TextFormat
Limited availability
This feature is not Baseline because it does not work in some of the most widely-used browsers.
Experimental: これは実験的な機能です。
本番で使用する前にブラウザー互換性一覧表をチェックしてください。
TextFormat インターフェイスは、EditContext のインスタンスに関連付けられた編集可能なテキスト領域内のある範囲のテキストに適用するべき特定の書式を表します。このテキストの書式は、ユーザーがテキストの変換に用いている インプットメソッドエディター (IME) からの要求です。
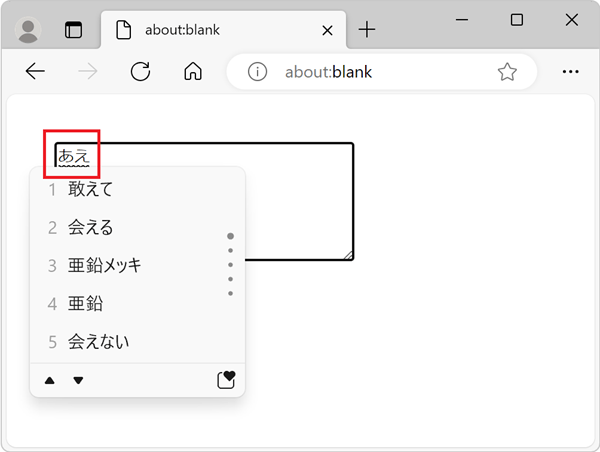
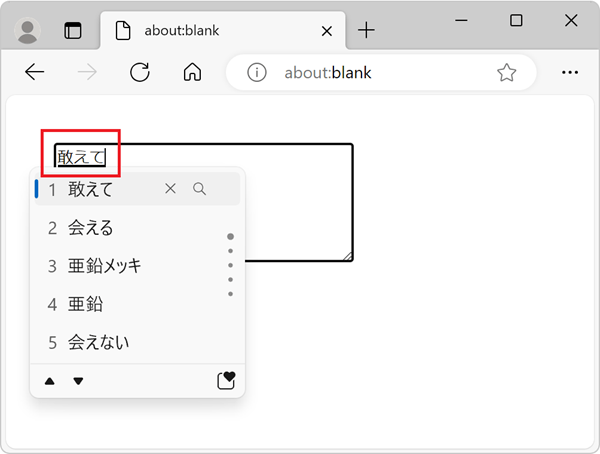
ウェブ上のデフォルトの編集可能な領域 (<textarea> 要素など) を使用しているときは、IME による変換はブラウザーとオペレーティングシステムが処理してくれます。たとえば、Windows 上の textarea で日本語の IME を使用しているときは、以下のテキストの書式が適用されることがあります。
-
キーボードからテキストを入力しているときは、入力された文字には細い波状の下線がつきます。

-
IME ウィンドウ内の候補リストからユーザーが提案を選択すると、テキストが置き換えられ、太い実線の下線がつきます。

EditContext API を用いて自分で独自の編集可能な領域を構築しているときは、IME による変換を自分で処理する必要があります。textformatupdate イベントにより、IME ウィンドウが変換中のテキストに適用しようとしている書式のリストが送られます。このイベントを監視し、それに従って編集可能な領域内に表示しているテキストの書式を更新するべきです。
コンストラクター
TextFormat()Experimental-
新しい
TextFormatのインスタンスを返します。
インスタンスプロパティ
TextFormat.rangeStart読取専用 Experimental-
この書式を適用するべきテキストの範囲の始点です。
TextFormat.rangeEnd読取専用 Experimental-
この書式を適用するべきテキストの範囲の終点です。
TextFormat.underlineStyle読取専用 Experimental-
この書式を適用するテキストの範囲につけるべき下線のスタイルです。
TextFormat.underlineThickness読取専用 Experimental-
この書式を適用するテキストの範囲につけるべき下線の太さです。
例
textformatupdate イベントの使用
以下の例では、textformatupdate イベントを用いて、IME 変換ウィンドウが編集可能な要素内のテキストの各範囲に適用したい様々な書式を記録します。この例におけるイベントリスナーコールバックは、IME ウィンドウを用いてテキストを変換しているときのみ呼び出されることに注意してください。
<div id="editor" style="height:200px;background:#eee;"></div>
const editorEl = document.getElementById("editor");
const editContext = new EditContext(editorEl);
editorEl.editContext = editContext;
editContext.addEventListener("textformatupdate", (e) => {
// TextFormat のインスタンス群を取得します。
const formats = e.getTextFormats();
// TextFormat のインスタンス群を走査します。
for (const format of formats) {
console.log(
`Applying a ${format.underlineThickness} ${format.underlineStyle} underline between ${format.rangeStart} and ${format.rangeEnd}.`,
);
}
});
仕様書
| Specification |
|---|
| EditContext API # dom-textformat |
ブラウザーの互換性
BCD tables only load in the browser