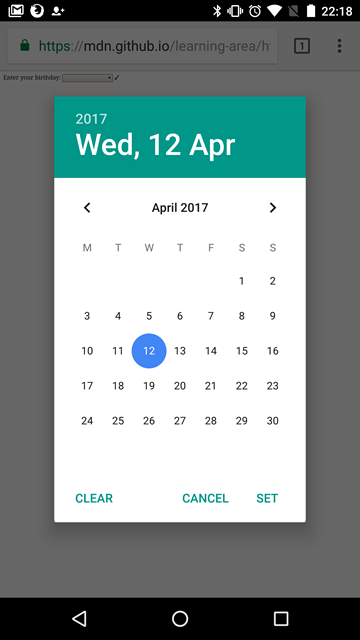
Como mencionado acima, o maior problema em usar caixas de entrada de data em tempo de escrita é o suporte do navegador. Por exemplo, o selecionador de data no Firefox para Android se parece com isso:

Navegadores que não suportam graciosamente rebaixa para uma caixa de texto comum, mas criam problemas em termos de consistência da interface do usuário (o controle apresentado será diferente) e a manipulação do dado.
O segundo problema é mais sério que os anterirores; como mencionamos antes, com um campo de texto de data o valor atual sempre é normalizado pelo formato yyyy-mm-dd. Com a caixa de texto comum, por outro lado, por padrão do navegador não há reconhecimento de qual formato a data deve ter e há muitos modos diferentes em que as pessoas escrevem datas. Por exemplo:
ddmmyyyydd/mm/yyyymm/dd/yyyydd-mm-yyyymm-dd-yyyyMonth dd yyyy
Um jeito de contornar isso é colocar um atributo pattern na caixa de texto de data. Sempre que a caixa de texto de data não usá-lo, a caixa de texto devolverá um erro. Por exemplo, tente ver o que o seguinte exemplo faz num navegador sem suporte:
<form>
<div>
<label for="diaa">Informe a data do seu aniversário:</label>
<input
type="date"
id="bday"
name="diaa"
required
pattern="[0-9]{4}-[0-9]{2}-[0-9]{2}" />
<span class="validity"></span>
</div>
<div>
<input type="submit" />
</div>
</form>
Se você submetê-lo, verá que o navegador agora mostra uma mensagem de erro (e destaca a caixa de texto como inválido) se o que foi informado não combinam com o padrão nnnn-nn-nn, onde n é um número entre 0 e 9. Claro, isto não parará as pessoas de informar datas inválidas ou datas formatadas incorretamente, como yyyy-dd-mm (onde nós precisamos de yyyy-mm-dd). Então continua sendo um problema.
A melhor maneira de lidar com datas nos formulários de um modo entre navegadores no momento é obter do usuário o dia, mês e ano em controles separados (elementos <select> são bem populares; veja abaixo uma implementação) ou use uma biblioteca JavaScript como o selecionador de data do jQuery.
Atributos
Beside the attributes listed below, this element can have any of the global attributes.
mozactionhintNon-standard-
Specifies an "action hint" used to determine how to label the enter key on mobile devices with virtual keyboards. Supported values are
go,done,next,search, andsend; these automatically get mapped to the appropriate string (and are case-insensitive). autofocus-
This Boolean attribute lets you specify that a form control should have input focus when the page loads, unless the user overrides it, for example by typing in a different control. Only one form element in a document can have the autofocus attribute, which is a Boolean. It cannot be applied if the type attribute is set to
hidden(that is, you cannot automatically set focus to a hidden control). disabled-
This Boolean attribute indicates that the form control is not available for interaction. In particular, the
clickevent will not be dispatched on disabled controls. Also, a disabled control's value isn't submitted with the form. form-
The form element that the input element is associated with (its form owner). The value of the attribute must be an id of a
<form>element in the same document. If this attribute is not specified, this<input>element must be a descendant of a<form>element. This attribute enables you to place<input>elements anywhere within a document, not just as descendants of their form elements. An input can only be associated with one form. formaction-
The URI of a program that processes the information submitted by the input element, if it is a submit button or image. If specified, it overrides the
actionattribute of the element's form owner. formenctype-
If the input element is a submit button or image, this attribute specifies the type of content that is used to submit the form to the server. Possible values are:
application/x-www-form-urlencoded: The default value if the attribute is not specified.multipart/form-data: Use this value if you are using an<input>element with thetypeattribute set tofile.text/plain
If this attribute is specified, it overrides the
enctypeattribute of the element's form owner. formmethod-
If the input element is a submit button or image, this attribute specifies the HTTP method that the browser uses to submit the form. Possible values are:
post: The data from the form is included in the body of the form and is sent to the server.get: The data from the form are appended to the form attribute URI, with a '?' as a separator, and the resulting URI is sent to the server. Use this method when the form has no side-effects and contains only ASCII characters.
If specified, this attribute overrides the
methodattribute of the element's form owner. formnovalidate-
If the input element is a submit button or image, this Boolean attribute specifies that the form is not to be validated when it is submitted. If this attribute is specified, it overrides the
novalidateattribute of the element's form owner. formtarget-
If the input element is a submit button or image, this attribute is a name or keyword indicating where to display the response that is received after submitting the form. This is a name of, or keyword for, a browsing context (for example, tab, window, or inline frame). If this attribute is specified, it overrides the
targetattribute of the elements's form owner. The following keywords have special meanings:_self: Load the response into the same browsing context as the current one. This value is the default if the attribute is not specified._blank: Load the response into a new unnamed browsing context._parent: Load the response into the parent browsing context of the current one. If there is no parent, this option behaves the same way as_self._top: Load the response into the top-level browsing context (that is, the browsing context that is an ancestor of the current one, and has no parent). If there is no parent, this option behaves the same way as_self.
inputmode-
A hint to the browser for which keyboard to display. This attribute applies when the value of the type attribute is text, password, email, or url. Possible values are:
verbatim: Alphanumeric, non-prose content such as usernames and passwords.latin: Latin-script input in the user's preferred language with typing aids such as text prediction enabled. For human-to-computer communication such as search boxes.latin-name: As latin, but for human names.latin-prose: As latin, but with more aggressive typing aids. For human-to-human communication such as instant messaging for email.full-width-latin: As latin-prose, but for the user's secondary languages.kana: Kana or romaji input, typically hiragana input, using full-width characters, with support for converting to kanji. Intended for Japanese text input.katakana: Katakana input, using full-width characters, with support for converting to kanji. Intended for Japanese text input.numeric: Numeric input, including keys for the digits 0 to 9, the user's preferred thousands separator character, and the character for indicating negative numbers. Intended for numeric codes, e.g. credit card numbers. For actual numbers, prefer using <input type="number">tel: Telephone input, including asterisk and pound key. Use <input type="tel"> if possible instead.email: Email input. Use <input type="email"> if possible instead.url: URL input. Use <input type="url"> if possible instead.
list-
Identifies a list of pre-defined options to suggest to the user. The value must be the id of a
<datalist>element in the same document. The browser displays only options that are valid values for this input element. max-
The maximum value for this item, which must not be less than its minimum (min attribute) value.
min-
The minimum value for this item, which must not be greater than its maximum (max attribute) value.
name-
The name of the control, which is submitted with the form data.
readonly-
This Boolean attribute indicates that the user cannot modify the value of the control.
required-
This attribute specifies that the user must fill in a value before submitting a form. It cannot be used when the type attribute is
hidden,image, or a button type (submit,reset, orbutton). The:optionaland:requiredCSS pseudo-classes will be applied to the field as appropriate. selectionDirection-
The direction in which selection occurred. This is "forward" if the selection was made from left-to-right in an LTR locale or right-to-left in an RTL locale, or "backward" if the selection was made in the opposite direction. This can be "none" if the selection direction is unknown.
spellcheck-
Setting the value of this attribute to
trueindicates that the element needs to have its spelling and grammar checked. The valuedefaultindicates that the element is to act according to a default behavior, possibly based on the parent element's ownspellcheckvalue. The valuefalseindicates that the element should not be checked. step-
Works with the min and max attributes to limit the increments at which a numeric or date-time value can be set. It can be the string
anyor a positive floating point number. If this attribute is not set toany, the control accepts only values at multiples of the step value greater than the minimum. value-
The initial value of the control. This attribute is optional. Note that when reloading the page, Gecko and IE will ignore the value specified in the HTML source, if the value was changed before the reload.
x-moz-errormessageNon-standard-
This Mozilla extension allows you to specify the error message to display when a field doesn't successfully validate.
Examples
To create a widget to display a date, use:
<input type="date" />
Navegadores compatíveis
BCD tables only load in the browser
Veja também
- The generic
<input>element and the interface used to manipulate it,HTMLInputElement - Date and Time picker tutorial
- Bug 1283381 - Firefox bug to implement