Keyboard API
Experimentell: Dies ist eine experimentelle Technologie
Überprüfen Sie die Browser-Kompatibilitätstabelle sorgfältig vor der Verwendung auf produktiven Webseiten.
Die Keyboard-API stellt Methoden bereit, um mit einer physischen Tastatur zu arbeiten, die an ein Gerät angeschlossen ist, auf dem ein Browser läuft.
Sie bietet mehrere Funktionen. Keyboard mapping bietet eine Schnittstelle zum Abrufen des Strings, der durch eine bestimmte physische Taste auf einer Tastatur erzeugt wird, um diese Taste einem Benutzer korrekt zu identifizieren. Keyboard locking ermöglicht es einer Webseite, Tasten zu erfassen, die normalerweise vom Benutzeragenten oder dem zugrunde liegenden Betriebssystem reserviert sind. Die beabsichtigte Verwendung der Keyboard-API erfolgt durch Webanwendungen wie Spiele oder Fernzugriffs-Apps, die ein immersives Vollbild-Erlebnis bieten.
Konzepte und Nutzung
Keyboard mapping
Auf physischen Tastaturen enthält das Attribut code den physischen Standort der Taste, die gedrückt wurde, und das Attribut key enthält den String, der durch das Drücken der Taste an diesem physischen Standort auf der Tastatur erzeugt wird. Der key-Wert berücksichtigt die Spracheinstellung der Tastatur (zum Beispiel 'en-US'), das Layout (zum Beispiel 'QWERTY') und den Zustand der Modifikatortasten (Shift, Control usw.). Historisch gesehen gab es keine Möglichkeit, diese Informationen abzurufen.
Die Keyboard Map API bietet eine Möglichkeit, den durch eine bestimmte Tasteneingabe erzeugten String über die Keyboard-Schnittstelle und die KeyboardLayoutMap-Schnittstelle abzurufen. Die Keyboard-Schnittstelle ist über navigator.keyboard zugänglich. Keyboard bietet die Methode Keyboard.getLayoutMap, die ein Versprechen zurückgibt, das mit einem KeyboardLayoutMap-Objekt aufgelöst wird, das Mitglieder zum Konvertieren von Codes zu Tasten enthält. Eine Liste gültiger Code-Werte finden Sie im Abschnitt Writing System Keys der UI Events KeyboardEvent Code Values-Spezifikation.
Das folgende Beispiel demonstriert, wie Sie den positions- oder layoutspezifischen String erhalten, der mit der Taste W auf einer englischen QWERTY-Tastatur verknüpft ist.
if (navigator.keyboard) {
const keyboard = navigator.keyboard;
keyboard.getLayoutMap().then((keyboardLayoutMap) => {
const upKey = keyboardLayoutMap.get("KeyW");
window.alert(`Press ${upKey} to move up.`);
});
} else {
// Do something else.
}
Keyboard locking
Interaktive Webseiten, Spiele und Erlebnisse mit Fernübertragung benötigen häufig Zugang zu speziellen Tasten und Tastaturkürzeln im Vollbildmodus. Beispiele für solche Tasten-/Tastenkombinationen sind Escape, Alt+Tab und Ctrl+N. Diese Tasten und Tastenkombinationen werden typischerweise vom Benutzeragenten oder dem zugrunde liegenden Betriebssystem erfasst, wie im folgenden Beispiel veranschaulicht.
Um die Tasten W, A, S und D zu erfassen, rufen Sie lock() mit einer Liste auf, die den Wert des Attributs key code für jede dieser Tasten enthält:
navigator.keyboard.lock(["KeyW", "KeyA", "KeyS", "KeyD"]);
Dies erfasst diese Tasten unabhängig davon, welche Modifikatoren mit der Tasteneingabe verwendet werden. Bei einer Standard-United States QWERTY-Belegung sorgt das Registrieren von KeyW dafür, dass W, Shift+W, Control+W, Control+Shift+W und alle anderen Tastenkombinationen mit W an die Anwendung gesendet werden. Das Gleiche gilt für KeyA, KeyS und KeyD.
Schreibsystemtasten
Die Codes, die an Keyboard.lock und die verschiedenen Methoden der KeyboardLayoutMap-Schnittstelle übergeben werden, werden als "Schreibsystemtasten" bezeichnet.
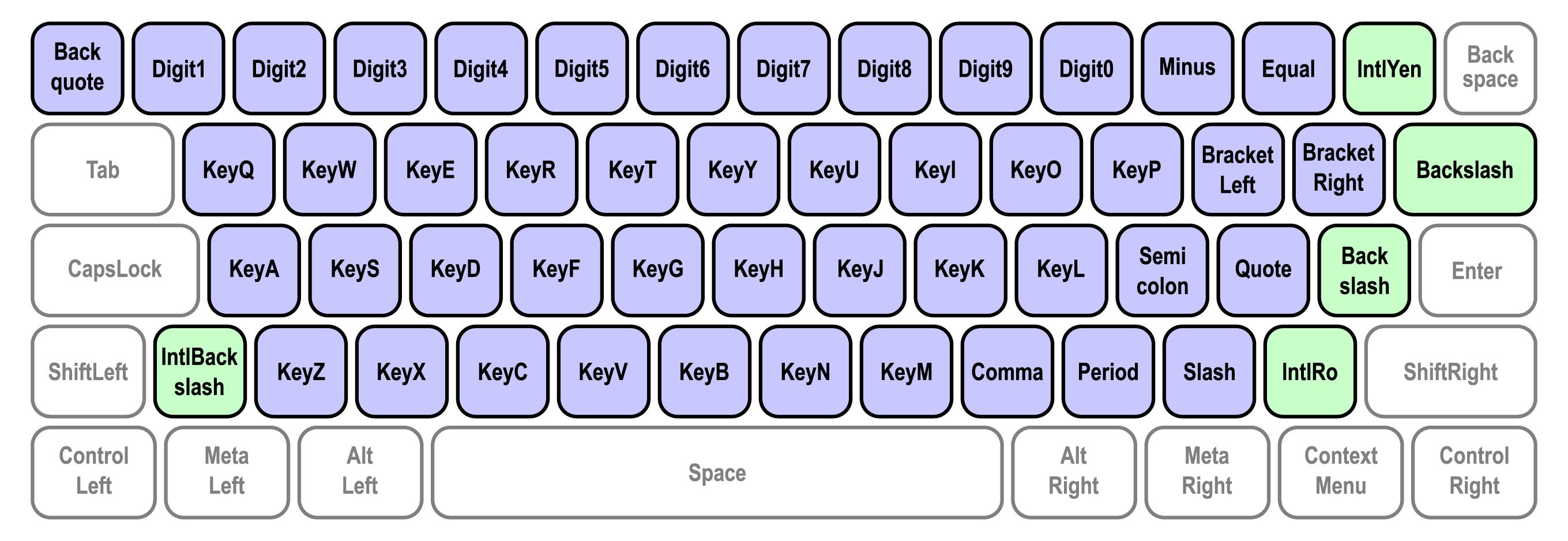
"Schreibsystemtasten" sind im Abschnitt Writing System Keys der UI Events KeyboardEvent Code Values-Spezifikation definiert, da die physikalischen Tasten je nach aktueller Spracheinstellung und Tastaturlayout ihre Bedeutung ändern. Diese Tasten sind unten dargestellt. Blaue Tasten sind auf allen Standard-Tastaturen vorhanden, während grüne Tasten nur auf einigen Tastaturen verfügbar sind.

Schnittstellen
KeyboardExperimentell-
Bietet Funktionen, die Tastaturlayout-Karten abrufen und das Erfassen von Tastatureingaben von der physischen Tastatur umschalten.
KeyboardLayoutMapExperimentell-
Ein objektähnliches Abbild mit Funktionen zum Abrufen des Strings, der mit spezifischen physischen Tasten verknüpft ist.
Erweiterungen zu anderen Schnittstellen
-
Gibt ein
Keyboard-Objekt zurück, das Zugang zu Funktionen bietet, die Tastaturlayout-Karten abrufen und das Erfassen von Tastatureingaben von der physischen Tastatur umschalten.
Spezifikationen
| Specification |
|---|
| Keyboard Lock |
| Keyboard Map |
Browser-Kompatibilität
api.Keyboard
BCD tables only load in the browser
api.KeyboardLayoutMap
BCD tables only load in the browser