Was beinhalten häufige Weblayouts?
Beim Entwerfen von Seiten für Ihre Website ist es gut, eine Vorstellung von den häufigsten Layouts zu haben.
| Voraussetzungen: | Stellen Sie sicher, dass Sie bereits darüber nachgedacht haben, was Sie mit Ihrem Webprojekt erreichen möchten. |
|---|---|
| Ziel: | Lernen Sie, wo Sie Dinge auf Ihren Webseiten platzieren können und wie Sie sie dort platzieren. |
Zusammenfassung
Es gibt einen Grund, warum wir über Webdesign sprechen. Sie beginnen mit einer leeren Seite, und Sie können sie in viele Richtungen entwickeln. Ohne viel Erfahrung könnte der Start mit einer leeren Seite ein wenig einschüchternd sein. Wir haben über 25 Jahre Erfahrung und geben Ihnen einige allgemeine Daumenregeln, um Ihnen beim Design Ihrer Seite zu helfen.
Auch jetzt, mit dem neuen Fokus auf mobiles Web, sind fast alle gängigen Webseiten aus diesen Teilen gebaut:
- Header
-
Sichtbar oben auf jeder Seite der Website. Enthält Informationen, die für alle Seiten relevant sind (wie z.B. den Namen oder das Logo der Website) und ein leicht zu bedienendes Navigationssystem.
- Hauptinhalt
-
Der größte Bereich, der Inhalt enthält, der einzigartig für die aktuelle Seite ist.
- Informationen an der Seite
-
1) Informationen, die den Hauptinhalt ergänzen; 2) Informationen, die von einer Untergruppe von Seiten geteilt werden; 3) alternatives Navigationssystem. Alles, was nicht unbedingt erforderlich ist, um den Hauptinhalt der Seite darzustellen.
-
Sichtbar am unteren Rand jeder Seite der Website. Enthält, ähnlich wie der Header, weniger prominente globale Informationen wie rechtliche Hinweise oder Kontaktinformationen.
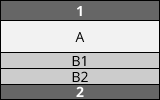
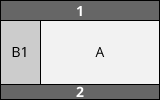
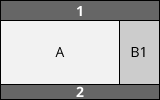
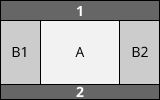
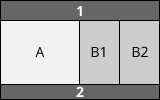
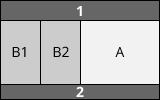
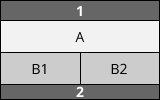
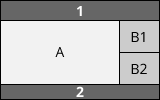
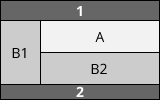
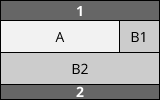
Diese Elemente sind in allen Formfaktoren ziemlich häufig, können jedoch auf unterschiedliche Weise angeordnet werden. Hier sind einige Beispiele (1 repräsentiert den Header, 2 den Footer; A den Hauptinhalt; B1, B2 Dinge an der Seite):
1-Spalten-Layout. Besonders wichtig für mobile Browser, damit der kleine Bildschirm nicht überladen wird.

2-Spalten-Layout. Oft verwendet für Tablets, da sie Bildschirme mittlerer Größe haben.


3-Spalten-Layouts. Nur für Desktops mit großen Bildschirmen geeignet. (Selbst viele Desktop-Nutzer bevorzugen es, Dinge in kleinen Fenstern anstatt im Vollbildmodus zu betrachten.)



Der eigentliche Spaß beginnt, wenn Sie beginnen, diese alle miteinander zu mischen:



 …
…
Dies sind nur Beispiele, und Sie sind völlig frei, die Dinge so anzuordnen, wie Sie möchten. Sie werden bemerken, dass, während der Inhalt sich auf dem Bildschirm bewegen kann, wir immer den Header (1) oben und den Footer (2) unten beibehalten. Außerdem ist der Hauptinhalt (A) am wichtigsten, geben Sie ihm daher den meisten Platz.
Dies sind Daumenregeln, auf die Sie zurückgreifen können. Es gibt natürlich komplexe Designs und Ausnahmen. In anderen Artikeln werden wir besprechen, wie man responsive Seiten (Seiten, die sich je nach Bildschirmgröße ändern) und Seiten entwirft, deren Layouts zwischen den Seiten variieren. Für den Moment ist es am besten, Ihr Layout konsistent auf Ihrer gesamten Website zu halten.
Aktives Lernen
Es ist noch kein aktives Lernen verfügbar. Bitte überlegen Sie, einen Beitrag zu leisten.
Tiefergehende Betrachtung
Lassen Sie uns einige konkretere Beispiele studieren, die von bekannten Websites stammen.
Ein-Spalten-Layout
Invision Application. Ein typisches Ein-Spalten-Layout, das alle Informationen linear auf einer Seite bereitstellt.


Ganz einfach. Denken Sie daran, dass viele Leute Ihre Seite trotzdem von Desktops aus durchsuchen werden, machen Sie also Ihren Inhalt dort benutzbar und lesbar.
Zwei-Spalten-Layout
Blogs haben normalerweise zwei Spalten, eine breite für den Hauptinhalt und eine schmale für die Dinge an der Seite (wie Widgets, sekundäre Navigationsebenen und Anzeigen).


In diesem Beispiel sehen Sie das Bild (B1) direkt unter dem Header. Es ist mit dem Hauptinhalt verbunden, aber der Hauptinhalt ist ohne es sinnvoll, sodass Sie das Bild entweder als Hauptinhalt oder als Seiteninhalt betrachten könnten. Es spielt keine große Rolle. Was wichtig ist, ist, wenn Sie etwas direkt unter den Header setzen, sollte es entweder Hauptinhalt oder direkt mit dem Hauptinhalt verbunden sein.
Eine Falle
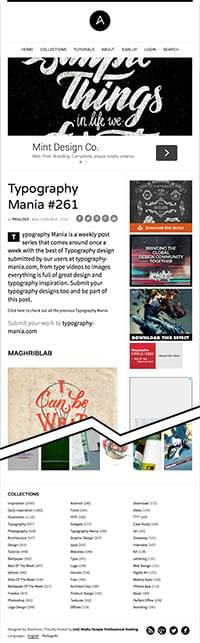
MICA. Das ist etwas kniffliger. Es sieht aus wie ein Drei-Spalten-Layout:


Aber das ist es nicht! B1 und B2 schweben um den Hauptinhalt herum. Denken Sie an das Wort "float"--es wird Ihnen ein Begriff sein, wenn Sie beginnen, etwas über CSS zu lernen.
Warum würden Sie denken, dass es ein Drei-Spalten-Layout ist? Weil das Bild oben rechts L-förmig ist, weil B1 wie eine Spalte aussieht, die den verschobenen Hauptinhalt stützt, und weil das "M" und "I" des MICA-Logos eine vertikale Kraftlinie bilden.
Das ist ein gutes Beispiel für ein klassisches Layout, das ein wenig Gestaltungsfreiheit zulässt. Einfache Layouts sind einfacher zu implementieren, aber lassen Sie sich in diesem Bereich Raum, um Ihre Kreativität auszudrücken.
Ein viel kniffligeres Layout
Die Opera de Paris.


Im Grunde ein Zwei-Spalten-Layout, aber Sie werden viele Änderungen hier und da bemerken, die das Layout visuell aufbrechen. Insbesondere überlappt der Header das Bild des Hauptinhalts. Die Art und Weise, wie die Kurve des Header-Menüs mit der Kurve am unteren Rand des Bildes verbunden ist, lässt den Header und den Hauptinhalt wie ein Ganzes aussehen, auch wenn sie technisch völlig unterschiedlich sind. Das Opera-Beispiel sieht komplexer aus als das MICA-Beispiel, ist aber tatsächlich leichter zu implementieren (gut, "leicht" ist ein relativer Begriff).
Wie Sie sehen, können Sie atemberaubende Websites selbst mit einfachen Layouts anfertigen. Schauen Sie sich Ihre eigenen Lieblingswebsites an und fragen Sie sich, wo ist der Header, der Footer, der Hauptinhalt und der Seiteninhalt? Das wird Sie für Ihr eigenes Design inspirieren und Ihnen gute Hinweise darauf geben, welche Designs funktionieren und welche nicht.