DocumentPictureInPicture: requestWindow() Methode
Limited availability
This feature is not Baseline because it does not work in some of the most widely-used browsers.
Experimentell: Dies ist eine experimentelle Technologie
Überprüfen Sie die Browser-Kompatibilitätstabelle sorgfältig vor der Verwendung auf produktiven Webseiten.
Sicherer Kontext: Diese Funktion ist nur in sicheren Kontexten (HTTPS) in einigen oder allen unterstützenden Browsern verfügbar.
Die requestWindow() Methode der DocumentPictureInPicture Schnittstelle öffnet das Picture-in-Picture-Fenster für den aktuellen Haupt-Browsing-Kontext. Sie gibt ein Promise zurück, das mit einer Window-Instanz erfüllt wird, die den Browsing-Kontext im Picture-in-Picture-Fenster darstellt.
Die requestWindow() Methode erfordert transiente Aktivierung, d.h. sie muss als Reaktion auf eine Benutzeraktion wie einen Mausklick oder Tastendruck aufgerufen werden.
Syntax
requestWindow()
requestWindow(options)
Parameter
optionsOptional-
Ein Optionsobjekt, das die folgenden Eigenschaften enthält:
disallowReturnToOpenerOptional-
Ein Boolean-Wert. Wenn auf
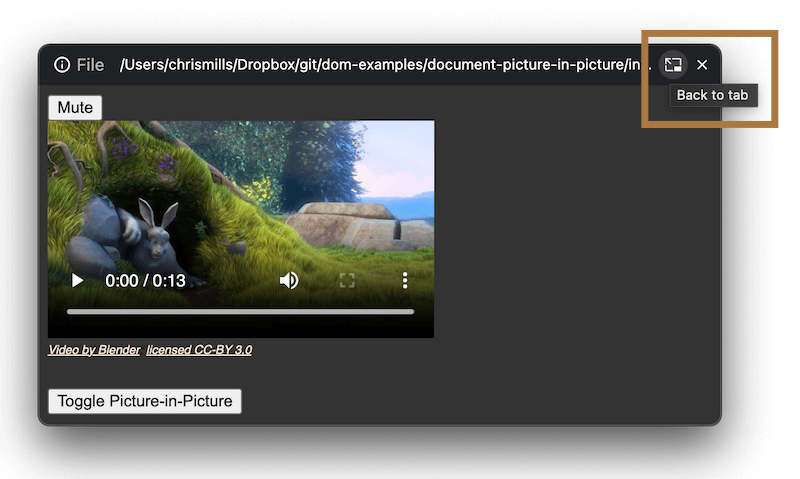
truegesetzt, gibt diese Option dem Browser einen Hinweis, dass er keine Benutzeroberflächensteuerung anzeigen soll, die es dem Benutzer ermöglicht, zum ursprünglichen Tab zurückzukehren und das Picture-in-Picture-Fenster zu schließen. Standardmäßigfalse.Zum Beispiel ist in Chromes Implementierung dieser Funktion die bereitgestellte Benutzeroberflächensteuerung ein "Zurück zum Tab"-Button in der oberen Leiste des Picture-in-Picture-Fensters:

heightOptional-
Eine nicht negative Zahl, die die Höhe für den Viewport des Picture-in-Picture-Fensters in Pixeln darstellt. Standardwert ist
0. preferInitialWindowPlacementOptional-
Ein Boolean-Wert, der standardmäßig auf
falsegesetzt ist. Wenn auftruegesetzt, bewirkt dies, dass das Picture-in-Picture-Fenster immer wieder an der Stelle und Größe erscheint, an der es ursprünglich geöffnet wurde, wenn es geschlossen und dann erneut geöffnet wird. WennpreferInitialWindowPlacementhingegenfalseist, werden die Größe und Position des Picture-in-Picture-Fensters beim Schließen und Wiederöffnen gespeichert - es wird zum Beispiel an der vom Benutzer festgelegten vorherigen Position und Größe geöffnet. widthOptional-
Eine nicht negative Zahl, die die Breite für den Viewport des Picture-in-Picture-Fensters in Pixeln darstellt. Standardwert ist
0.
Hinweis:
Wenn height oder width angegeben wird, muss auch das andere angegeben werden, andernfalls wird ein Fehler ausgelöst. Wenn beide Werte nicht angegeben sind, auf 0 gesetzt oder zu groß eingestellt sind, wird der Browser die Werte entsprechend einschränken oder ignorieren, um ein vernünftiges Benutzererlebnis zu bieten. Die eingeschränkte Größe variiert je nach Implementierung, Anzeigegröße und anderen Faktoren.
Rückgabewert
Ausnahmen
NotSupportedErrorDOMException-
Wird ausgelöst, wenn die API ausdrücklich deaktiviert wurde (z.B. über Browsereinstellungen).
NotAllowedErrorDOMException-
Wird ausgelöst, wenn:
requestWindow()nicht von einem oberstenwindow-Objekt aufgerufen wird.requestWindow()vomwindow-Objekt des Picture-in-Picture-Fensters aufgerufen wird (d.h.DocumentPictureInPicture.window).requestWindow()ohne transiente Aktivierung aufgerufen wird.
RangeErrorDOMException-
Wird ausgelöst, wenn nur einer von
heightundwidthfestgelegt ist oder wennheightundwidthmit negativen Werten festgelegt sind.
Beispiele
const videoPlayer = document.getElementById("player");
// ...
// Open a Picture-in-Picture window with all options set
const pipWindow = await window.documentPictureInPicture.requestWindow({
width: videoPlayer.clientWidth,
height: videoPlayer.clientHeight,
disallowReturnToOpener: true,
preferInitialWindowPlacement: true,
});
// ...
Spezifikationen
| Specification |
|---|
| Document Picture-in-Picture Specification # dom-documentpictureinpicture-requestwindow |
Browser-Kompatibilität
BCD tables only load in the browser