screenshots
Das screenshots-Manifest-Element ermöglicht es Ihnen, ein oder mehrere Bilder anzugeben, die Ihre Webanwendung präsentieren.
Diese Bilder helfen Benutzern, eine Vorschau der Benutzeroberfläche und Funktionen Ihrer Web-App in App-Stores zu erhalten.
Hinweis:
Das screenshots-Element ist optional und App-Stores zeigen diese Bilder möglicherweise nicht an, wenn sie Ihre App präsentieren.
Syntax
/* Single screenshot */
"screenshots": [
{
"src": "desktop.webp",
"sizes": "1280x720",
"type": "image/webp"
}
]
/* Two screenshots */
"screenshots": [
{
"src": "screenshots/home.webp",
"sizes": "1280x720",
"type": "image/webp",
"form_factor": "wide",
"label": "Home screen showing main navigation and featured content"
},
{
"src": "screenshots/dashboard.webp",
"sizes": "1280x720",
"type": "image/webp",
"platform": "ios",
"label": "Dashboard view displaying key metrics"
}
]
Werte
screenshots-
Ein Array von Objekten. Jedes Objekt stellt einen Screenshot der Web-App in einem gängigen Nutzungsszenario dar.
Jedes Screenshot-Objekt kann eine oder mehrere Eigenschaften enthalten. Davon ist nur
srcerforderlich. Die möglichen Eigenschaften umfassen:src-
Ein String, der den Pfad zur Bilddatei angibt. Er hat dasselbe Format wie die
src-Eigenschaft desicons-Elements. sizesOptional-
Ein String, der eine oder mehrere Größen des Bildes angibt. Er hat dasselbe Format wie die
sizes-Eigenschaft desicons-Elements. typeOptional-
Ein String, der den MIME-Typ des Bildes angibt. Er hat dasselbe Format wie die
type-Eigenschaft desicons-Elements. labelOptional-
Ein String, der den zugänglichen Namen des Screenshot-Objekts darstellt. Halten Sie ihn beschreibend, da er als Alternativtext für den gerenderten Screenshot dienen kann. Für die Barrierefreiheit wird empfohlen, diese Eigenschaft für jeden Screenshot anzugeben.
form_factorOptional-
Ein String, der die Bildschirmform einer breiten Klasse von Geräten angibt, auf die der Screenshot angewendet wird. Geben Sie diese Eigenschaft nur an, wenn der Screenshot auf ein spezifisches Bildschirm-Layout anwendbar ist. Wenn
form_factornicht angegeben ist, wird der Screenshot als für alle Bildschirmtypen geeignet angesehen.Gültige Werte umfassen:
platform-
Ein String, der die Plattform darstellt, auf die der Screenshot angewendet wird. Geben Sie diese Eigenschaft nur an, wenn der Screenshot auf ein spezifisches Gerät oder eine spezifische Distributionsplattform anwendbar ist. Wenn
platformnicht angegeben ist, wird der Screenshot als für alle Plattformen geeignet angesehen.Gültige Werte umfassen:
Typ Wert Beschreibung Betriebssysteme androidGoogle Android chromeosGoogle ChromeOS iosApple iOS ipadosApple iPadOS kaiosKaiOS macosApple macOS windowsMicrosoft Windows xboxMicrosoft Xbox Distributionsplattformen chrome_web_storeGoogle Chrome Web Store itunesiTunes App Store microsoft-inboxVorinstalliert mit Microsoft Windows microsoft-storeMicrosoft Store playGoogle Play Store
Beschreibung
Das screenshots-Element ist ergänzende Metadaten, die das Laufzeitverhalten der App oder die Darstellung der App in Browsern nicht beeinflussen.
Screenshots werden in App-Stores und anderen Distributionsplattformen genutzt, um die Funktionen Ihrer App potenziellen Nutzern zu präsentieren.
Distributionsplattformen können entscheiden, wie viele Screenshots angezeigt werden.
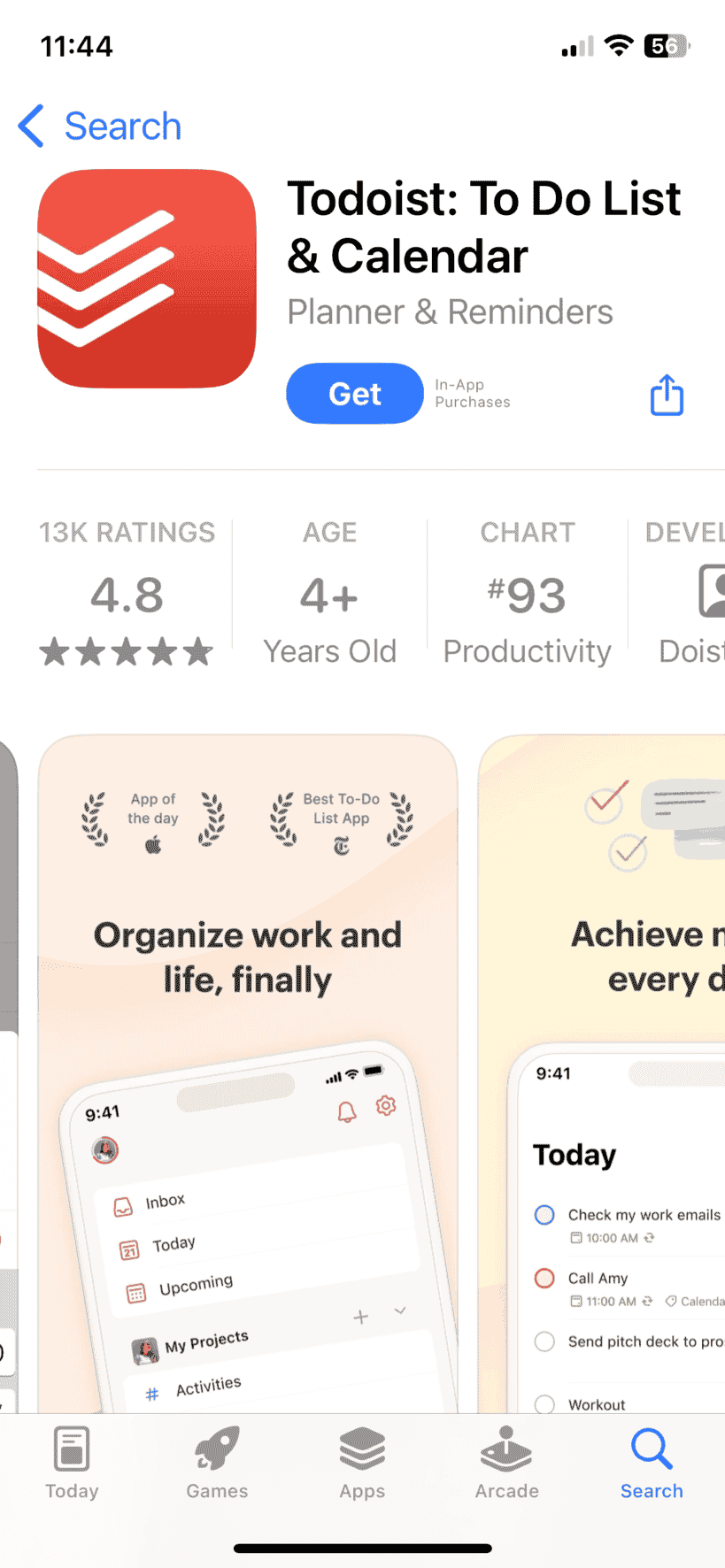
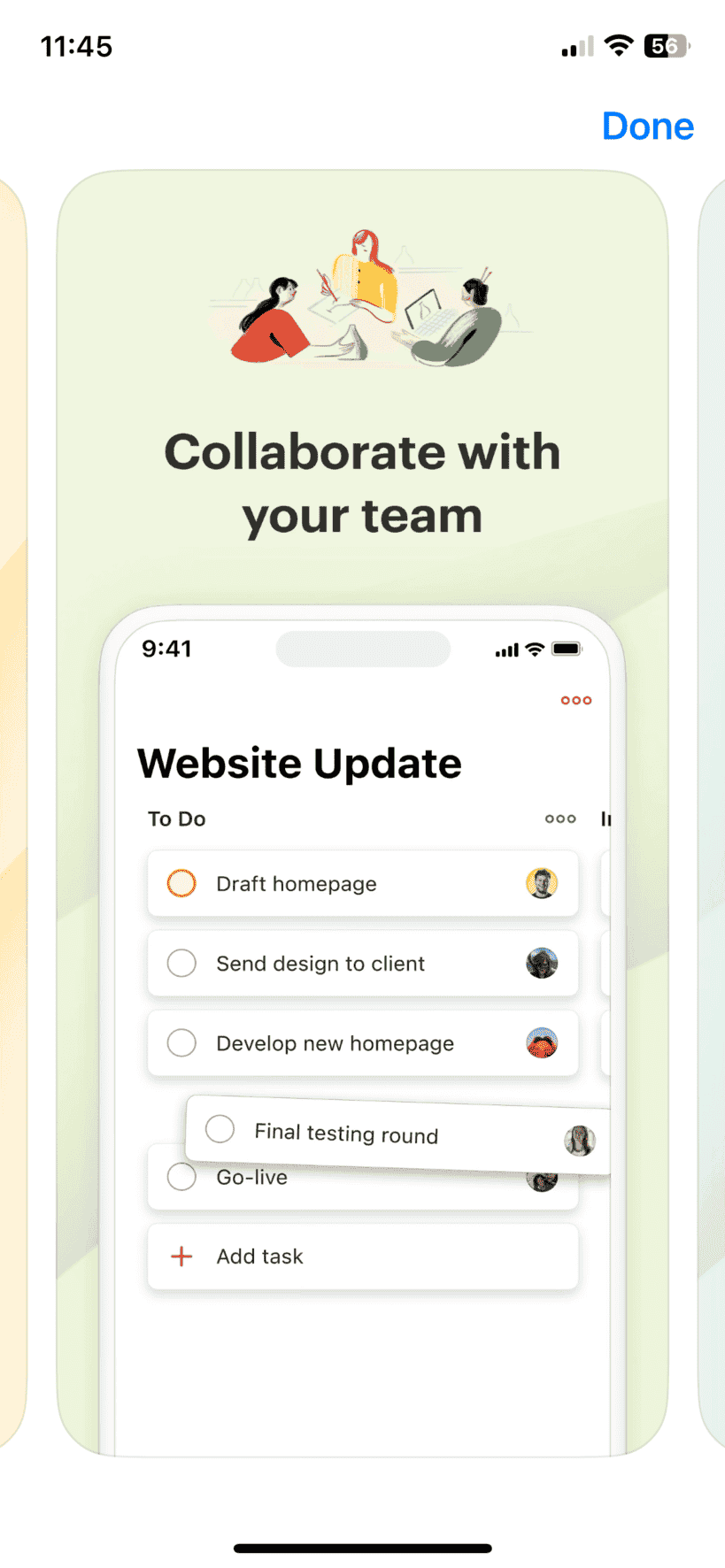
Die folgenden Bilder aus dem Apple App Store zeigen, wie Screenshots in einem iPhone-App-Eintrag erscheinen. Im Galeriemodus (Bild links) können Benutzer horizontal durch mehrere Bilder scrollen. Sie können auf jedes Bild tippen, um es in voller Größe anzuzeigen (Bild rechts).


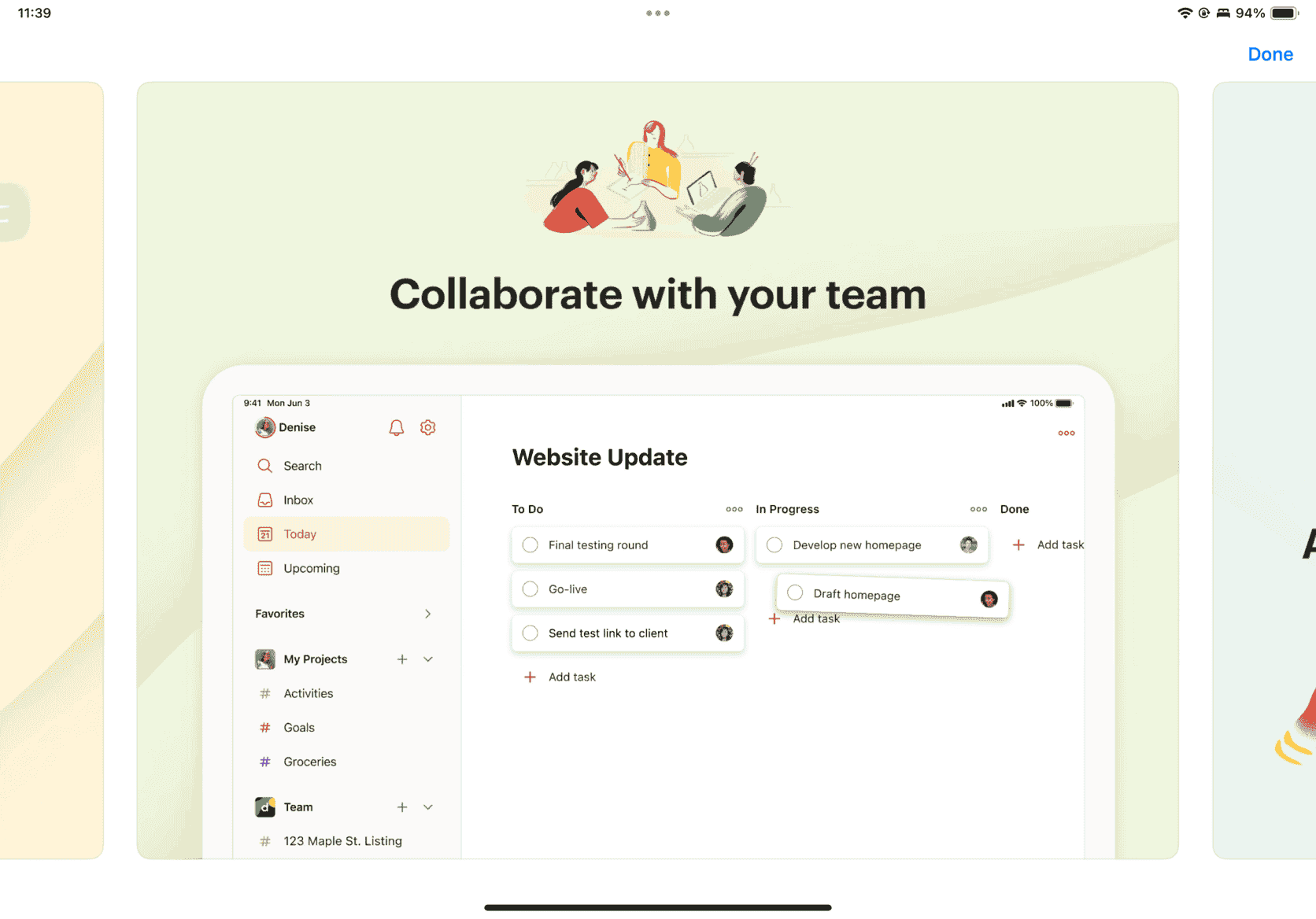
Dasselbe Vollbildbild auf einem iPad zeigt, warum unterschiedliche Screenshots für schmale (iPhone) und breite (iPad) Geräte-Formfaktoren benötigt werden:

Beispiele
Hinzufügen von Vorschauen für eine Mahlzeitenplanungs-Web-App
Dieses Beispiel zeigt, wie Screenshots für eine Mahlzeitenplanungs-App für verschiedene Geräte hinzugefügt werden. Die Screenshots zeigen dasselbe Feature der App in Desktop- und Mobilansichten:
{
"name": "Meal Planner",
"screenshots": [
{
"src": "screenshots/desktop-home.webp",
"sizes": "1920x1080",
"form_factor": "wide",
"label": "Desktop view showing weekly meal calendar"
},
{
"src": "screenshots/mobile-home.webp",
"sizes": "750x1334",
"form_factor": "narrow",
"label": "Mobile view showing weekly meal calendar"
}
]
}
Spezifikationen
| Specification |
|---|
| Web App Manifest - Application Information # screenshots-member |
Browser-Kompatibilität
Das screenshots-Manifest-Element wird von App-Stores verwendet, wenn Web-Apps veröffentlicht und gelistet werden, daher ist die Browser-Kompatibilität nicht anwendbar.
Während Browser dieses Element möglicherweise parsen, ist es optional und beeinflusst nicht die Funktionalität oder Darstellung der App.