Welche Software benötige ich, um eine Website zu erstellen?
In diesem Artikel erfahren Sie, welche Softwarekomponenten Sie benötigen, wenn Sie eine Website bearbeiten, hochladen oder ansehen möchten.
| Voraussetzungen: | Sie sollten bereits den Unterschied zwischen Webseiten, Websites, Webservern und Suchmaschinen kennen. |
|---|---|
| Ziel: | Erfahren Sie, welche Softwarekomponenten Sie benötigen, wenn Sie eine Website bearbeiten, hochladen oder ansehen möchten. |
Zusammenfassung
Die meisten Programme, die Sie für die Webentwicklung benötigen, können Sie kostenlos herunterladen. Wir werden in diesem Artikel einige Links bereitstellen.
Sie benötigen Werkzeuge zum:
- Erstellen und Bearbeiten von Webseiten
- Hochladen von Dateien auf Ihren Webserver
- Anzeigen Ihrer Website
Nahezu alle Betriebssysteme beinhalten standardmäßig einen Texteditor und einen Browser, mit denen Sie Websites anzeigen können. Daher müssen Sie in der Regel nur Software für das Übertragen von Dateien auf Ihren Webserver besorgen.
Aktives Lernen
Es steht noch kein aktives Lernen zur Verfügung. Bitte ziehen Sie in Betracht, einen Beitrag zu leisten.
Vertiefen
Erstellen und Bearbeiten von Webseiten
Um eine Website zu erstellen und zu bearbeiten, benötigen Sie einen Texteditor. Texteditoren erstellen und verändern unformatierte Textdateien. Andere Formate, wie RTF, erlauben das Hinzufügen von Formatierungen wie Fett- oder Unterstreichungen. Diese Formate sind nicht geeignet, um Webseiten zu schreiben. Sie sollten sich Gedanken machen, welchen Texteditor Sie verwenden, da Sie während der Websiteerstellung intensiv damit arbeiten werden.
Alle Desktop-Betriebssysteme sind mit einem grundlegenden Texteditor ausgestattet. Diese Editoren sind alle einfach, aber ihnen fehlen spezielle Funktionen für die Webseitenprogrammierung. Wenn Sie etwas Ausgefeilteres möchten, gibt es zahlreiche Drittanbieter-Tools. Drittanbieter-Editoren bieten oft zusätzliche Funktionen, einschließlich Syntaxhervorhebung, Autovervollständigung, zusammenklappbare Abschnitte sowie Codesuche. Hier ist eine kurze Liste von Editoren:
| Betriebssystem | Integrierter Editor | Editor von Drittanbietern |
|---|---|---|
| Windows | ||
| Mac OS | ||
| Linux | ||
| ChromeOS |
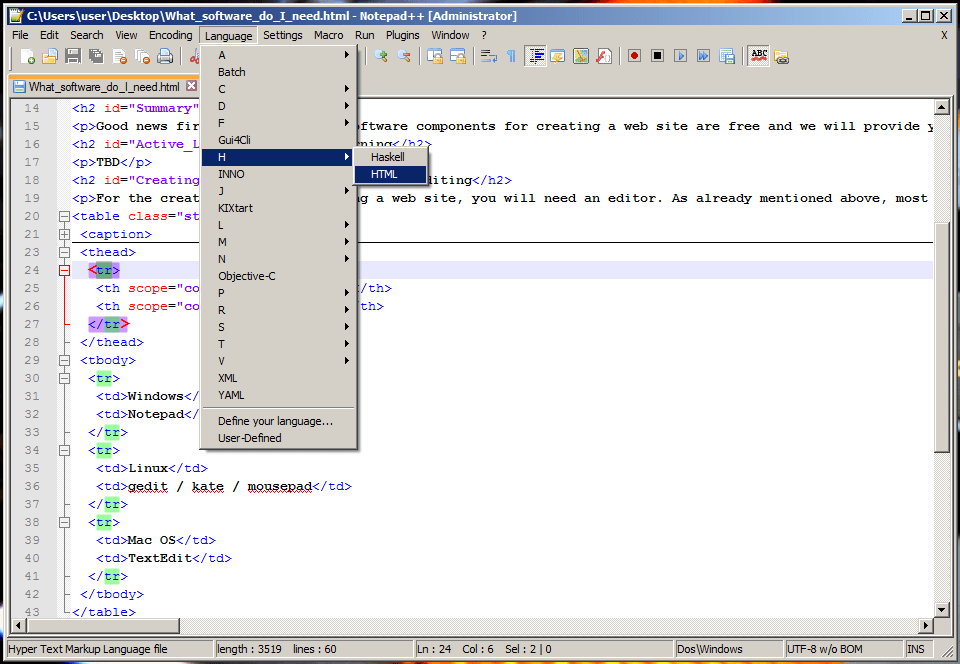
Hier ist ein Screenshot eines fortgeschrittenen Texteditors:

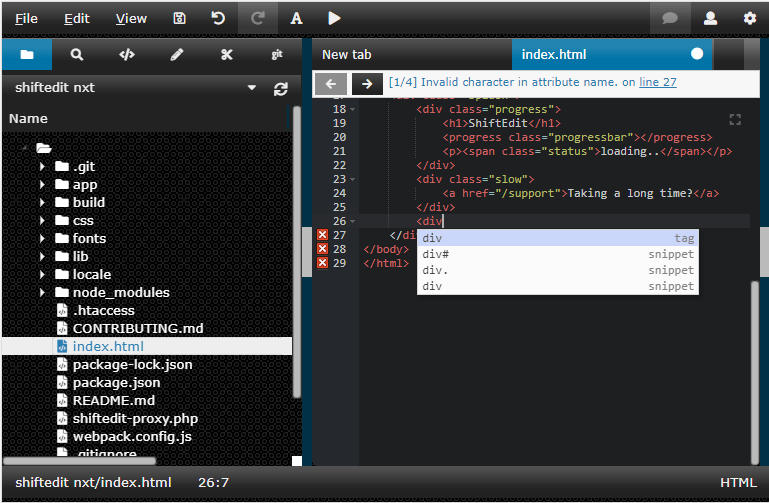
Hier ist ein Screenshot eines Online-Texteditors:

Dateien im Web hochladen
Wenn Ihre Website bereit für die öffentliche Ansicht ist, müssen Sie Ihre Webseiten auf Ihren Webserver hochladen. Sie können bei verschiedenen Anbietern Speicherplatz auf einem Server kaufen (siehe Wie viel kostet es, etwas im Web zu tun?). Sobald Sie sich für einen Anbieter entschieden haben, wird dieser Ihnen die Zugangsinformationen per E-Mail zusenden, in der Regel in Form einer SFTP-URL, eines Benutzernamens, Passworts und anderer Informationen, die zum Herstellen einer Verbindung zu deren Server erforderlich sind. Denken Sie daran, dass (S)FTP inzwischen etwas altmodisch ist und andere Upload-Systeme an Beliebtheit gewinnen, wie RSync und Git/GitHub.
Hinweis: FTP ist von Natur aus unsicher. Sie sollten sicherstellen, dass Ihr Hosting-Anbieter die Verwendung einer sicheren Verbindung, z.B. SFTP oder RSync über SSH, ermöglicht.
Das Hochladen von Dateien auf einen Webserver ist ein sehr wichtiger Schritt bei der Erstellung einer Website, daher behandeln wir es ausführlich in einem separaten Artikel. Hier vorerst eine kurze Liste von kostenlosen, grundlegenden (S)FTP-Clients:
| Betriebssystem | FTP-Software | |
|---|---|---|
| Windows |
|
|
| Linux |
|
|
| Mac OS | ||
| ChromeOS |
|
|
Websites testen
Es gibt viele verfügbare Webbrowser. Wenn Sie eine Website entwickeln, sollten Sie diese zumindest mit den folgenden Hauptbrowsern sowohl auf Desktop- als auch auf mobilen Plattformen testen, um sicherzustellen, dass Ihre Seite für die meisten Menschen funktioniert:
Wenn Sie auf eine bestimmte Gruppe (z.B. technische Plattform oder Region) abzielen, müssen Sie die Seite möglicherweise mit zusätzlichen Browsern testen, wie UC Browser oder Opera Mini.
Das Testen kann kompliziert werden, da einige Browser nur auf bestimmten Betriebssystemen laufen. Insbesondere läuft Apple Safari auf iOS, iPadOS und macOS. Es ist am besten, Dienste wie Browsershots oder Browserstack zu nutzen. Browsershots erstellt Screenshots Ihrer Website, wie sie in verschiedenen Browsern aussieht. Browserstack bietet Ihnen vollständigen Remote-Zugriff auf virtuelle Maschinen, sodass Sie Ihre Seite in den gängigsten Umgebungen und auf verschiedenen Betriebssystemen testen können. Alternativ können Sie Ihre eigenen virtuellen Maschinen einrichten, aber das erfordert einige Fachkenntnisse.
Weitere Informationen finden Sie unter Strategien zur Durchführung von Tests: Ein Testlabor einrichten.
Führen Sie unbedingt einige Tests auf einem realen Gerät durch, insbesondere auf mobilen Geräten. Mobile Geräte kosten natürlich Geld, daher empfehlen wir, Geräte innerhalb eines Teams zu teilen, wenn Sie auf vielen Plattformen testen möchten, ohne zu viel auszugeben. Für skalierbaren Cloud-Zugriff auf echte Gerätetests empfehlen wir auch einen Blick auf App Live: BrowserStacks interaktive Plattform für mobile App-Tests.
Nächste Schritte
- Einige dieser Software ist kostenlos, aber nicht alle. Erfahren Sie, wie viel es kostet, etwas im Web zu tun.
- Wenn Sie mehr über Texteditoren erfahren möchten, lesen Sie unseren Artikel darüber, wie Sie einen Texteditor auswählen und installieren.
- Wenn Sie sich fragen, wie Sie Ihre Website im Web veröffentlichen können, schauen Sie sich „Wie man Dateien auf einen Webserver hochlädt“ an.